最近制作自制表情键盘的时候,突然了解到还有一个叫做UICollectionView (集合视图)的类,就研究了一下,确实在做表情键盘上要比用 UIScrollView(滚动视图) 要简单的多,用法与 UITableView(表格视图) 相似,但楼主觉得稍微麻烦那么一点点,就是因为它必须要自顶一个cell,这个cell的类型是UICollectionViewCell,用到的仅仅是初级的用法,高级用法也请查看其他资料。
这一次按照自己的理解,用了一下自认为的MVC架构模式,如理解不妥,特请指正,话不多说,首先看一我的工程目录吧
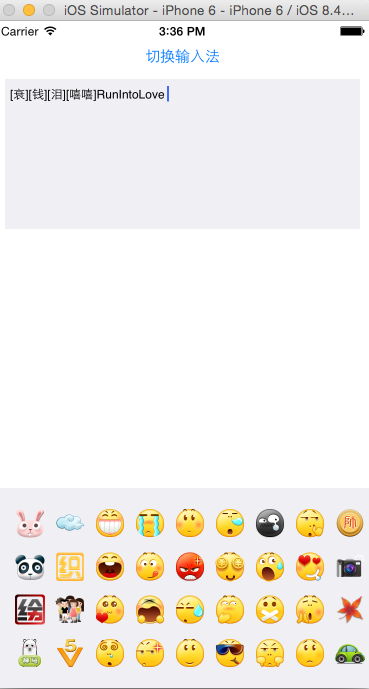
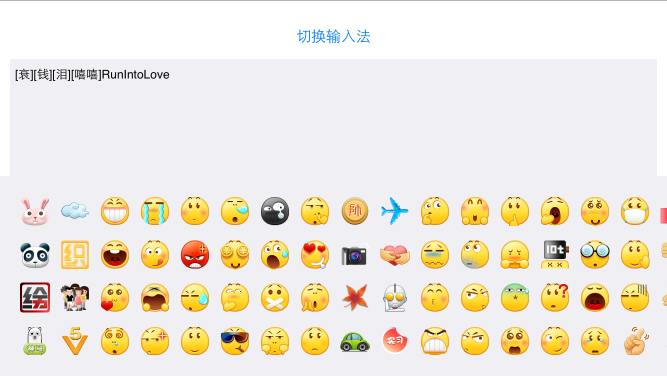
接着看一下运行的结果吧,因为加了约束,所以横屏竖屏都是可以的
其实一般情况下,打印的表情发送到服务器的形式就是文本中的形式,以[ ]作为标识符,如果想在文本框中打出表情也是可以的,可以去看一下之前的一篇博客 iOS学习-------文字表情(NSAttributeString 属性字符串 以及 NSRegularExpression 正则表达类)
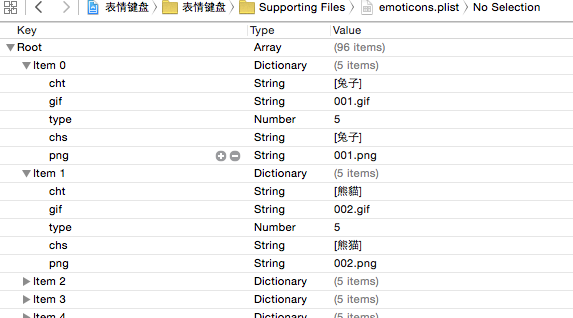
因为表情是通过本地的plist文件来读取的,所以首先看一下plist文件
整体是一个数组,每个数组元素都是一个字典,那么看到字典,首先想到的就是模型了
Model(模型)
首先创建一个表情类,即Emoticon类,存取数据的,以后的操作就是对表情(Emoticon)类的操作,而不是对字典的操作,首先是头文件
//
// Emoticon.h
// 表情键盘
//
// Created by YueWen on 15/10/3.
// Copyright (c) 2015年 YueWen. All rights reserved.
//#import <UIKit/UIKit.h>@interface Emoticon : NSObject/*** 繁体的汉字*/
@property(nonatomic,strong)NSString * cht;/*** 动态图名*/
@property(nonatomic,strong)NSString * gif;/*** 种类*/
@property(nonatomic,strong)NSNumber * type;/*** 简体的汉字*/
@property(nonatomic,strong)NSString * chs;/*** 静态图名*/
@property(nonatomic,strong)NSString * png;/*** 自定义初始化方法** @param dict 含参字典** @return 返回创建好的Emoticon对象*/
-(instancetype)initWithDictionary:(NSDictionary *)dict;/*** 便利构造器** @param dict 含参字典** @return 返回创建好的Emoticon对象*/
+(instancetype)emoticonWithDictionary:(NSDictionary *)dict;@end
模型类很简单,只需要在实现.m文件中,实现 便利初始化方法 以及 便利构造器 即可,如果对便利初始化方法以及便利构造器不熟悉,也欢迎去之前的博客 Objective-C学习- 便利初始化函数和便利构造器去复习一下。实现方法如下
首先实现便利初始化方法
- (instancetype)initWithDictionary:(NSDictionary *)dict
{self = [super init];if (self){//通过MVC进行赋值[self setValuesForKeysWithDictionary:dict];}return self;
}
目前只见过3种 '+' 方法,便利构造器,单例以及纯过程封装,下面便是便利构造器
+(instancetype)emoticonWithDictionary:(NSDictionary *)dict
{__autoreleasing Emoticon * emoticon = [[Emoticon alloc]initWithDictionary:dict];return emoticon;
}因为不是很过复杂,所以没有写Manager(管理者),一般情况下,Manager是一个单例。
View (视图)
自定义的UICollectionViewCell
因为在UICollectionView(集合视图)中,没有默认的Cell,这点不像是UITableViewCell,因为没有用storyBoard拖东西,所以用的纯代码进行的布局,首先创建了一个叫做BaseCollectionViewCell (Cell 基类) ,为了以后好拓展,虽然看起来在做这个的时候会麻烦点。
创建的基类(BaseCollectionViewCell)如下
#import <UIKit/UIKit.h>
#import "Emoticon.h"typedef void(^emoticonButtonClickBlock)(UIImage * buttonImage,NSString * imageName);@interface BaseCollectionViewCell : UICollectionViewCell/*** 根据表情模型赋值** @param emoticon 表情模型*/
-(void)setInformationWithEmoticon:(Emoticon *)emoticon;/***