一、常规流布局/文档流布局(Normal Flow)(相对于盒子模型讲的)
- 将窗体自上而下分成一行一行,块级元素从上至下、 行内元素在每行中按从左至右的依次排放元素。
二、脱离文档流
- 定义:
元素脱离常规流之后,将不再在常规流中占据空间,而是处于浮动状态(可以理解为漂浮在常规流的上方)。脱离文档流的元素的定位基于正常的文档流,当一个元素脱离文档流后,依然在常规流中的其他元素将忽略该元素并填补其原先的空间。 - 脱离文档流(Normal Flow)的方式
a.浮动(float)
.border1 div {border: 1px solid red;background-color: aquamarine;height: 50px;width: 50px;margin-bottom: 50px;text-align: center;line-height: 50px;float: left; //向左浮动}


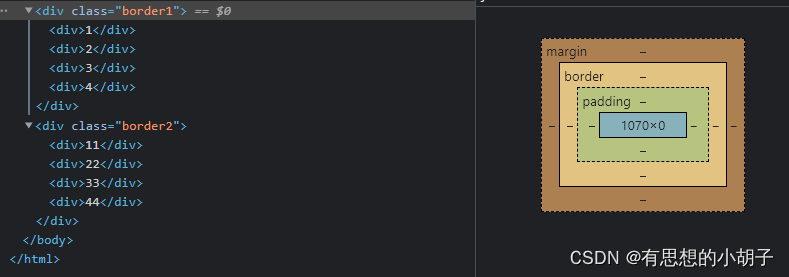
设置浮动后:
-1.父元素高度塌陷
-2.影响浮动元素后面的元素(后面的元素上浮)
-3.自身宽高,变成内容的宽高(没有设宽高时)
-4.浮动元素不遮盖内容
b.绝对定位 position: absolute
.border1 div {border: 1px solid red;background-color: aquamarine;height: 50px;width: 50px;margin-bottom: 50px;text-align: center;line-height: 50px;position: absolute;//绝对定位}


c.固定定位 position: fixed
和绝对定位 position: absolute效果一致
-1.父元素高度塌陷
-2.元素重叠,因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
三、文本流(只适用于文本)
四、BFC(Block formatting context): 称为块级格式化上下文,是CSS中的一种渲染机制。它决定了块级元素如何对它的子元素内容进行布局,以及与子元素同级别的兄弟元素的关系和相互作用。
BFC是解决普通文档流的问题:普通文档流的布局规则
1、浮动的元素是不会被父级计算高度
2、非浮动元素会覆盖浮动元素的位置
3、margin会传递给父级
4、两个相邻的元素上下margin会重叠
触发BFC的方式(以下任意一条就可以)
1、float的值不为none
2、overflow的值不为visible
3、display的值为table-cell、table-caption和inline-block之一
4、position的值不为static或者releative中任何一个
参考:
盒模型之BFC与文档流对比(二)
一天搞定CSS:BFC布局与普通文档流布局比较–15