- 背景:
以往部署系统需要前后端各部署一下端口,本文将解释后台和前端部署在一起,类似于虚拟目录吧。
处理步骤
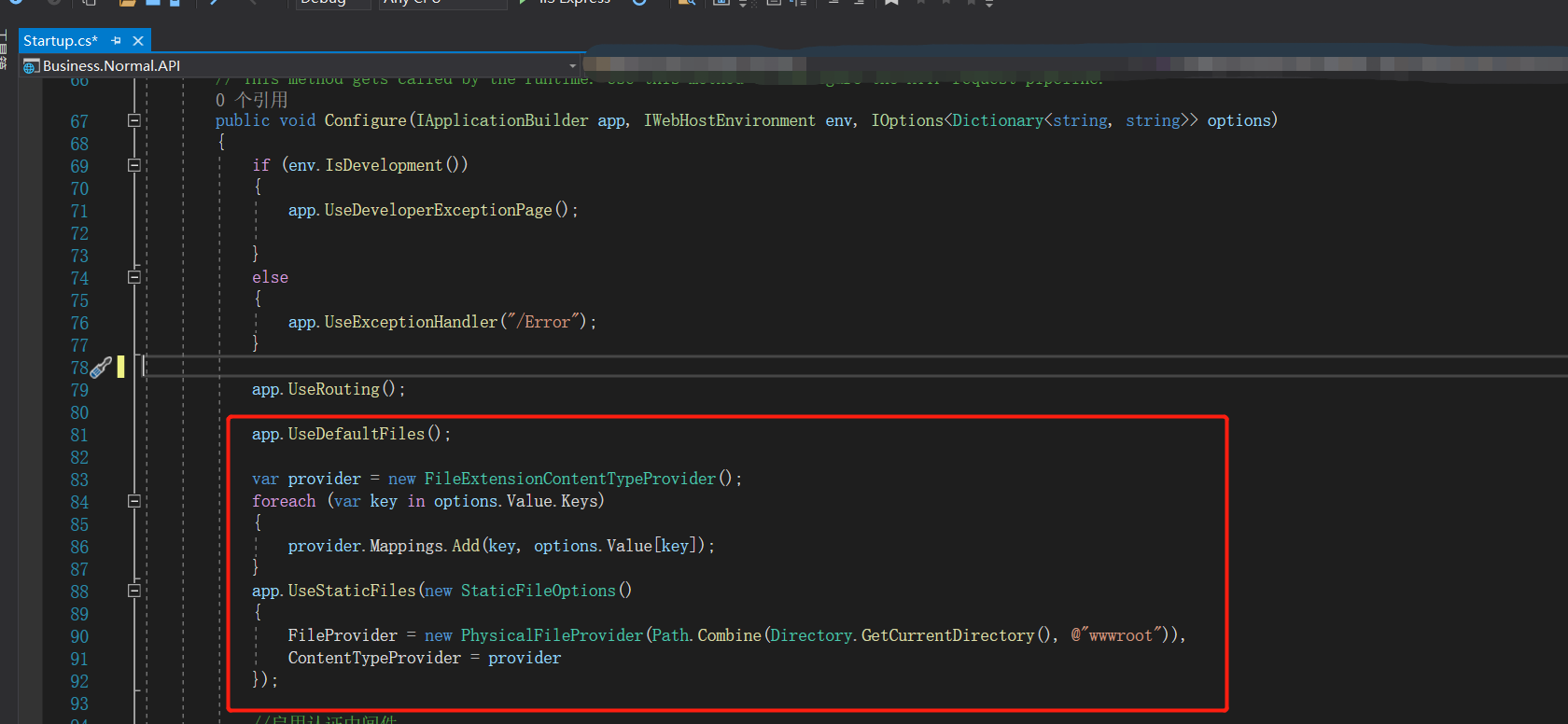
(1)添加如下配置
app.UseDefaultFiles();var provider = new FileExtensionContentTypeProvider();foreach (var key in options.Value.Keys){provider.Mappings.Add(key, options.Value[key]);}app.UseStaticFiles(new StaticFileOptions(){FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot")),ContentTypeProvider = provider});

(2)Swagger配置
app.UseSwaggerUI(c =>{c.DefaultModelExpandDepth(2);c.DefaultModelRendering(ModelRendering.Model);c.DefaultModelsExpandDepth(-1);c.DisplayOperationId();c.DisplayRequestDuration();c.SwaggerEndpoint("/swagger/v1/swagger.json", "API v1");});
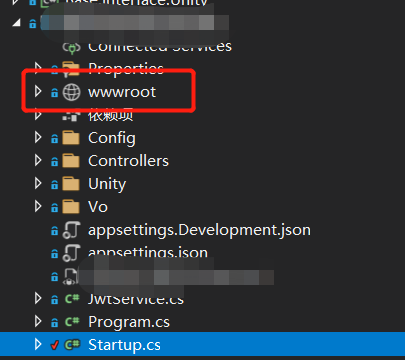
(3)启动代码,就会发现请求的初始化页面就是wwwroot下面的index.html文件,我们把打包好的前端代码(打包好文件有index.html文件,也可以自定义html进行路由跳转)放在wwwroot下面就可以直接访问到了