1、使用插件:reactjs-swiper
https://www.cnblogs.com/cbp-jltx/p/9681838.html
react插入图片:
https://www.cnblogs.com/cheeseCatMiao/p/9797136.html
在public下建文件夹imgs
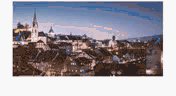
这个方法的示意图(虽然它动的又慢又卡,但真的只是视频转gif不灵活的锅,原本还是很流畅的。
这个方法不能点底下的小圆点,没有边上的前后按钮,只是单纯的轮播,真的很单纯,我翻了翻github的源地址,例图就是这样,只能做一些简单的轮播了

附index.js代码
import React from 'react';
import ReactDOM from "react-dom";
import ReactSwiper from 'reactjs-swiper';
import './index.css'const ReactSwiperExample = () => {
const items = [{
image: '/imgs/img/architecture-1853687_1920.jpg',title: '1',}, {
image: '/imgs/img/city-4490237_1920.jpg',title: '2',}, {
image: '/imgs/img/green-1072828_1920.jpg',title: '3',}, {
image: '/imgs/img/landscape-4757115_1920.jpg',title: '4',}];const swiperOptions = {
preloadImages: true,autoplay: 1000,autoplayDisableOnInteraction: false,};return (<ReactSwiper swiperOptions={
swiperOptions} showPagination items={
items} className="swiper-example" />);
}ReactDOM.render(<ReactSwiperExample />, document.getElementById('root')
);index.less
.swiper-example{
width:500px;height: 340px;.slider-item{
width:500px;height:300px;overflow: hidden;img{
width: 100%;height: 100%;object-fit: contain;}}
}2、使用swiper
官网地址:https://www.swiper.com.cn/
https://www.jianshu.com/p/22ea9fd527cf
注意class换成className
钩子函数只有在class-extends方式构造的组件里才能使用。
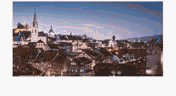
效果如下:(真的只是视频转gif才会这么卡,原本很丝滑的)

swiper确实比上一个好用,有小圆点、前后页、还有底部滑动条,前后页按键可以用,底部小圆点的按键只能看不能点。
官网找到方法了,这下可以点小圆点了。加入clickable属性。
还有一个很重要的问题提一下:
swiper5点击了前后按钮后自动播放停止了,找了半天,原来是要加这个属性:
autoplay: {
disableOnInteraction: false, //默认前后页点击时不能自动播放,设置这个就能了},
更多的属性方法在官方文档里都能找到,确实非常全。
提供我的代码在这里:
index.js
import React, {
Component } from "react";
import ReactDOM from "react-dom";
//引入此路径,才不会打包失败
import Swiper from "swiper";
import "swiper/css/swiper.min.css";
import "./index.css";class ReactSwiperExample extends Component {
componentDidMount() {
//可以加上你需要的条件等,然后生成Swiper对象,//一定要检查是不是每次都生成了Swiper对象,否则可能出现不滑动的情况和别的情况等new Swiper(".swiper-container", {
observer: true, //修改swiper自己或子元素时,自动初始化swiperobserveParents: true, //修改swiper的父元素时,自动初始化swiperspeed: 500,loop: true, // 循环模式选项autoplay: {
disableOnInteraction: false, //默认前后页点击时不能自动播放,设置这个就能了}, // 如果需要分页器pagination: {
el: ".swiper-pagination",clickable:"true",//设置可以点击切换},// 如果需要前进后退按钮navigation: {
nextEl: ".swiper-button-next",prevEl: ".swiper-button-prev",},// 如果需要滚动条scrollbar: {
el: ".swiper-scrollbar",},});}render() {
return (<div className="swiper-container"><div className="swiper-wrapper"><div className="swiper-slide"><img src="/imgs/img/architecture-1853687_1920.jpg" alt="1" /></div><div className="swiper-slide"><img src="/imgs/img/city-4490237_1920.jpg" alt="1" /></div><div className="swiper-slide"><img src="/imgs/img/green-1072828_1920.jpg" alt="1" /></div></div>{
/* 如果需要分页器 */}<div className="swiper-pagination"></div>{
/* 如果需要导航按钮 */}<div className="swiper-button-prev"></div><div className="swiper-button-next"></div>{
/* 如果需要滚动条 */}<div className="swiper-scrollbar"></div></div>);}
}ReactDOM.render(<ReactSwiperExample />, document.getElementById("root"));index.less
.swiper-container {
width: 600px;height: 300px;img{
width: 100%;height: 100%;object-fit: cover;}
} 而且发现一个比较有意思的东西,回调函数,在属性里加入以下东西,接下来slide走一次就会触发一次回调函数,这个特性可以帮我们做好多事情。
runCallbacksOnInit : true, //如果不想触发,将此设置为falseon:{
slideChangeTransitionStart:function(){
alert('触发了回调');},},