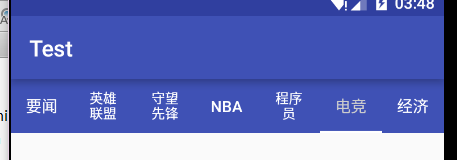
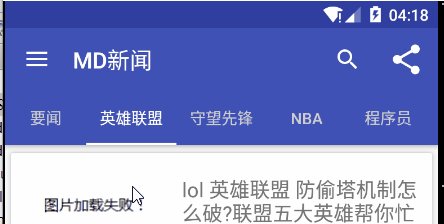
继续上一篇NavigationView的那一个例子,这里我们来使用tabLayout和ViewPager配合使用实现滑动标签页.效果如图:
添加依赖:
使用:(AndroidStudio为例)
build.gradle添加dependencies依赖compile 'com.android.support:design:22.2.0'要根据自己工程的编译版本选择依赖哪个版本的design库例如工程compile sdk 为23,则依赖compile 'com.android.support:design:23.2.0'
Eclipse的同学就要自行下载Design包了
布局文件:
activity_main.xml:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context="com.exchange.myapplication.MainActivity"><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@color/colorPrimary"app:tabIndicatorColor="#ffffff"app:tabSelectedTextColor="@color/gray"app:tabTextColor="@color/white"></android.support.design.widget.TabLayout><android.support.v4.view.ViewPagerandroid:id="@+id/viewpager"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"></android.support.v4.view.ViewPager></LinearLayout>其中:
app:tabIndicatorColor:设置指示器颜色
app:tabSelectedTextColor设置当前选中的标签文字颜色
app:tabTextColor 设置标签文字颜色
添加标签:
声明TabLayout并findViewById( )略~~
申明一个数组(或集合)存放标签:
private String[] tabTitleArray = {
"要闻", "英雄联盟", "守望先锋", "NBA", "程序员", "电竞","经济"};然后往tabLayout里添加标签,标签可以添加文字或图片,或是自定义的布局:
tabLayout.addTab(tabLayout.newTab().setText(tabTitleArray[i]));此处可用for循环:
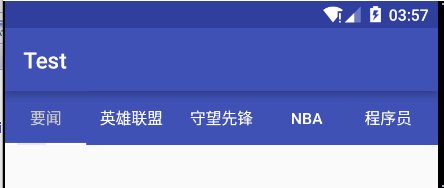
for (int i = 0; i < tabTitleArray.length; i++) {tabLayout.addTab(tabLayout.newTab().setText(tabTitleArray[i]));}添加完标签后我们看看效果:
可以看到标签好像太多了,屏幕占满了,显得很拥挤~
只需要下面一行代码~
tabLayout.setTabMode (TabLayout.MODE_SCROLLABLE);
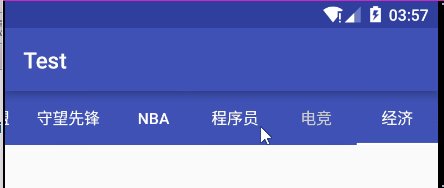
设置标签的模式~,有Fixed固定模式和Scrollable可以滑动模式两种。固定模式就像上图,整个TabLayout有多大,里面的标签就全部平均布局显示出来;可滑动模式当标签很多的时候就一直往后添加,以滑动的效果显示出来,效果如图.
另外:
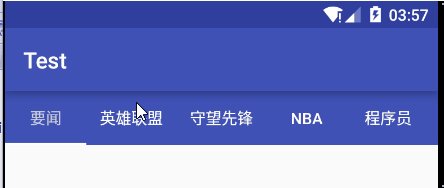
如果标签很少,只有3-4个 使用可滑动模式就会变成这样:
不太和谐,多余的留白~
这类情况我们使用固定模式:
就可以实现均分了~
所以:固定模式适用于标签比较少的情况,可滑动模式适用于标签比较多的情况。
TabLayout和ViewPager联用:
完成到上一步,我们的TabLayout只能通过点击标签实现切换,下面实现和ViewPager的联用.
首先配置好ViewPager,给ViewPager添加一个Adapter,(都是常规做法)balabala~~
在给ViewPager设置适配的时候,在你的自定义适配器里重写getPageTitle()方法:
public class ViewPagerAdapter extends FragmentStatePagerAdapter {private String[] tabTitleArray;...public ViewPagerAdapter(FragmentManager fm, Context context,List<Fragment> fragmentList, String[] tabTitleArray) {super(fm);...this.tabTitleArray = tabTitleArray;}.../* 重写与TabLayout配合 */@Overridepublic CharSequence getPageTitle(int position) {return tabTitleArray[position % tabTitleArray.length];}
}直接返回对应的标签~
然后设置viewPager适配器的时候添加:
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager(), this, fragmentList, tabTitleArray);viewPager.setAdapter(adapter);//将tabLayout和ViewPager绑定tabLayout.setupWithViewPager(viewPager);
(偷懒用了之前的图~)
现在你已经实现了炫酷的滑动标签页了~~
Tips:
实现完上面的效果后,将for循环添加标签的代码注释掉,你会发现依然有效,所以~tabLayou和viewPager联用就不用再手动添加标签了。
tabLayout的其他方法:
给tablayout添加监听
tabLayout.setOnTabSelectedListener ();
设置选中标签指示器的高度
tabLayout.setSelectedTabIndicatorHeight (100);
设置选中标签指示器的颜色
tabLayout.setSelectedTabIndicatorColor ();
设置标签的位置
tabLayout.setTabGravity ();
最后,感谢你能看到这里~~?
(任然在持续更新~)