1、安装vue -cli
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli
2、创建项目
vue create antd-demo3、进入项目并启动
cd antd-demo
npm run serve/yarn serve4、引入 antd
yarn add ant-design-vue/npm install5、使用 babel-plugin-import按需加载
yarn add babel-plugin-import --dev6、修改babel.config.js文件,配置 babel-plugin-import,修改后重启项目生效
module.exports = {presets: ["@vue/app"],plugins: [["import",{ libraryName: "ant-design-vue", libraryDirectory: "es", style: true }]]
};7、 在main.js中按需引入
import { Button } from 'ant-design-vue';
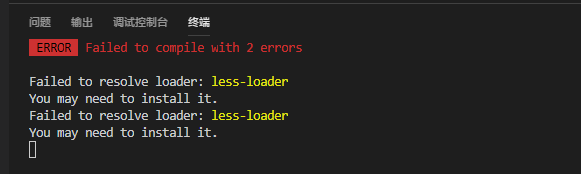
Vue.use(Button)8.报错了

解决错误:
yarn add less-loader9、继续报错:

解决:
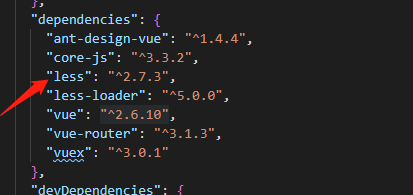
yarn add less10、继续报错:

解决:
将less版本从3.10.3降到2.7.3


然后重新安装依赖
yarn install重启就好了
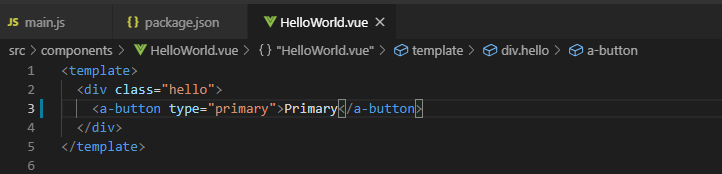
yarn serve然后在helloworld组件内引入button组件即可展示,完成了引入