初衷:
之前在学习react的时候自己随便写了一个宿舍管理系统的出行demo,把基本的学生的操作页面基本都写好了,但是一直都没有写后台的东西,本来想找个人搞搞后台方面的,但是想到之前自己也学过一点node和mongoDB,但是也不怎么记得了,正好可以拿来练练手,所以就想用node来写后台(虽然个人觉得用mongodb做数据库并不怎么好,但是也就拿来练练手,就也无所谓了),但是由于第一次搞这个东西没什么经验,一直不得入门之法,后来找了很多大牛的东西终于搞好了,今天来写这个目的一是记录一下自己的成长,二是希望能帮一帮那些在这上面有一些疑惑的同志。
废话不多说直接开始
第一步:
首先要明白搭建框架并没有想象中那么难,甭管什么东西都是不可能一步而成的,所以在这里我们
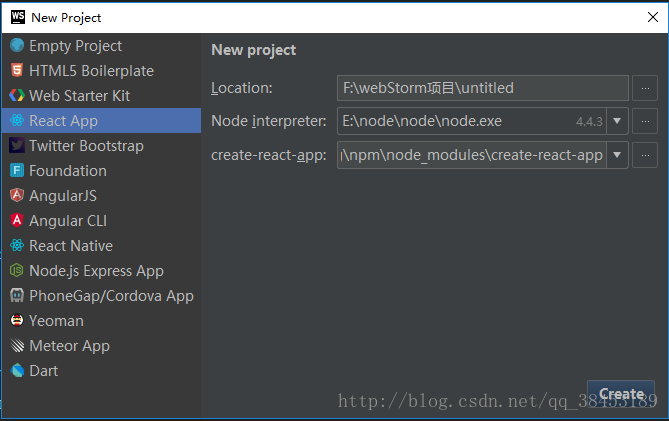
先搭建react开发环境,在这里个人推荐直接用react脚手架create-react-app,也可以把环境配置好后直接在webstorm里面新建项目,里面有一个新建React App的项
在这里很多人可能会问,怎么自己直接用webpack配置了?在这里我要说的是若果是入门级别,那就真的没这个必要了,首先毕竟只是个工具,既然是个工具会用就好了,没有必要追本溯源(作为一个码农,追本溯源是好事),但是一开始真的没必要弄这么复杂,如果怎么要学的话,可以直接看文pack官网或者看一些大神的博客,也是很简单的;作为一些大牛,配置肯定信手拈来,我也就不在这里献丑了。
第二步:
建好项目之后,npm start 启动项目,默认会直接打开http://localhost:3000/,我这里把端口改为8088了。
react项目已经正常启动了,接下的事情就是怎么把node加进去了,很简单。
第三步:
在项目根目录下面新建app.js文件,作为node的入口文件,并用express建立服务
app.js代码片段
var express = require('express');
var app = express();app.get('/', function(req,res){res.send("node启动成功")
});app.listen(3000, () => {console.log('node服务器监听3000端口成功'); })在相关目录启动app.js,命令node app.js
node连接成功,接下来就是通过mongoose连接mongoDB数据库。
第四步
在项目根目录下面新建router文件夹,作为后端路由管理文件,管理路由。并建立index.js文件(我里面多了一个文件)可以忽略不计,是因为这是我之前写的逻辑
var express = require('express');
var app = express();
var router = require('./router/index.js');//当前端GET方式访问http://localhost:3000//health/fetchdorm接口时,则采用router文件夹下面index.js文件中的fetchDorm逻辑app.get('/health/fetchdorm', router.fetchDorm);app.listen(3000, () => {console.log('node服务器监听3000端口成功'); })图片中的healthmodel为数据库操作稍后讲,只要知道fetchDorm函数是当GET方式访问http://localhost:3000//health/fetchdorm接口时所致型的操作就行
第五步
在项目跟目录下新建models文件夹,新建一个db.js文件(连接mongodb数据库),此文件夹就是放一些数据库操作的文件,里面的***Schema文件都是定义的mongoose Schema
db.js
// mongoose 链接
//
var mongoose = require('mongoose');
//连接相应数据库,在这里连接的是student_dormitory数据库
var db = mongoose.createConnection('mongodb://127.0.0.1:27017/student_dormitory');// 链接错误
db.on('error', function(error) {console.log(error); });// 链接成功
db.once('open', function(error) {console.log("数据库连接成功"); });module.exports = db;在app.js中引入db.js文件,使得每次启动app.js的时候都能连接数据库(前提:mongodb数据库得打开)
重新启动app.js文件,显示数据库连接成功
最后一步
最后定义操作数据库的Schema文件,(详细mongoose操作在这里不做主要讲解,网上有很多实例,可以自己去找),以我的其中一个文件为例,显示如下
看到healthModel是不是很眼熟,没错这就是上面router文件夹中的index.js文件中见到的那个莫名其妙引入的文件,用来操作数据库的。至此整个搭建过程完成了,是不是很基础!!!
测试一下
发送ajax请求
//获取楼栋fetchDorm(){ajax({
"url": `http://localhost:3000/health/fetchdorm`}).then((result) => {console.log(result)//成功var data = JSON.parse(result);var dorm = [];for (var i = 0; i < data.length; i++) {//console.log(data[i])dorm.push(data[i].dorm);}this.setState({"dorm" : Array.from(new Set(dorm))})}, (err) => {//出错console.log(err);})}结果:数据成功返回
在这里需要注意的是,前端8088端口访问3000端口是跨域请求,需要在node中设置一下,不然是报跨域错误的
res.header('Access-Control-Allow-Origin', "http://localhost:8088");