项目中遇到一个需求,用户输入内容需要保留空白符和换行符来展示。
想必大家都想到了
white-space: pre-wrap用户输入的:

实际展示的:


会发现第一行,没有空格咋还首行缩进了?此时设置text-indent:0 也没用
网上一查,试试<pre>标签,保留原格式


还是不行,搜到了一个不太起眼的文章:如何让<pre></pre>里面的内容首行不缩进?-CSDN论坛
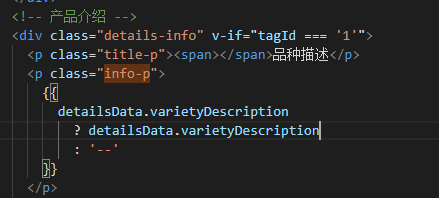
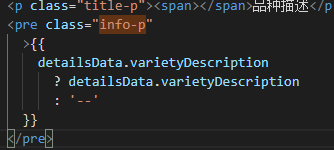
意思是标签和内容间不能有回车,尝试修改了下


心中一万个xx马路过
那再试回<p>标签呢



就因为vscode插件自动格式化,有时候自动化也不好哈哈。
最后再总结一下:不管是div p pre 只要带white-space: pre-wrap样式,标签和内容间不要有回车/空格就行
参考文章:
如何让<pre></pre>里面的内容首行不缩进?-CSDN论坛