原
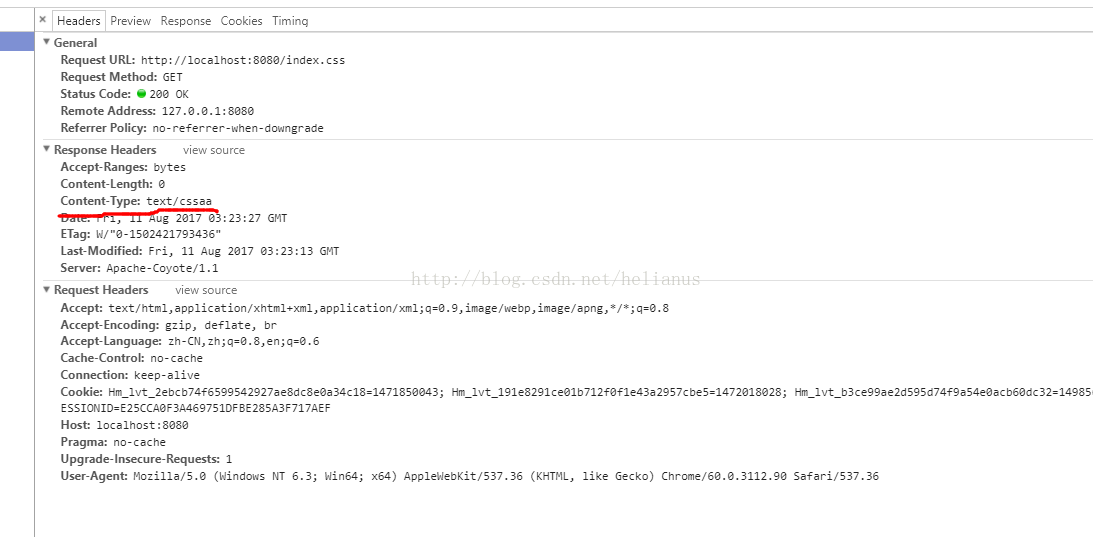
mime-type与content-type
2017年08月11日 11:30:49 helianus
阅读数:1928
<span class="tags-box artic-tag-box"><span class="label">标签:</span><a data-track-click="{"mod":"popu_626","con":"mimt-type"}" class="tag-link" href="http://so.csdn.net/so/search/s.do?q=mimt-type&t=blog" target="_blank">mimt-type </a><a data-track-click="{"mod":"popu_626","con":"content-type"}" class="tag-link" href="http://so.csdn.net/so/search/s.do?q=content-type&t=blog" target="_blank">content-type </a></span></div><div class="operating"></div></div></div>
</div>
<article class="baidu_pl"><div id="article_content" class="article_content clearfix csdn-tracking-statistics" data-pid="blog" data-mod="popu_307" data-dsm="post"><link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/ck_htmledit_views-d7e2a68c7c.css"><div class="htmledit_views" id="content_views">