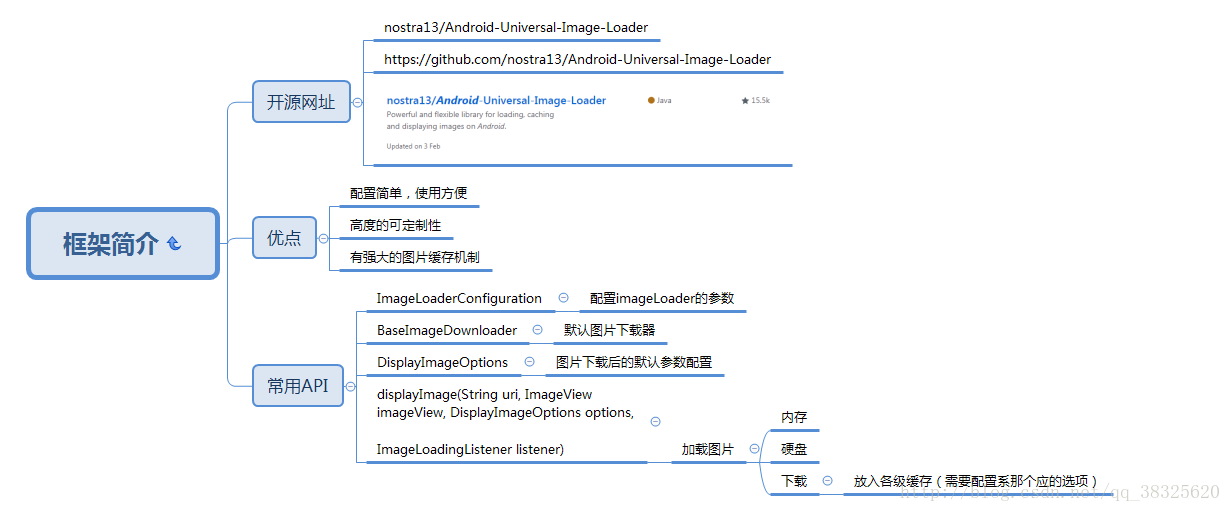
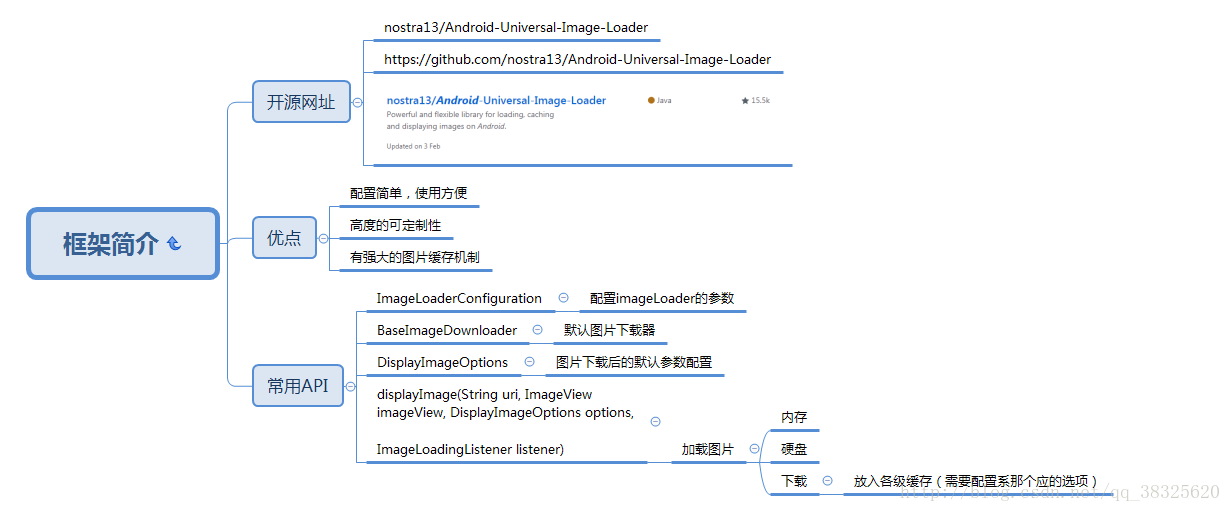
框架简介:
名称:nostra13/Android-Universal-Image-Loader
开源网址:https://github.com/nostra13/Android-Universal-Image-Loader

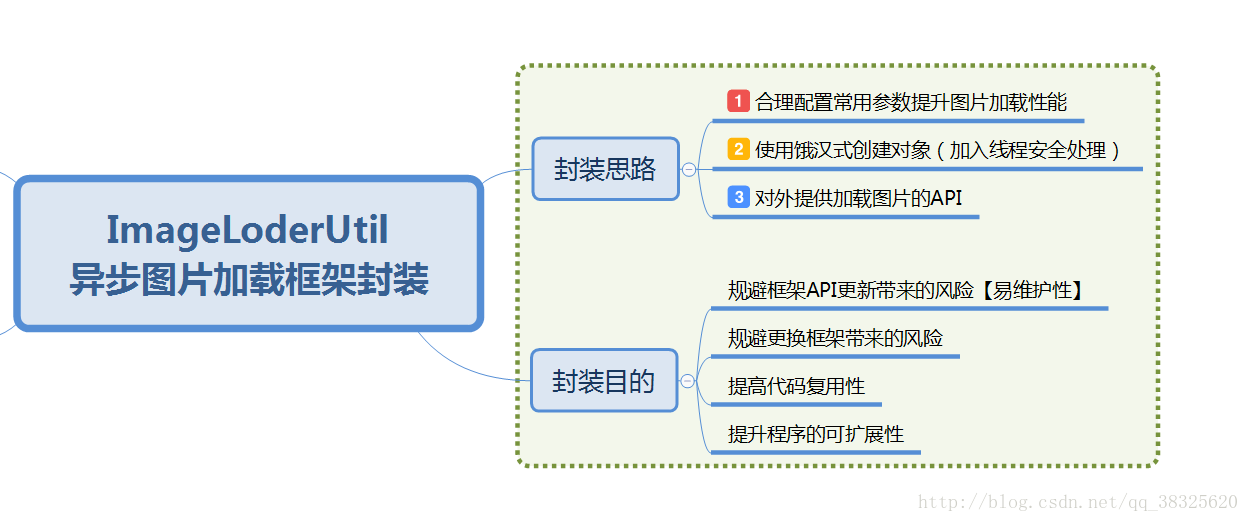
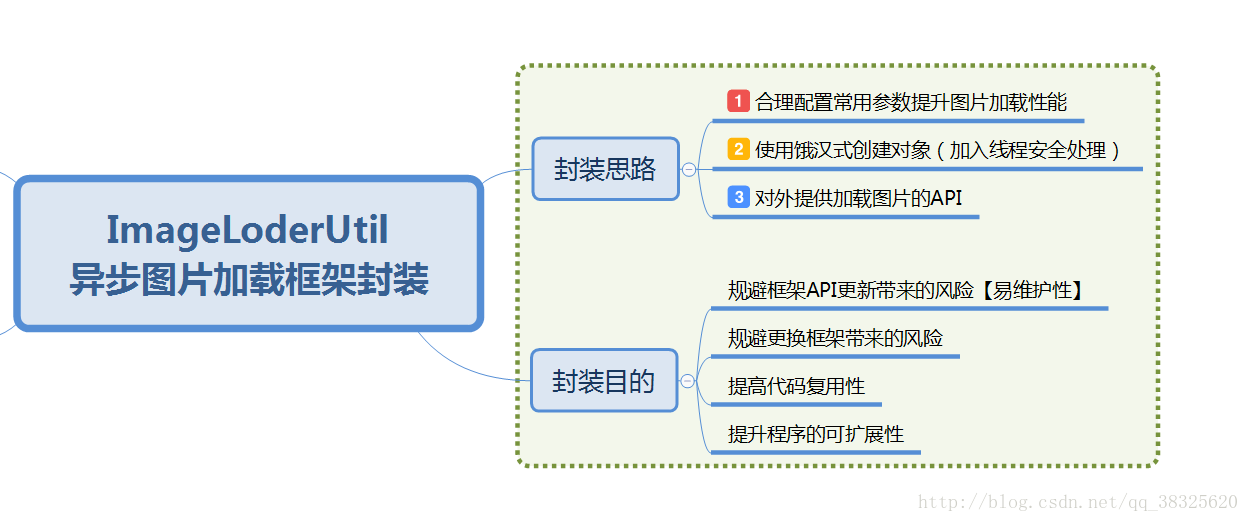
封装思路和目的:

代码实现:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.widget.ImageView;import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.cache.memory.impl.WeakMemoryCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
import com.nostra13.universalimageloader.core.listener.ImageLoadingListener;/*** @author: xiaoxu* @function: 初始化UniverImageLoader, 并用来加载网络图片* @date: 17/7/20*/public class ImageLoaderUtil {
private static final int THREAD_COUNT = 3;private static final int PRIORITY = 2;private static final int MEMORY_CACHE_SIZE = 2 * 1024 * 1024;private static final int DISK_CACHE_SIZE = 50 * 1024 * 1024;private static final int CONNECTION_TIME_OUT = 5 * 1000;private static final int READ_TIME_OUT = 30 * 1000;private static ImageLoaderUtil mInstance = null;private static ImageLoader mImageLoader = null;/*** 私有构造方法完成初始化工作** @param context*/private ImageLoaderUtil(Context context) {ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context).threadPoolSize(THREAD_COUNT).threadPriority(Thread.NORM_PRIORITY - PRIORITY).denyCacheImageMultipleSizesInMemory().memoryCache(new WeakMemoryCache()).diskCacheSize(DISK_CACHE_SIZE).diskCacheFileNameGenerator(new Md5FileNameGenerator()).tasksProcessingOrder(QueueProcessingType.LIFO).defaultDisplayImageOptions(getDefaultOptions()).imageDownloader(new BaseImageDownloader(context, CONNECTION_TIME_OUT, READ_TIME_OUT)).writeDebugLogs().build();ImageLoader.getInstance().init(config);mImageLoader = ImageLoader.getInstance();}/*********************************** 以单例模式创建ImageLoaderUtil对象,对外提供接口* *************************************/public static ImageLoaderUtil getInstance(Context context) {if (mInstance == null) {synchronized (ImageLoaderUtil.class) {if (mInstance == null) {mInstance = new ImageLoaderUtil(context);}}}return mInstance;}/*********************************** 默认参数配置,提供必要的参数配置API* 图片下载后的默认参数配置* *************************************/private DisplayImageOptions getDefaultOptions() {DisplayImageOptions options = newDisplayImageOptions.Builder().cacheInMemory(true).cacheOnDisk(true).considerExifParams(true) .imageScaleType(ImageScaleType.IN_SAMPLE_INT).bitmapConfig(Bitmap.Config.RGB_565).decodingOptions(new BitmapFactory.Options()).resetViewBeforeLoading(true).build();return options;}/*********************************** 对外提供加载图片的API********************************/public void displayImage(ImageView imageView, String path,DisplayImageOptions options, ImageLoadingListener listener) {if (mImageLoader != null) {mImageLoader.displayImage(path, imageView, options, listener);}}public void displayImage(ImageView imageView, String path, ImageLoadingListener listener) {if (mImageLoader != null) {mImageLoader.displayImage(path, imageView, null, listener);}}public void displayImage(ImageView imageView, String path) {displayImage(imageView, path, null);}
}