本篇文章是骨架屏(skeleton)配置及属性详解(第三篇)
第一篇文章:【微信技术-微信小程序】-------骨架屏(加载流) 简单入门(第一篇)
第二篇文章:【微信技术-微信小程序】------- 渐进式骨架屏(加载流)(第二篇)
下面内容主要功能骨架屏(skeleton)配置及属性
温馨提示:所有在.wxml文件中添加的新属性、或者在skeleton-config配置中新添加的值 、想让属性能够显示该效果 需要删除对应的骨架屏文件.skelecton.wxml, .skelecton.wxss 文件 及.wxml里面引用的模板和.wxss里面引用的样式 然后在生成新的骨架屏即可
接下来已:pages/index/index路径文件为例
一、data-skeleton-bgColor属性
注释:让骨架的某块内容显示特定的背景色
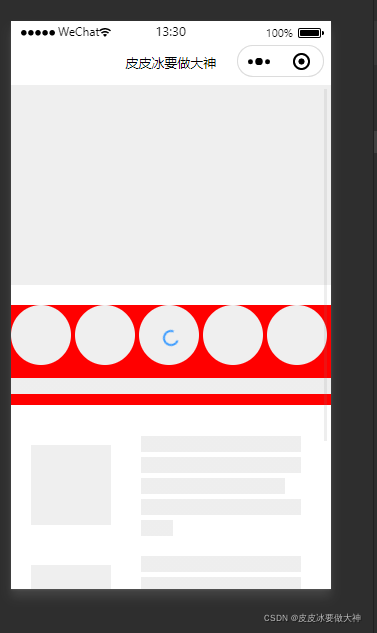
1.例如让标题内容区块变成红色背景色 如下图:
//data-skeleton-bgColor="#ff0000"
<!--标题内容-->
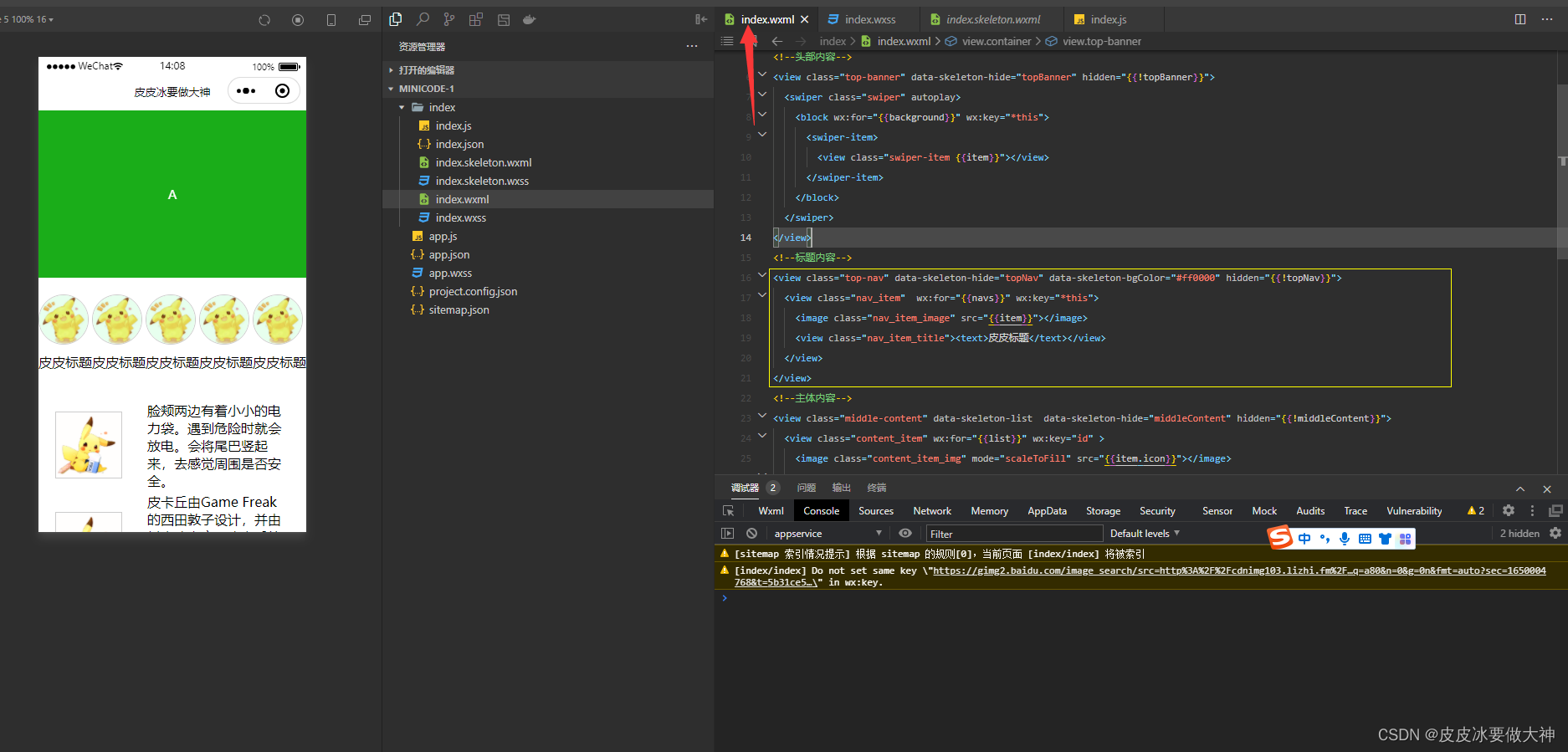
<view class="top-nav" data-skeleton-hide="topNav" data-skeleton-bgColor="#ff0000" hidden="{
{!topNav}}"><view class="nav_item" wx:for="{
{navs}}" wx:key="*this"><image class="nav_item_image" src="{
{item}}"></image><view class="nav_item_title"><text>皮皮标题</text></view></view>
</view>

效果图:

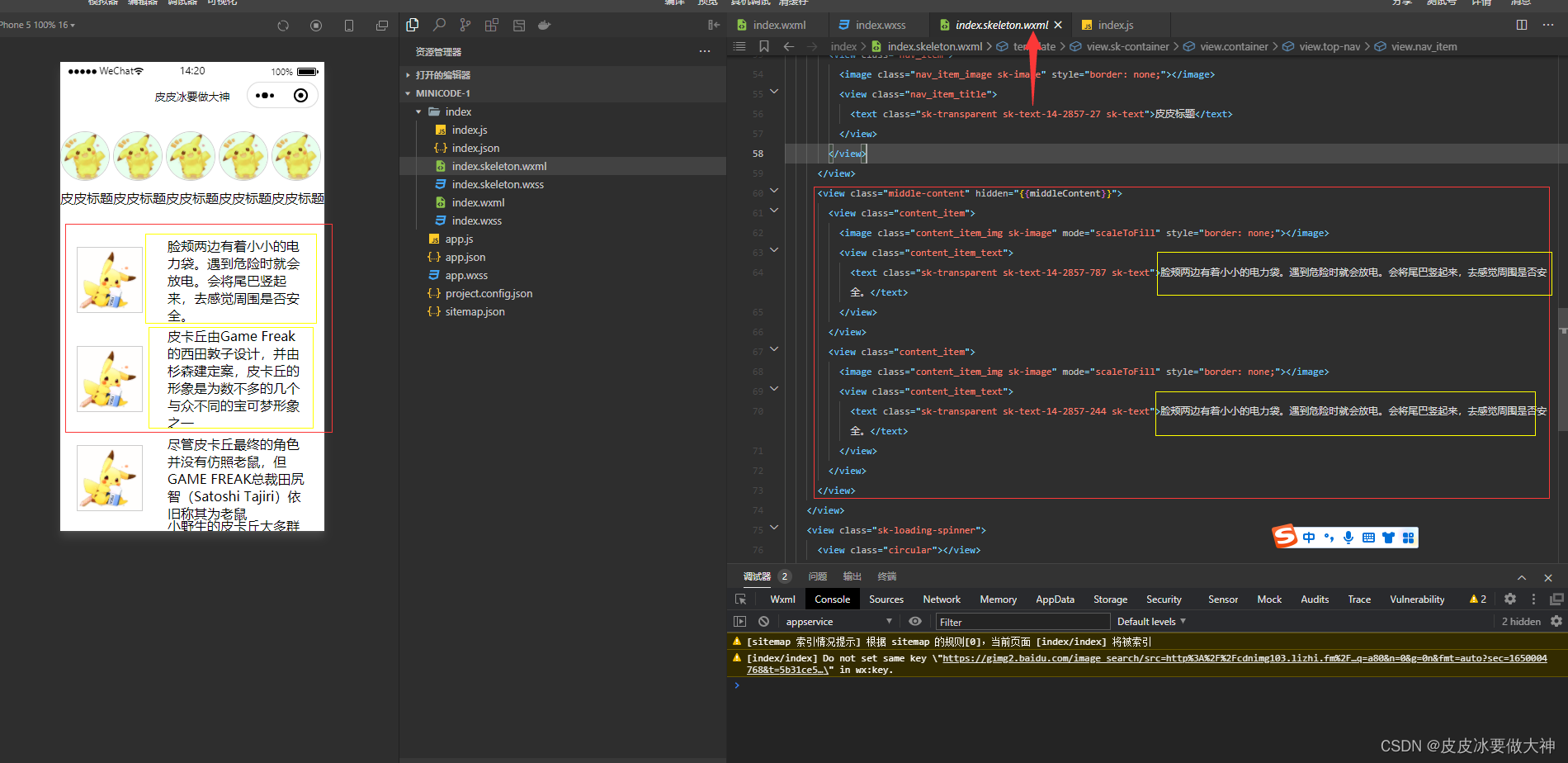
index.wxml对应的index.skeleton.wxml骨架屏 里面的 背景样式也将加上 如下图:

二、data-skeleton-list 属性
注释:将子节点被处理成第一项的克隆、说白了意思就是 将子节点下的元素拷贝一份作为骨架屏的模板
2.1 index.wxml文件代码
// content_item 元素下所有都将作为骨架屏模板
<!--主体内容-->
<view class="middle-content" data-skeleton-list data-skeleton-hide="middleContent" hidden="{
{!middleContent}}"><view class="content_item" wx:for="{
{list}}" wx:key="id" ><image class="content_item_img" mode="scaleToFill" src="{
{item.icon}}"></image><view class="content_item_text"><text>{
{
item.text}}</text></view></view>
</view>

2.2 index.skeleton.wxml文件代码
//content_item 元素被生成两个或多个一样的模板 然后文本内容也是获取content_item的第一项文本内容。 <view class="middle-content" hidden="{
{middleContent}}"><view class="content_item"><image class="content_item_img sk-image" mode="scaleToFill" style="border: none;"></image><view class="content_item_text"><text class="sk-transparent sk-text-14-2857-787 sk-text">脸颊两边有着小小的电力袋。遇到危险时就会放电。会将尾巴竖起来,去感觉周围是否安全。</text></view></view><view class="content_item"><image class="content_item_img sk-image" mode="scaleToFill" style="border: none;"></image><view class="content_item_text"><text class="sk-transparent sk-text-14-2857-244 sk-text">脸颊两边有着小小的电力袋。遇到危险时就会放电。会将尾巴竖起来,去感觉周围是否安全。</text></view></view></view>

三、data-skeleton-li属性
注释:相同的元素被认为是同一列表的子项、说白了意思就是 相同的元素展示的内容块相同可以被认为同一列表
//list-item相同元素展示的效果相同 可以用 data-skeleton-li 表示 赋值属性值"goods" //再生成骨架屏文件 代码会根据data-skeleton-li属性 只获取第一个list-item元素 作为骨架屏模板即可。 <view><view class="other-block">其它</view><view class="list-item" data-skeleton-li="goods">子项内容</view><view class="list-item" data-skeleton-li="goods">子项内容</view><view class="list-item" data-skeleton-li="goods">子项内容</view></view>
四、data-skeleton-hide属性、hidden属性
注释:data-skeleton-hide 属性 与 hidden 属性 配合使用 进而可以实现渐进式骨架屏
这个我在第二篇文章讲过 不做过多说明【微信技术-微信小程序】------- 渐进式骨架屏(加载流)(第二篇)
五、skeleton-config 配置说明
注释:skeleton-config 配置在 project.config.json 文件进行骨架屏相关配置,页面配置会覆盖掉全局配置。
注释: 页面配置会覆盖掉全局配置 含义是: 在index.skeleton.html文件里面修改的相关样式会覆盖project.config.json 文件里的skeleton-config 全局配置
提示:修改配置后 重现不了新的效果 请看此文章最上面的提示语
// project.config.json
{
"skeleton-config": {
"global": {
// 默认的全局配置"loading": "spin",//骨架屏显示时的动画:spin 旋转 chiaroscuro 明暗对比 shine 闪耀"text": {
"color": "#EEEEEE"//文字区块颜色值},"image": {
"shape": "rect",//图片或者图标的样式 circle 圆形,rect矩形"color": "#EFEFEF",//图片区块颜色"shapeOpposite": [".image",".img"]//与配置的 shape 形状相反 也就是说shape 是rect .image元素内的形状是 rect 矩形},"button": {
"color": "#EFEFEF",//按钮块的颜色值"excludes": [".button"]//.button 元素不做为按钮块},"pseudo": {
"color": "#EFEFEF",//伪元素的区块颜色 很多代码中会有伪元素 要是不想有颜色就去掉 不然可能效果出现大面积不好!"shape": "circle",//伪元素的区块显示形状"shapeOpposite": [".image",".img"]//与配置的 shape 形状相反 也就是说shape 是rect .image元素内的形状是 rect 矩形},"excludes": [".image",".content"],//不需要进行骨架处理的元素"remove": [".title"],//不需要生成页面骨架的元素"empty": [".empty"],//被选择的元素将被清空子元素"hide": [".hiden"],//不需要移除,但是通过设置其透明度为 0 隐藏 的元素"grayBlock": [".grayblock"],//被选择的元素将被被插件处理成一个色块,色块的颜色和按钮块颜色一致。内部元素将不再做特殊处理,文字将隐藏"showNative": false,//显示原生组件,为 false 时原生组件被处理为 view"backgroundColor": "transparent",//骨架屏背景色"mode": "fullscreen",//默认为使用绝对定位占满全屏。当对自定义组件使用,作为局部加载的样式时,可设为 auto,高度随内容撑开"templateName": "skeleton",//骨架屏模板的 name 值 默认“skeleton” 也就是生成 index.skeleton.html 文件名 改成“sk” 生成的文件名 :index.sk.html"cssUnit": "rpx",//支持的枚举值:rpx, rem, vw, vh, vmin, vmax"decimal": 4,//生成骨架页面中 css 值保留的小数位数,默认值是 4},"pages": {
"pages/index/index": {
// 页面配置,key 为页页面路径}}}
原生组件包括 camera, live-player, live-pusher, video, map, canvas, picker, input, textarea
举例一: 将图片的区块骨架屏显示为圆形
在 project.config.json 的 skeleton-config 配置中的 image shape 值为“circle” 如下图:

常见问题:
其他文章:
【微信技术-微信小程序】-------骨架屏(加载流) 简单入门(第一篇)
【微信技术-微信小程序】------- 渐进式骨架屏(加载流)(第二篇)
【微信技术-微信小程序】------- 使用Vant-Weapp组件简单入门
【微信技术-微信小程序】------ 使用ColorUI组件简单入门
【微信技术-微信公众号】-------- 实现拍照或选择相册接口:wx.chooseImage的使用实例[JS-SDK]