文章目录
-
-
-
- 基线
- vertical-align
-
- 作用在内联元素上
- 作用在表格单元格上
- 图片文字中心对齐
- 块内内联元素的垂直居中
- 块内块级元素的垂直居中
- 参考文章
-
-
基线
把 小写字母x的高度 记作 x-height,1ex就是1个 x-height。
对于文本等内联元素来说,小写字母 x 的下边缘 是 基线。
基线 往上移 (x-height)/2高度 就是 middle。
对于图片等替换元素来说,图片下边缘 是 基线。
vertical-align
vertical-align,作用在内联元素或表格单元格上,这些元素使用vertical-align来控制自己的垂直对齐方式。
vertical-align 有8个属性值:baseline| middle| text-top| text-bottom|super| sub| top| bottom,默认值是baseline。
作用在内联元素上
作用在diplay值为inline| inline-block |inline-table 等内联元素上。
baseline
元素基线 与 父元素基线对齐。
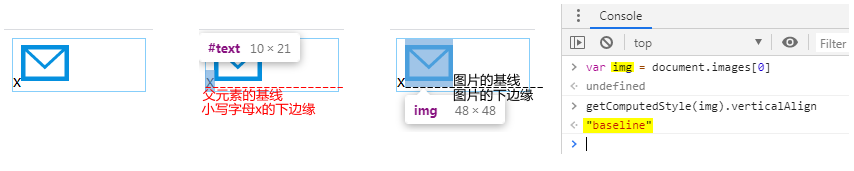
文本的基线 在小写字母x的下边缘。
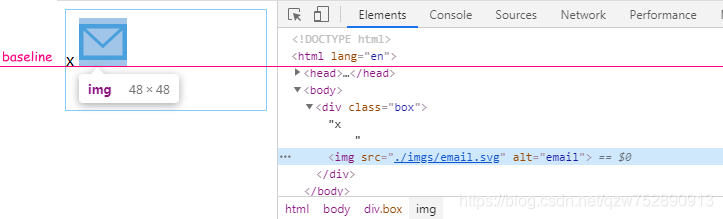
图片的基线 在图片的下边缘。
vertical-align的默认值是 baseline,即图片的基线 与 其父元素基线 对齐。
<body><div class="container">x<img src="./imgs/email.svg" alt="email"></div>
</body>

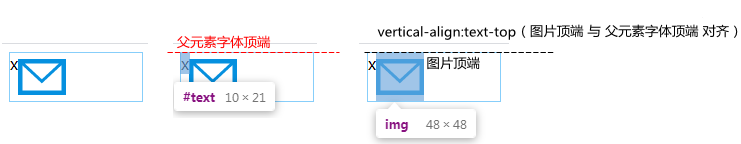
text-top
元素的顶端 与 父元素字体的顶端对齐
.container{
border:1px solid lightskyblue;}img{
vertical-align: text-top;}
<body><div class="container">x<img src="./imgs/email.svg" alt="email"></div>
</body>

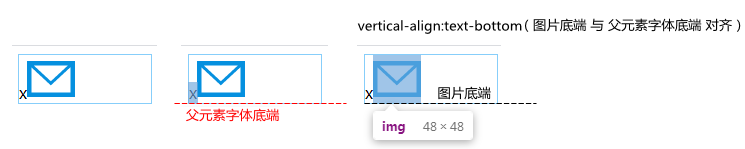
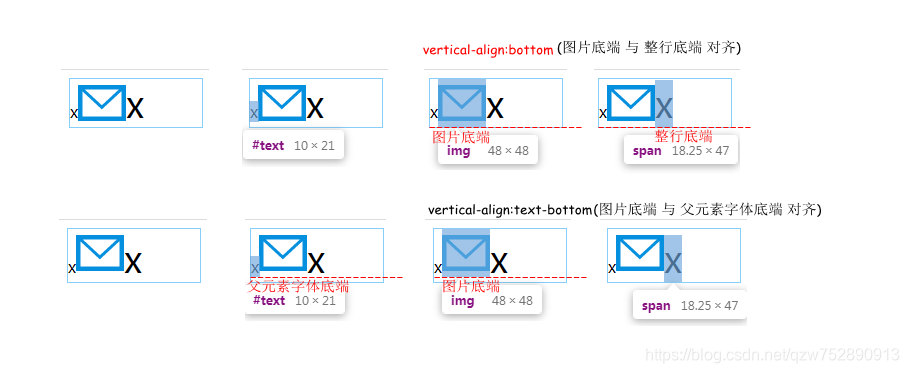
text-bottom
元素的底端 与 父元素字体的底端对齐
.container{
border:1px solid lightskyblue;}img{
vertical-align: text-botom;}
<body><div class="container">x<img src="./imgs/email.svg" alt="email"></div>
</body>

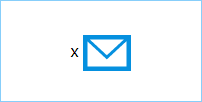
middle
元素中部 与 父元素基线往上(x-height)/2的位置 对齐。top
元素及其后代的顶端 与 整行顶端 对齐
.container{
border:1px solid lightskyblue;}span{
font-size:36px;}img{
vertical-align:top;/* vertical-align: text-top; */}
<body><div class="container">x<img src="./imgs/email.svg" alt="email"><span>x</span></div>
</body>

bottom
元素及其后代的底端 与 整行底端 对齐
.container{
border:1px solid lightskyblue;}span{
font-size:36px;}img{
vertical-align:bottom;/* vertical-align: text-bottom; */}
<body><div class="container">x<img src="./imgs/email.svg" alt="email"><span>x</span></div>
</body>

作用在表格单元格上
作用在diplay值为table-cell 的元素上。
baseline
基线对齐top
单元格内边距上边缘 与 该行顶端 对齐bottom
单元格内边距下边缘 与 该行底端 对齐middle
单元格内边距盒模型 在 该行内 居中
图片文字中心对齐
.icon{
background-repeat:no-repeat;display:inline-block;width:16px;height:16px;vertical-align: middle; }.icon-down{
background-image:url(./imgs/icon-chevron-down.png)}.icon-up{
background-image:url(./imgs/icon-chevron-up.png);}
<body><div>x请选择 <span class="icon icon-down"></span></div><script>var span = document.querySelector('span');span.onclick = function(){
if(span.classList.contains('icon-down')) {
span.classList.remove('icon-down');span.classList.add('icon-up');}else if(span.classList.contains('icon-up')){
span.classList.remove('icon-up');span.classList.add('icon-down');}}</script>
</body>
vertical-align默认值是baseline,元素基线 与 其父元素基线对齐,即 背景图片的下边缘 与 文本 “x请选择”中“x”的下边缘对齐。
为了让背景图片与文本“请选择”居中对齐,将背景图片的vertica-align设置为middle。

块内内联元素的垂直居中
如果内联元素是文本类,要实现垂直居中,line-height就能搞定。
.box{
width:200px;line-height:100px;border:1px solid lightskyblue;}<body>
<div class="box">x<span style="background-color:lightgray">这个世界随时都要崩塌</span>
</div>
</body>

如果内联元素是图片,单靠line-height搞不定!
<body>
<div class="box">x<img src="./imgs/email.svg" alt="email">
</div>
</body>

这时就是vertical-align:middle发挥作用的时候了。

所以要实现块内图片的垂直居中,css样式如下:
.box{
width:200px;line-height:100px;border:1px solid lightskyblue;text-align:center;}img{
vertical-align:middle;}

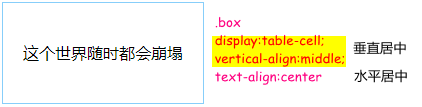
块内块级元素的垂直居中
.box{
width:200px;display: table-cell;height: 100px;border:1px solid lightskyblue;vertical-align: middle;}.content{
width:48px;height:36px;background:url(./imgs/email.svg) center no-repeat;margin:0 auto;}
<body><div class="box"><div class="content"></div></div>
</body>

当然如果块内是内联元素,display:table-cell+vertical-align:middle也能实现垂直居中。
.box{
width:200px;display: table-cell;height: 100px;border:1px solid lightskyblue;vertical-align: middle;text-align: center;}
<body><div class="box"><span>这个世界随时都会崩塌</span></div>
</body>

参考文章
vertical-align