前提:新手制作,不喜勿喷,有错请指出,谢谢!
1.动画的概念
可以理解为一种流程,屏幕上的对象通过它随时间改变自己的颜色,位置,大小,方向。
动画理念:知道图形的起始状态和结束状态,就可以变化 图形的中间时段的某些方面。
2.逐帧动画(FrameAnimation)
逐帧动画是以很短的间隔连续显示的一系列图像的简单过程,所以最终效果是一个移动的对象。
2.1使用步骤
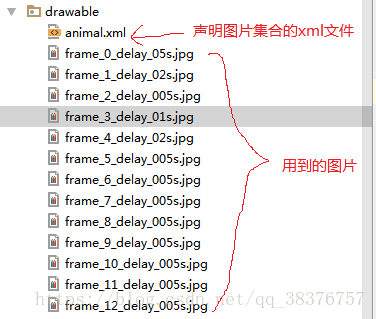
1.在drawable中放置图片
2.获取AnimationDrawable()对象
3.通过循环获取图片id
4.将图片的Drawable对象加入AnimationDrawable()对象中
5.在监听事件中启动动画
<hr>
效果展示-鬼畜的牛顿
逐帧动画,顾名思义就是一帧一帧的动画,所以首先需要有图片源
既然是图片源就不是一张图片而是一组图片了!
首先,需要创建一个xml用来声明这一组图片
创建方式不在此赘述
animal.xml代码演示
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@drawable/frame_0_delay_05s" android:duration="7"/><item android:drawable="@drawable/frame_1_delay_02s" android:duration="7"/><item android:drawable="@drawable/frame_2_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_3_delay_01s" android:duration="7"/><item android:drawable="@drawable/frame_4_delay_02s" android:duration="7"/><item android:drawable="@drawable/frame_5_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_6_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_7_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_8_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_9_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_10_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_11_delay_005s" android:duration="7"/><item android:drawable="@drawable/frame_12_delay_005s" android:duration="7"/>
</animation-list>
其中duration表示‘期间’即当前这张图片显示的时长,单位毫秒,这里为7,表示为7ms
布局文件中只需要放一个有Id的ImageView即可
接下来在Activity中
public class FrameAnimationActivity extends AppCompatActivity {private ImageView imageView;@Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_frame_animation);
// 找到在布局文件中声明的ImageView imageView = (ImageView)findViewById(R.id.imageView);
// 设置图片集合为刚才创建的animal.xml imageView.setBackgroundResource(R.drawable.animal);
// 将图片集合放入AnimationDrawable AnimationDrawable ad = (AnimationDrawable)imageView.getBackground();
// 启动ad ad.start();}
}
即可实现逐帧动画
<hr>
接下来是补间动画
补间动画有两种实现方式(基于Java代码方式 和 基于XML方式)
补间动画有四种动画方式
分别为:
- 渐变透明度动画-AlphaAnimation
- 渐变尺寸缩放动画-ScaleAnimation
- 画面位置移动动画-TranSlateAnimation
- 画面旋转动画-RotateAnimation
首先介绍基于Java代码的实现方式
效果展示:
代码展示:
布局:
<ImageView android:layout_centerInParent="true" android:padding="1dp" android:background="@color/colorAccent" android:id="@+id/imageView_tween" android:layout_width="200dp" android:layout_height="128dp" />
活动:
public class TweenAnimationActivity extends AppCompatActivity {ImageView imageView;@Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_tween_animation);imageView = (ImageView)findViewById(R.id.imageView_tween); // 图片随便设置 imageView.setImageResource(R.drawable.frame_0_delay_05s);}// 移动效果 public void OnTranslateAnimation(View view){TranslateAnimation animation0 = new TranslateAnimation(0.0f,0.0f,-500.0f,0.0f); // set Persistence is 5 seconds animation0.setDuration(5000);imageView.startAnimation(animation0); // 保持动画完的状态 animation0.setFillAfter(true);}// 改变透明度效果 public void OnAlphaAnimation(View view){AlphaAnimation animation1 = new AlphaAnimation(0.1f,1.0f); // set Persistence is 5 seconds animation1.setDuration(5000);imageView.startAnimation(animation1); // 保持动画完的状态 animation1.setFillAfter(true);}// 旋转效果 public void OnRotateAnimation(View view){RotateAnimation animation2 = new RotateAnimation(0.0f,+360.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f); // set Persistence is 5 seconds animation2.setDuration(5000);imageView.startAnimation(animation2); // 保持动画完的状态 animation2.setFillAfter(true);} // 变大变小效果 public void OnScaleAnimation(View view){ScaleAnimation animation3 = new ScaleAnimation(0.0f,1f,0.0f,1f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f); // set Persistence is 5 seconds animation3.setDuration(5000);imageView.startAnimation(animation3); // 保持动画完的状态 animation3.setFillAfter(true);}// 效果集合 public void OnAnimationSet(View view){TranslateAnimation animation0 = new TranslateAnimation(0.0f,0.0f,-500.0f,0.0f);AlphaAnimation animation1 = new AlphaAnimation(0.1f,1.0f);RotateAnimation animation2 = new RotateAnimation(0.0f,+360.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);ScaleAnimation animation3 = new ScaleAnimation(0.0f,1f,0.0f,1f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);// 活动集合,装入活动,是一次性同时执行,不是一个接一个执行 AnimationSet animationSet = new AnimationSet(false);animationSet.addAnimation(animation0);animationSet.addAnimation(animation1);animationSet.addAnimation(animation2);animationSet.addAnimation(animation3); // set Persistence is 5 seconds animationSet.setDuration(5000);imageView.startAnimation(animationSet);}}
演示完毕,demo已上传
链接:点击打开链接 密码:94fp
解压密码:csdn