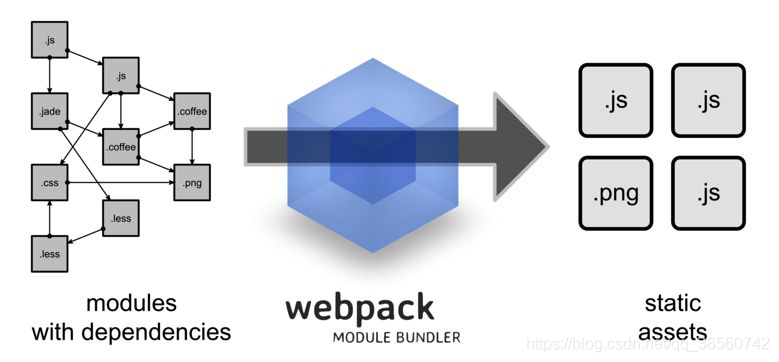
先来一张图:诠释一下webpack该干的活

**作用:**分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
规范:
Common
接着说一下webpack4.0的大特色0配置
webpack4可以支持0配置打包,这里所说的0配置又是什么呢?其实吧0配置产出的东西,那根本是无法用的,因为前端工程化的建设不是千篇一律的,固定产出的东西,又能有多么巧合完全符合你的需求?
在使用webpack进行打包的时候,默认情况下会将src下的入口文件(index.js)进行打包
// node v8.2版本以后都会有一个npx
// npx会执行bin里的文件
npx webpack // 不设置mode的情况下 打包出来的文件自动压缩
npx webpack --mode development // 设置mode为开发模式,打包后的文件不被压缩
当执行npx webpack命令的时候,webpack会自动查找项目中src目录下的index.js文件,然后进行打包,生成一个dist目录并存在一个打包好的main.js文件
这些算是0配置的操作了,名字都是定义好的,不能变,鸡肋否?
自定义常用功能:
1、代码转换:TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等。
2、文件优化:压缩 JavaScript、CSS、HTML 代码,压缩合并图片等。
3、代码分割:提取多页面的公共代码、提取首屏不需要执行部分的代码让其异步加载。
4、模块合并:在采用模块化的项目里会有很多个模块和文件,需要构建功能把模块分类
合并成一个文件。
5、自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
6、代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通
过。
7、自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
***构建:***其实是工程化、自动化思想在前端开发中的体现,把一系列流程用代码去实现,让代码自动化地执行这一系列复杂的流程。 构建给前端开发注入了更大的活力,解放了我们的生产力。
初始化项目
mkdir webpack
cd webpack
npm init -y
核心概念
1、Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。
2、Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会3、从配置的 Entry 开始递归找出所有依赖的模块。
4、Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
5、Loader:模块转换器,用于把模块原内容按照需求转换成新内容。
6、Plugin:扩展插件,在 Webpack 构建流程中的特定时机注入扩展逻辑来改变构建结果
或做你想要的事情。
7、Output:输出结果,在 Webpack 经过一系列处理并得出最终想要的代码后输出结
果。
webpack工作过程浅析
Webpack 启动后会从Entry里配置的Module开始递归解析 Entry 依赖的所有 Module。 每找到一个 Module, 就会根据配置的Loader去找出对应的转换规则,对 Module 进行转换后,再解析出当前 Module 依赖的 Module。 这些模块会以 Entry 为单位进行分组,一个 Entry 和其所有依赖的 Module 被分到一个组也就是一个 Chunk。最后 Webpack 会把所有 Chunk 转换成文件输出。 在整个流程中 Webpack 会在恰当的时机执行 Plugin 里定义的逻辑。
配置webpack
npm install webpack webpack-cli -D
创建src目录
mkdir src
创建dist目录
mkdir dist
基本配置文件
创建dist
创建index.html
配置文件webpack.config.js
entry:配置入口文件的地址
output:配置出口文件的地址
module:配置模块,主要用来配置不同文件的加载器
plugins:配置插件
devServer:配置开发服务器
mode:设置开发模式
const path=require('path');
module.exports={************打包方式一***********//这种写法是将所有的匹配的js都打包成一个bundle.jsentry: {'./src/A.js',./src/B.js,./src/C.js}output: {path: path.resolve(__dirname,'dist'),filename:'bundle.js' },***************打包方式二***********//这种写法将每个页面要用到的js单独打包entry: {"index": "./src/index.js","test": "./src/test.js"},output: {path: path.resolve(__dirname, "dist"),filename: "[name].js" //此处通过name自动会抓取对应的key}, //[name].[hash:8].js这样写可以定制哈希长度和哈希值出现的位置module: {},plugins: [],devServer: {},mode: "development" //打包模式,不指定默认发布模式
}
在dist目录下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head>
<body>
<div id="root"></div>
<script src="bundle.js"></script>
</body>
</html>
- 疑问? 为什么用build执行webpack就会有打包过程呢?
- 注意了再node_modules/.bin中有一个webpack.cmd文件,我们的命令就是执行了该文件去帮我们打包
mode
webpack的mode配置用于提供模式配置选项告诉webpack相应地使用其内置的优化,mode有以下三个可选值
- development
- production
- none
- common
//parent chunk中解决了的chunk会被删除
optimization.removeAvailableModules:true
//删除空的chunks
optimization.removeEmptyChunks:true
//合并重复的chunk
optimization.mergeDuplicateChunks:true
development//调试
devtool:eval
//缓存模块, 避免在未更改时重建它们。
cache:true
//缓存已解决的依赖项, 避免重新解析它们。
module.unsafeCache:true
//在 bundle 中引入「所包含模块信息」的相关注释
output.pathinfo:true
//在可能的情况下确定每个模块的导出,被用于其他优化或代码生成。
optimization.providedExports:true
//找到chunk中共享的模块,取出来生成单独的chunk
optimization.splitChunks:true
//为 webpack 运行时代码创建单独的chunk
optimization.runtimeChunk:true
//编译错误时不写入到输出
optimization.noEmitOnErrors:true
//给模块有意义的名称代替ids
optimization.namedModules:true
//给模chunk有意义的名称代替ids
optimization.namedChunks:true
- production
//性能相关配置
performance:{
hints:"error"....}
//某些chunk的子chunk已一种方式被确定和标记,这些子chunks在加载更大的块时不必加载
optimization.flagIncludedChunks:true
//给经常使用的ids更短的值
optimization.occurrenceOrder:true
//确定每个模块下被使用的导出
optimization.usedExports:true
//识别package.json or rules sideEffects 标志
optimization.sideEffects:true
//尝试查找模块图中可以安全连接到单个模块中的段。- -
optimization.concatenateModules:true
//使用uglify-js压缩代码
optimization.minimize:true
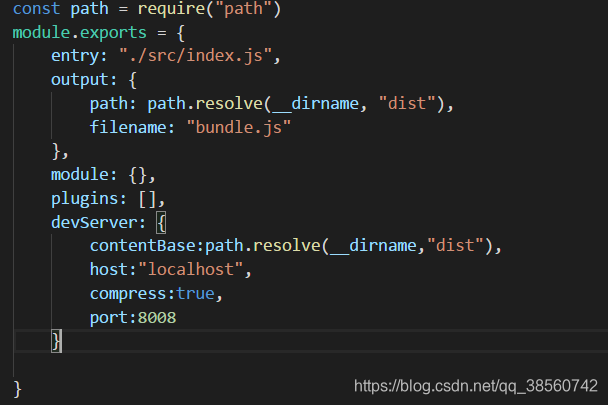
配置开发服务器
npm install webpack-dev-server -D
contentBase 配置开发服务运行时的文件根目录
host:开发服务器监听的主机地址
compress 开发服务器是否启动gzip等压缩
port:开发服务器监听的端口
1,在webpack.config.js中添加
devServer: {
contentBase: path.resolve(__dirname, 'dist'), //配置开发服务运行时的文件根目录host: 'localhost', //开发服务器监听的主机地址compress: true,//开发服务器是否启动gzip等压缩port: 8088 //开发服务器监听的端口}
2,在package.json添加
"scripts": {
"build": "webpack","dev": "webpack-dev-server --open "}
3,测试代码
a)终端输入npm run build执行webpack代码,此时在build中会看到打包生成的bundle.js
b)终端输入npm run dev 执行server端,此时程序会运行一个服务运行页面

**
loader
…待续
如有错误,敬请留言指点,我立马改正,以免误导他人~谢谢!