2020年了,typescript都已经大规模的使用了,你要不要learn它呢!话说,我们的浏览器是不支持typescript语法的,所以为了能浏览器支持,特意用了webpack的打包技术!
typescript有什么作用:
- 代码不够规范时,会及时给与我们提示,可以让我们更严谨、规范的书写代码.
- 类型检查严格,减少编程中的低级错误出现.
- 提高我们代码的可维护性。
首先我们来看一段代码:只是一段TS代码
class Greeter {greeting: string;constructor(message: string){this.greeting = message;}greet(){return "Hello," + this.greeting;}
}let greeter = new Greeter("Hansen");
alert(greeter.greet())这段代码放在浏览器上是不能被执行的,他会报如下错误。
Uncaught SyntaxError: Unexpected identifier无效的语法错误,那是因为浏览器默认是不支持这种语法的。那有什么办法解决能让我们的浏览器去识别这种语法呢?答案是有的,通过webpack打包的形式,将TS语法转换为ES语法,让浏览器能够识别。
TS的打包配置:
需要安装的依赖(后买会用到,不同时期的版本会不同,大家可以按照本版本安装依赖):
"ts-loader": "^6.2.2",
"typescript": "^3.8.3",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11"目录结构:
|--type-script|--src|--index.tsx//源代码文件|--node_modules//依赖文件|--package.json|--tsconfig.json//ts配置文件|--webpack.config.js//webpack配置文件src/index.tsx:
class Greeter {greeting: string;constructor(message: string){this.greeting = message;}greet(){return "Hello," + this.greeting;}
}let greeter = new Greeter("Hansen");
alert(greeter.greet())webpack.config.js
const path = require('path');module.exports = {mode: 'production',entry: './src/index.tsx',module: {rules: [{// 对后缀是.tsx的文件操作test: /\.tsx?$/,// 利用ts-loaderuse: 'ts-loader',// 不对node_modules操作exclude: /node_modules/}]},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')}
}- 打包TypeScript代码时,我们需要借助 ts-loader 依赖工具进行打包
- exclude: /node_modules/ 指的是除node_modules文件夹下以外的以.ts结尾的文件,才使用ts-loader做转译。(因为node_modules下的 js 文件已经做好了转译的处理)
tsconfig.json
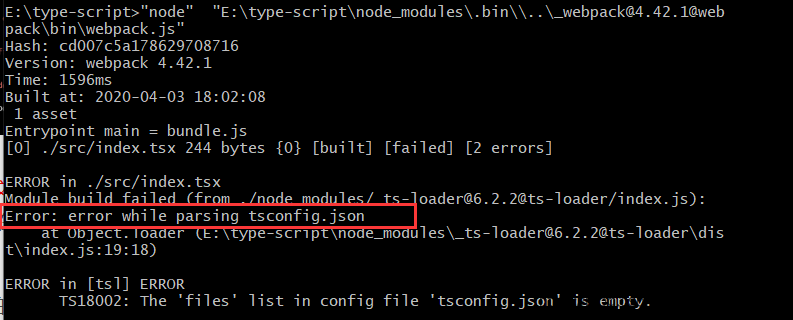
如果没有这个文件我们执行npx webpack打包时候就会报错:

这告诉我们一个信息,在借助ts-loader打包处理TS的时候,它会依赖一个配置文件,叫做 tsconfig.json文件 ,在此文件中写一些配置参数。具体如下tsconfig.json文件配置如下:
{"compilerOptions": {// 打包目录"outDir": "./dist",// 指的是在ts文件里,我们使用的是es6模块的方式进行引入的"module": "es6",// 打包成es5文件"target": "ES5",// 可以引入js的文件"allowJs": true,}
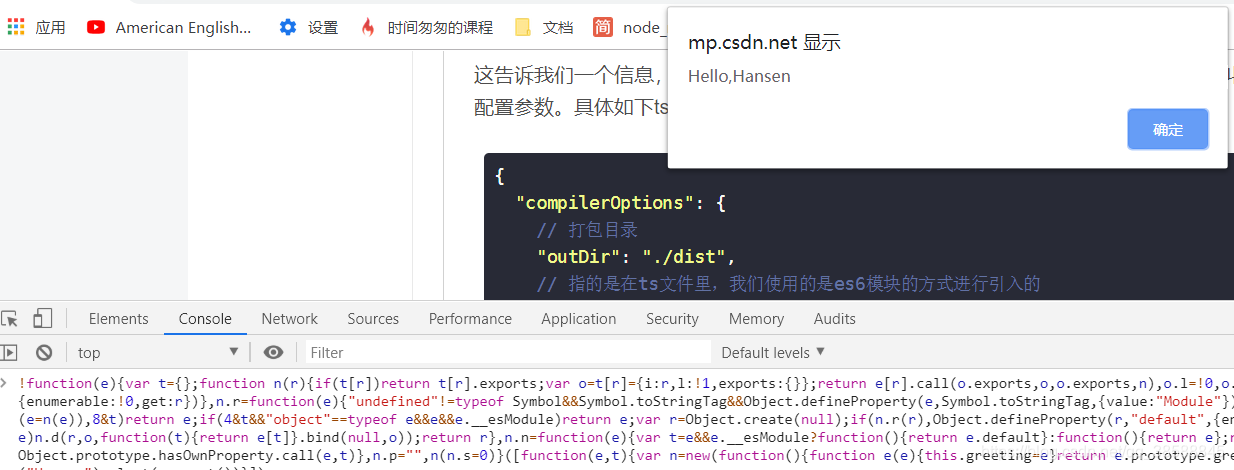
}然后执行打包命令然后把他放入浏览器执行:

这里TS的打包就到此结束了。
附加知识点:
当我们用ts中使用lodash或者是jquery等等一些库文件时候,代码并不会报错误,我们可以借助 @types/lodash类型文件 进行识别,帮助我们提升编码效率。而这样子就可以帮助我们提示一些错误了。

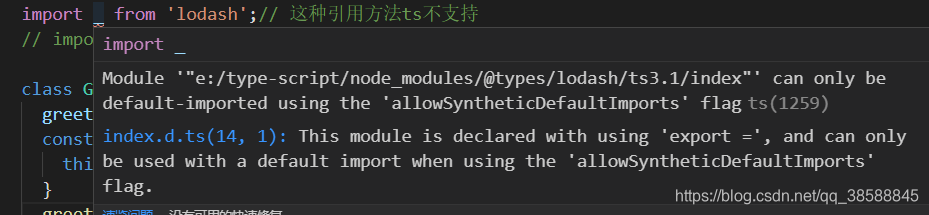
这里提升说:这里需要全局引用,然后用as做名字:如 import * as _ from 'lodash';
注: 同理,当我们在ts中引入其他库时,也要安装对应的类型文件,以便我们错误代码的排查。
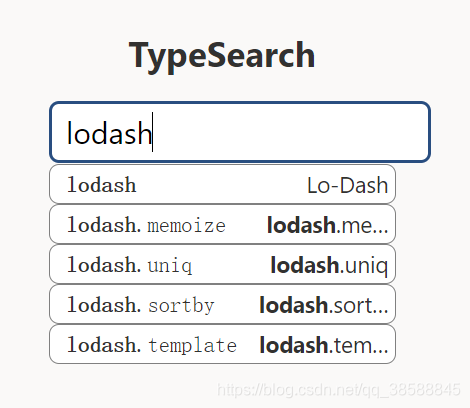
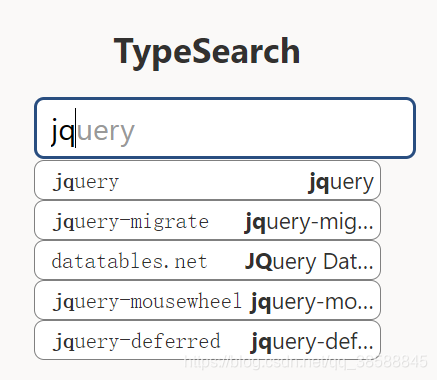
那怎么可以找到TS对应的types类型的库呢?在github就可以找到。
打开github网址:https://microsoft.github.io/TypeSearch/
然后输入库名字:如lodash,就知道可以知道可以安装@types/lodash了如下,同理jquery也是一样的如下