【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(一、工程化概述)
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(二、脚手架工具)
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(三、自动化构建 – 主Grunt)
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(三、自动化构建 – 主Gulp)
工程化概述
-
-
-
-
- 工程化的定义和主要解决的问题
- 一个项目过程中工程化的表现
- 工程化不等于工具
- 工程化与 nodejs : 厥功至伟的 Node.js
-
-
-
工程化的定义和主要解决的问题
前端工程化是指遵循一定的标准和规范,通过工具去提高效率,降低成本的一种手段,近些年被广泛的关注和探讨。
主要是因为前端应用现在功能要求不断提高,业务逻辑日益复杂,作为当前互联网时代唯一不可或缺的计数,前端算是占据了整个开发行业的半壁江山,从传统的网站,到现在的 h5 ,移动 app,桌面应用,以及小程序,几乎是无所不能的全面覆盖。
在这些表象的背后,实际上是前端行业对我们开发人员的要求发生了天翻地覆的变化。

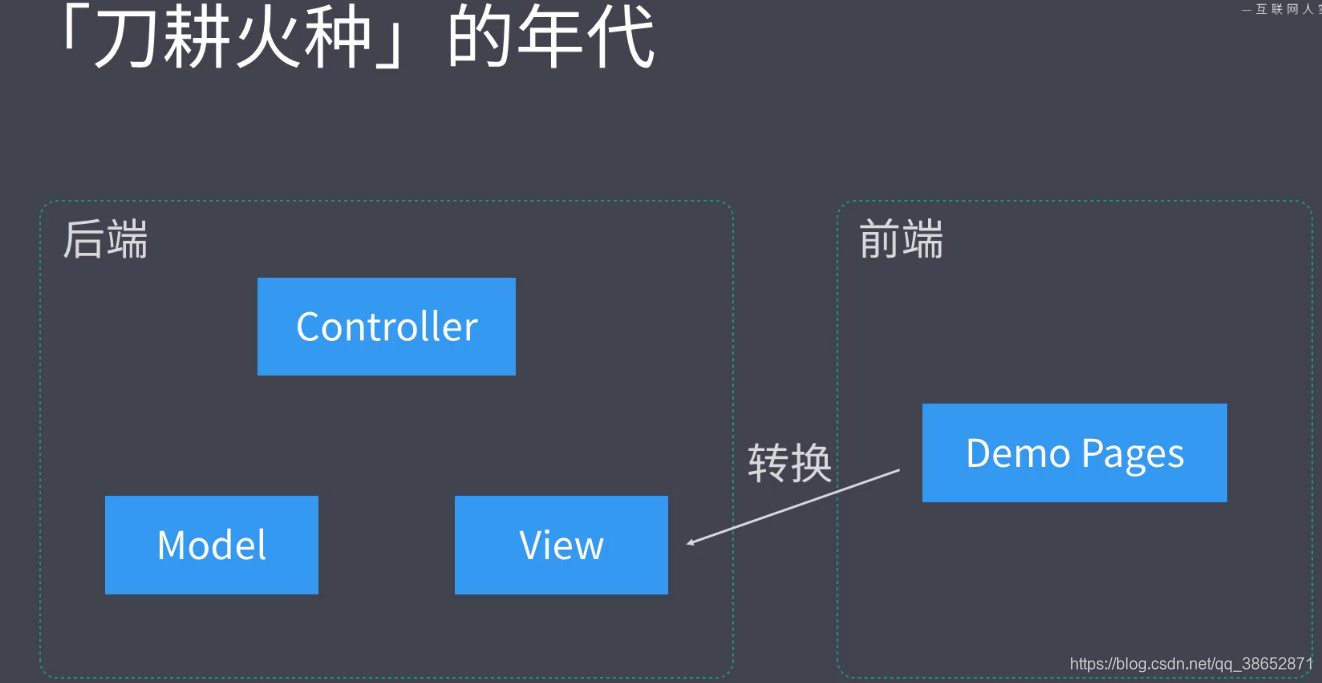
以往这种条页面,套模板这种刀耕火种的方式已经完全不符合当下对开发效率的要求了,前端工程化就是在当下这样的一个局面被提上台面,成为前端开发工程师必备的手段之一。
计数往往是为了解决问题而存在的,前端工程化也不例外。
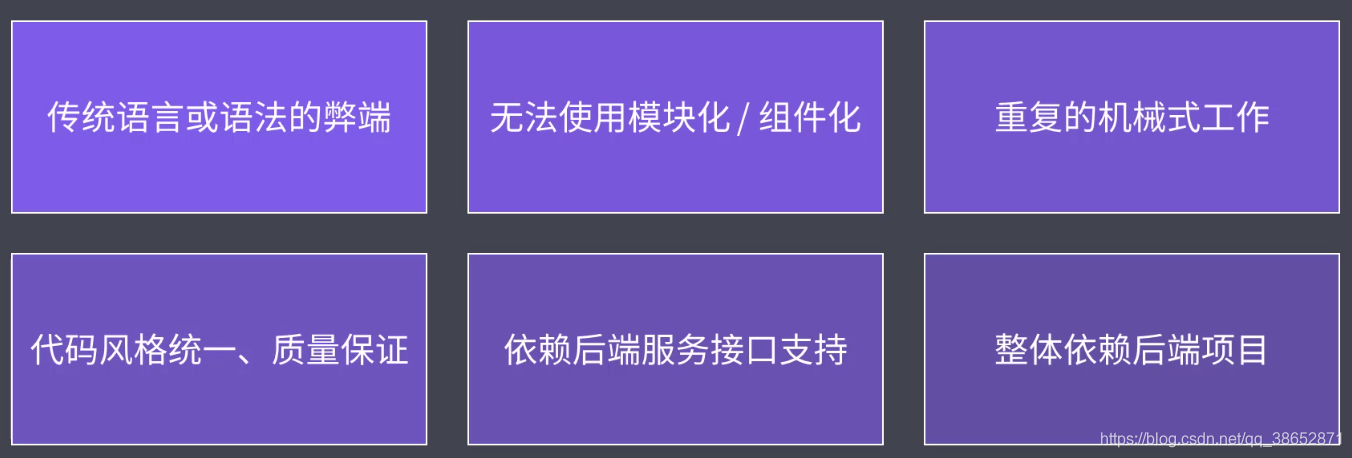
- 比如开发过程中想使用 ES6+ 的新特性,但是呢,实际运行过程中会发现兼容有问题,
- 再比如想使用 Less/Sass/PostCSS 增强CSS 的编程性,但是实际运行环境不能直接支持,
- 再比如想使用模块化的方式提高项目的可维护性,但是这种方式呢实际运行环境不直接支持
- 再比如部署上线前需要手动压缩代码及资源文件,部署过程需要手动上传代码到服务器
- 多人协同开发,无法硬性统一大家的风格
- 从仓库 pull 回来的代码质量无法保证
- 部分功能开发需要等待后端服务接口提前完成
这些都是在没有前端工程化之前经常遇到的问题,总结一下:

接下来看一下工程化在解决这些问题过程中是如何表现的
一个项目过程中工程化的表现
以切以提高效率、降低成本、质量保证为目的的手段都属于 工程化
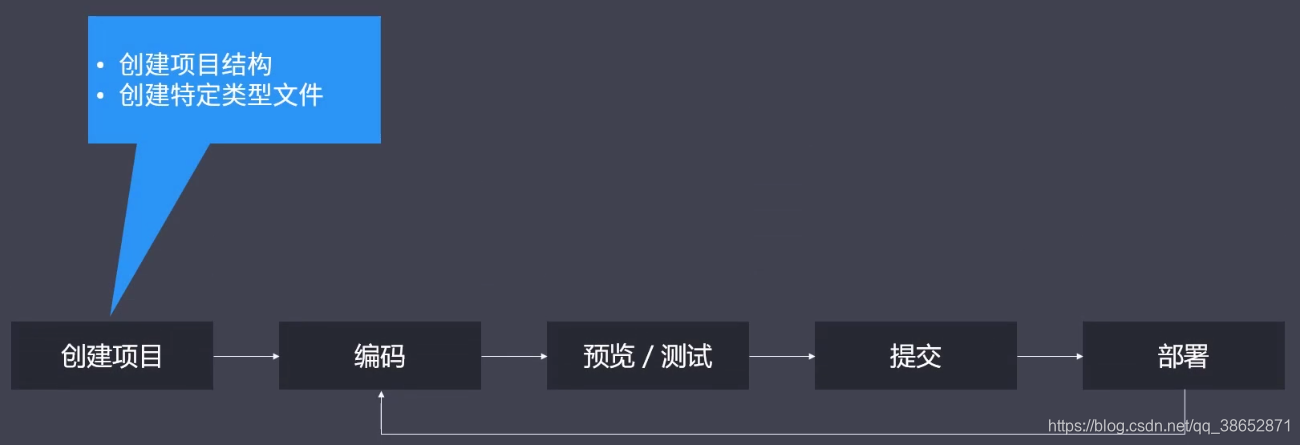
以最简单的开发流程为例,看一下前端工程化的表现:
- 创建项目环节
脚手架工具自动完成项目基础结构的搭建

- 编码环节
自动化的做代码格式化以及风格校验,确保开发人员写出来的代码风格一致,借助编译工具在开发阶段可以直接使用一些新特性,提高编码效率

- 预览环节
传统的预览可能需要借助于 apache 或者说 nginx 这样的 web 服务器去提供一个基础的 web 服务,让我们的应用可以运行起来,这种传统的服务是没有办法提供一些热更新的体验的。我们可以借助于一些现代化的 webserver 提供热更新的体验,编译出来的代码和实际编写的代码不同,可以借助 source map 完成调试,Mock 可以用来解决后端服务接口未完成的情况下提前开发具体的业务功能,…

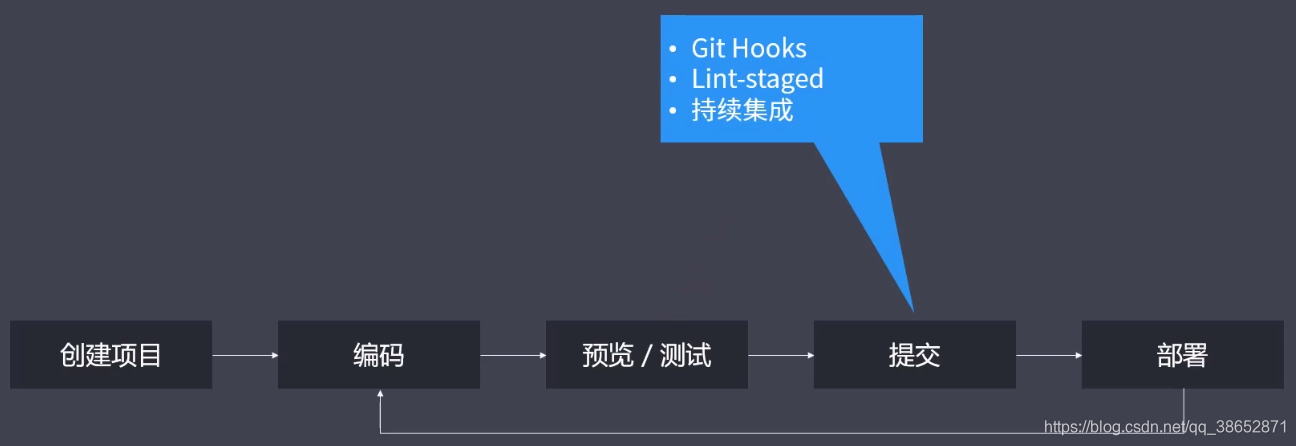
- 提交环节
git hooks 方式自动化的在提交之前做整体的检查,确保不会把有问题的代码提交到仓库中 等等

- 部署环节
可以用一行命令代替传统的 ftp 上传,甚至还可以实现在代码提交过后自动化的实现持续集成或者持续部署的方式自动将代码部署到服务器,避免了手动认为操作的不稳定因素等等

工程化不等于工具
单独强调一下:工程化不等于单独的某一个工具
为什么这样说?
因为现阶段某些工具过于强大,比如 webpack , 因为 webpack 功能过于强大,导致很多新手就误认为工程化就等于 webpack,只要用了 webpack 就代表有了工程化。
其实不是这样的,工具并不是工程化的核心,工程化的核心应该是对项目整体的一种规划或者架构,而工具只是这个过程中去实现去落地这种架构的一种手段。

落实工程化应该像图中所给出的一样,落实一个整体的工作流架构规划。
有了这样一个规划过后,再具体的考虑应该选择搭配哪些工具做哪些具体的配置选项,来实现我们整体的工程化。
这才是工程化应该有的过程。
也可以从一些成熟的 集成式的工程化方案找到一些思路:

或许很多人会说这些工具就是官方给出来的 脚手架 ,其实不是这样的,不同于我们之前提到的工具,这里列出来的工具其实应该属于特定类型的项目官方给出的集成式工程化方案。
为什么这样说?
就比如 vue-cli,它不仅仅帮我们创建了项目,更多的是 约定了 vue 项目应该是一个什么样的结构,还提供了一些工具,让你可以有热更新的开发服务,自动的编译 vue 单文件组件以及一些其他的模块文件,除此之外还可以做一些代码风格的校验(lint) 。这些实际上都是集成在 vue-cli 内部的一些 service 当中的。再回来看 vue-cli 就会发现,它主要不是创建项目,更多的还是后面的一系列的一些东西,而这些东西就是我们所说的工程化里面最重要的几个维度。
所以说像这些工具呢我们可以称之为工程化的集成。
了解了这个过后,再看最初的一句话:工程化不等于单独的某一个工具,就会很清晰了
工程化与 nodejs : 厥功至伟的 Node.js
前端工程化的一切都应该归功于 node ,之前有人说 ajax 给前端带来了新的生命力,这里说 node 对 javascript 而言,除了有了新的舞台,它更多的是让我们整个前端行业进行了一次工业革命。
可以毫不夸张的说,没有 nodejs 就没有今天的前端,而且在接下来很长一段时间,我们用到的工具几乎都是用 nodejs 开发的。
所以说 前端工程化是由 nodejs 来驱动的。
工程化是一个非常庞大的概念,而且这个过程也不断的成长和发展。值得强调的是不管它如何发展,它都是为了解决问题而存在的,切莫为了技术而技术。
接下来通过这 5 个专题去学习落实前端工程化:
- 脚手架工具开发
- 自动化构建系统
- 模块化打包
- 项目代码规范化
- 自动化部署
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(一、工程化概述)
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(二、脚手架工具)
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(三、自动化构建 – 主Grunt)
【学习笔记】Part2·前端工程化实战–开发脚手架及封装自动化构建工作流(三、自动化构建 – 主Gulp)