1、下载程序包
1-1、进入海康威视官网https://www.hikvision.com/cn/,然后进入开放平台https://open.hikvision.com/,进行注册登录,点击下载进入下载界面,点击硬件产品,选择WEB开发包,下载WEB3.0控件开发包下载文档和程序包






1-2、安装运行
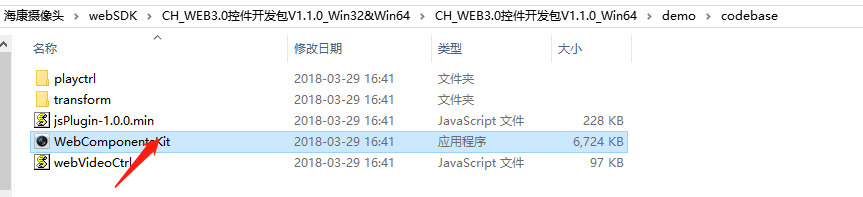
在对应系统(32位/64位,我是64位)程序包中找到demo下的codebase文件夹下的WebComponentsKit.exe文件,进行双击安装,在IE下运行demo报还未安装的话,就把32位同目录下的WebComponentsKit.exe再安装一边,即都安装一边,然后运行对应系统程序包中的demo即可,



2、demo登录设备
输入IP地址、端口号、用户名、密码点击登录,点击开始预览即可

3、项目需求编写代码(抓拍)
3-1、安装jquery
注:vue-cli3.0 没有了 webpack.config.js 配置文件,取而代之的是集合在 vue.config.js文件 内进行配置
默认已经安装好vue-cli3.0项目
- 命令行工具,进入项目文件夹,执行: cnpm install jquery --save
- vue.config.js 文件中:最头部添加 “const webpack = require(‘webpack’)”;
module.exports中,添加:
configureWebpack: {// provide the app's title in webpack's name field, so that// it can be accessed in index.html to inject the correct title.name: name,resolve: {alias: {'@': resolve('src')}},plugins: [new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery","windows.jQuery": "jquery"})]},- main.js中 引入 “import $ from ‘jquery’”
3-2、在public文件加下的html中引入组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><meta http-equiv="Expires" content="0"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Cache-control" content="no-cache"><meta http-equiv="Cache" content="no-cache"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><script src="./api.config.js"></script><title><%= webpackConfig.name %></title></head><body><noscript><strong>We're sorry but <%= webpackConfig.name %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><script src="./hk/webVideoCtrl.js"></script><!-- built files will be auto injected --></body>
</html>
3-3、在src下新建webVideo.js(IP,port,用户名,密码我是写死的,包括设置本地参数,图片、视频保存路径也是写死的)
// 初始化插件
export function WebVideo() {this.g_iWndIndex = 0this.szDeviceIdentify = ''this.deviceport = ''this.deviceport = ''this.channels = []this.ip = '192.168.1.153'this.port = '80'this.username = 'admin'this.password = 'Jnjmdz_1234567'this.init = function() {var self = this// 检查插件是否已经安装过var iRet = WebVideoCtrl.I_CheckPluginInstall();if (-1 == iRet) {alert("您还未安装过插件,双击开发包目录里的WebComponentsKit.exe安装!");return;}// 初始化插件参数及插入插件WebVideoCtrl.I_InitPlugin('100%', '100%', {bWndFull: true,iPackageType: 2,iWndowType: 1,cbInitPluginComplete: function () {WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");}});}// 登录this.clickLogin = function () {var self = thisif ("" == self.ip || "" == self.port) {return;}self.szDeviceIdentify = self.ip + "_" + self.port;WebVideoCtrl.I_Login(self.ip, 1, self.port, self.username, self.password, {success: function (xmlDoc) { setTimeout(function () {self.getChannelInfo();}, 10);setTimeout(function() {self.clickStartRealPlay()}, 500)},error: function (status, xmlDoc) {}});}// 退出this.clickLogout = function() {var self = thisif (null == self.szDeviceIdentify) {return;}var iRet = WebVideoCtrl.I_Logout(self.szDeviceIdentify);if (0 == iRet) {self.getChannelInfo();self.getDevicePort();}}// 获取通道this.getChannelInfo = function() {var self = thisself.channels = []if (null == self.szDeviceIdentify) {return;}// 模拟通道WebVideoCtrl.I_GetAnalogChannelInfo(self.szDeviceIdentify, {async: false,success: function (xmlDoc) {var oChannels = $(xmlDoc).find("VideoInputChannel");$.each(oChannels, function (i) {var id = $(this).find("id").eq(0).text(),name = $(this).find("name").eq(0).text();if ("" == name) {name = "Camera " + (i < 9 ? "0" + (i + 1) : (i + 1));}self.channels.push({id: id,name: name})alert('模拟通道成功')});self.getDevicePort();},error: function (status, xmlDoc) {}});// 数字通道// WebVideoCtrl.I_GetDigitalChannelInfo(self.szDeviceIdentify, {// async: false,// success: function (xmlDoc) {// var oChannels = $(xmlDoc).find("InputProxyChannelStatus");// $.each(oChannels, function (i) {// var id = $(this).find("id").eq(0).text(),// name = $(this).find("name").eq(0).text(),// online = $(this).find("online").eq(0).text();// if ("false" == online) {// 过滤禁用的数字通道// return true;// }// if ("" == name) {// name = "IPCamera " + (i < 9 ? "0" + (i + 1) : (i + 1));// }// // oSel.append("<option value='" + id + "' bZero='false'>" + name + "</option>");// });// alert(" 获取数字通道成功!");// },// error: function (status, xmlDoc) {// alert(" 获取数字通道失败!");// }// });// // 零通道// WebVideoCtrl.I_GetZeroChannelInfo(self.szDeviceIdentify, {// async: false,// success: function (xmlDoc) {// var oChannels = $(xmlDoc).find("ZeroVideoChannel");// $.each(oChannels, function (i) {// var id = $(this).find("id").eq(0).text(),// name = $(this).find("name").eq(0).text();// if ("" == name) {// name = "Zero Channel " + (i < 9 ? "0" + (i + 1) : (i + 1));// }// // if ("true" == $(this).find("enabled").eq(0).text()) {// 过滤禁用的零通道// // oSel.append("<option value='" + id + "' bZero='true'>" + name + "</option>");// // }// });// alert( " 获取零通道成功!");// },// error: function (status, xmlDoc) {// alert( " 获取零通道失败!");// }// });}// 获取端口this.getDevicePort = function() {var self = thisif (null == self.szDeviceIdentify) {return;}var oPort = WebVideoCtrl.I_GetDevicePort(self.szDeviceIdentify);if (oPort != null) {self.deviceport = oPort.iDevicePort;self.deviceport = oPort.iRtspPort;alert(`${oPort.iDevicePort}${oPort.iRtspPort}`)alert('获取端口成功')}else{alert('获取端口失败')}}// 开始预览this.clickStartRealPlay = function() {var self = thisvar oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex),iChannelID = self.channels[0].valueif (null == self.szDeviceIdentify) {return;}var startRealPlay = function () {WebVideoCtrl.I_StartRealPlay(self.szDeviceIdentify, {iRtspPort: self.deviceport,iStreamType: '1',iChannelID: iChannelID,bZeroChannel: false,success: function () {self.clickSetLocalCfg();},error: function (status, xmlDoc) {if (403 === status) {} else {}}});};if (oWndInfo != null) {// 已经在播放了,先停止WebVideoCtrl.I_Stop({success: function () {startRealPlay();}});} else {startRealPlay();}}// 停止预览this.clickStopRealPlay = function() {var self = thisvar oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex)if (oWndInfo != null) {WebVideoCtrl.I_Stop({success: function () {},error: function () {}});}}//设置预览图保存路径// 设置本地参数
this.clickSetLocalCfg=function() {var arrXml = [],szInfo = "";arrXml.push("<LocalConfigInfo>");arrXml.push("<PackgeSize>0</PackgeSize>");arrXml.push("<PlayWndType>0</PlayWndType>");arrXml.push("<BuffNumberType>0</BuffNumberType>");arrXml.push("<RecordPath>D:VideoDir</RecordPath>");arrXml.push("<CapturePath>D:VideoDir</CapturePath>");arrXml.push("<PlaybackFilePath>D:VideoDir</PlaybackFilePath>");arrXml.push("<PlaybackPicPath>D:VideoDir</PlaybackPicPath>");arrXml.push("<DeviceCapturePath>D:VideoDir</DeviceCapturePath>");arrXml.push("<DownloadPath>D:VideoDir</DownloadPath>");arrXml.push("<IVSMode>1</IVSMode>");arrXml.push("<CaptureFileFormat>0</CaptureFileFormat>");arrXml.push("<ProtocolType>0</ProtocolType>");arrXml.push("</LocalConfigInfo>");var iRet = WebVideoCtrl.I_SetLocalCfg(arrXml.join(""));console.log(arrXml,'qqqq')if (0 == iRet) {szInfo = "本地配置设置成功!";} else {szInfo = "本地配置设置失败!";}alert(szInfo)//showOPInfo(szInfo);
}// 抓图this.clickCapturePic = function() {var self = thisvar oWndInfo = WebVideoCtrl.I_GetWindowStatus(self.g_iWndIndex),szInfo = "";if (oWndInfo != null) {var xmlDoc = WebVideoCtrl.I_GetLocalCfg();var szCaptureFileFormat = "0";if (xmlDoc != null) {//szCaptureFileFormat = 'JPEG';szCaptureFileFormat = '0';}var szChannelID = this.channels[0].id;var szPicName = oWndInfo.szDeviceIdentify + "_" + szChannelID + "_" + new Date().getTime();szPicName += ("0" === szCaptureFileFormat) ? ".jpg": ".bmp";alert(szPicName)var iRet = WebVideoCtrl.I_CapturePic(szPicName, {bDateDir: true //是否生成日期文件});console.log(`${iRet}结果`)if (0 == iRet) {szInfo = "抓图成功!";} else {szInfo = "抓图失败!";}alert(szInfo)//showOPInfo(oWndInfo.szDeviceIdentify + " " + szInfo);}}
}
3-4、在vue组件中调用
<el-dialogtitle="抓拍"v-dialogDragclass="bodyCaptureDialog":visible.sync="bodyCaptureDialogShow"width="60%"><div class="dialog_content"><div class="content_top"><div id="divPlugin" class="plugin"></div></div><div class="content_bottom"><el-button @click="takeBodyPhoto">拍照</el-button><el-button >拍照查看</el-button></div></div><span slot="footer" class="dialog-footer"><el-button @click="bodyCaptureDialogShow = false">取 消</el-button><el-button type="primary" @click="bodyCaptureDialogShow=false">确 定</el-button></span></el-dialog>import { WebVideo } from '@/utils/webVideo'data() {return {webVideo:null,//bodyCaptureDialogShow:false,}
},mounted() {this.webVideo = new WebVideo();},
methods: {//拍照takeBodyPhoto(){this.webVideo.clickCapturePic()},
},
watch: {//拍照弹框展示监听bodyCaptureDialogShow(newValue){if(newValue){this.$nextTick(() => {this.webVideo.init()this.webVideo.clickLogin()})}},
}//抓拍弹框
.bodyCaptureDialog{#divPlugin{width: 800px;height:600px;}
}