版本:
vue v2.5.2
cesium v1.68.0
开发工具使用vscode
node、vue-cli等安装步骤网上都说烂了,这里就不说了。
下载webpack模板项目,安装cesium依赖
在自己喜欢的位置创建测试文件夹,这里我用的cesiumDemo,拖入vscode中,右键“在终端中打开”。
在终端中输入

就能下载适合新手开发的vue项目了
test是项目名 可以自定义
等下完后,继续终端输入
cd test正式进入项目内,继续输入
npm install cesium --save下载cesium依赖。
集成cesium
按照网上文章,大体如下:
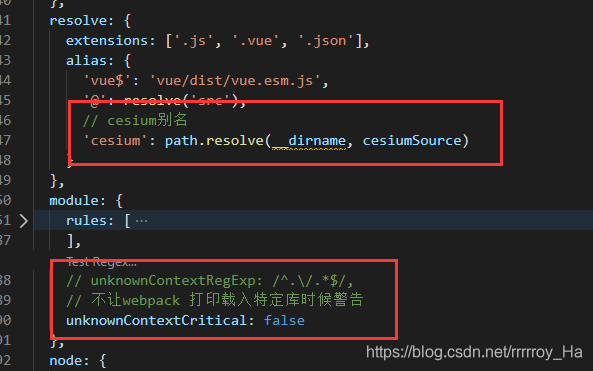
配置webpack.base.conf.js文件
// 定义Cesium源码路径
const cesiumSource = '../node_modules/cesium/Source'

如果运行时报 "Cannot find module "." 可以考虑将 unknownContextRegExp 放开。
配置 webpack.dev.conf.js 文件
// 定义Cesium源码路径
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'这里cesium找的是依赖包里的Source文件夹(下的js入口),对应的cesiumWorkers则是在cesiumSource基础上去Workers目录下引用具体的类文件噢,看不懂相对路径的同学可以再重温一下。

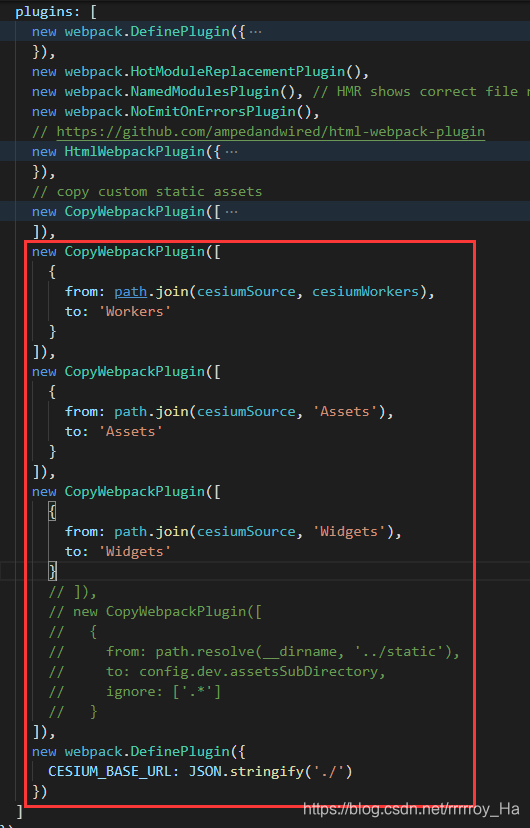
在plugins下新增如下插件,拷贝静态资源

配置 webpack.prod.conf.js 文件
// 定义Cesium源码路径
const cesiumSource = 'node_modules/cesium/Source'
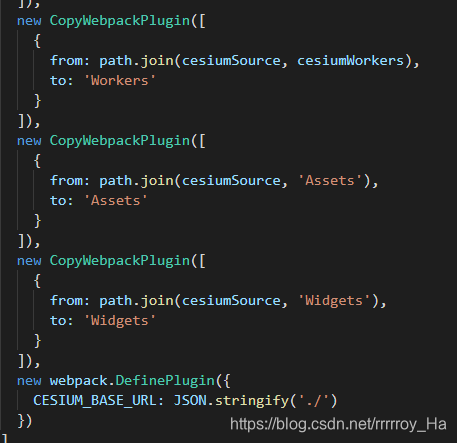
const cesiumWorkers = '../Build/Cesium/Workers'同样在plugins中添加插件

需要注意的是 CESIUM_BASE_URL这里需要用相对路径,所以要用stringify('./'),否则会拼接成绝对路径。
创建cesium组件并引用
创建cesiumView组件。
<template><div id="cesiumContainer"></div>
</template><script>
import '../../node_modules/cesium/Build/Cesium/Widgets/widgets.css'
export default {name: 'cesiumView',mounted () {var view = new this.Cesium.Viewer('cesiumContainer')}
}
</script><style scoped></style>
修改App.vue
<template><div id="app"><!-- <img src="./assets/logo.png"> --><cesiumView/></div>
</template><script>
import cesiumView from './components/cesiumView'
export default {name: 'App',components: {'cesiumView': cesiumView}
}
</script><style>
/* //保证浏览器全屏幕显示,没有多余的白边 */
html, body, #cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;
}
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;/* margin-top: 60px; */
}
</style>
修改router/index.js
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
import cesiumView from '@/components/cesiumView'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'cesiumView',component: cesiumView}]
})
修改main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// import '../node_modules/cesium/Build/Cesium/Widgets/widgets.css'
// import Cesium from 'cesium/Cesium'
var Cesium = require('cesium/Cesium')
// import 'cesium/Cesium/Widgets/widgets.css'
Vue.config.productionTip = falseVue.prototype.Cesium = Cesium
/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
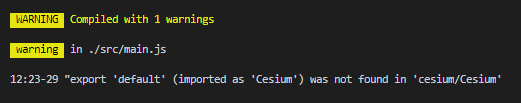
需要注意的是,网上其他文章说的是 import Cesium from 'cesium/Cesium',但我试了不行,发现提示异常

这是因为我下的是cesium1.68版本,新版本不支持整体import,可以用require方式。
还有我看网上说

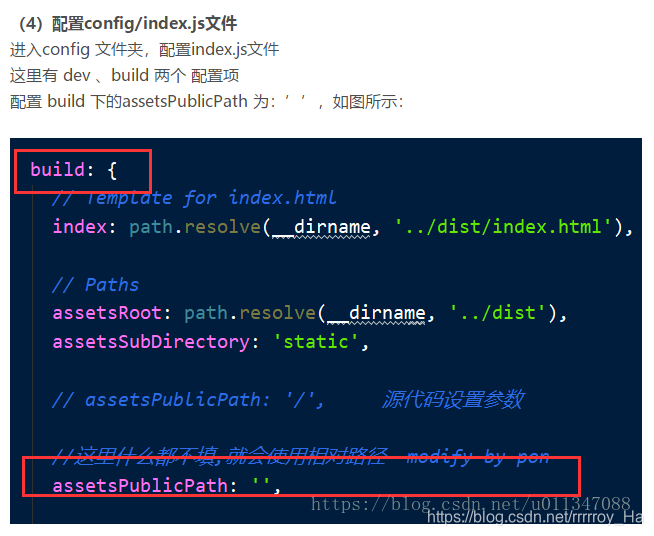
我还没打包不好验证真伪,也有说修改dev配置项的assetsPublicPath,也改成 '' 的,但我没改发现也能运行。
参考文章:
https://blog.csdn.net/u011347088/article/details/83090527
https://blog.csdn.net/weizhixiang/article/details/104473856
https://www.jianshu.com/p/248a904dbb34
https://blog.csdn.net/li11122212/article/details/93167685