JavaScript DOM操作
- 理解DOM的概念和DOM树
- DOM 节点
- DOM 写入和查找
- DOM 操作
DOM的概念
DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
DOM树
html标签通过浏览器的解析后才会形成DOM树,此后HTML中的每个标签元素,属性,文本都能看做是一个DOM的节点,JavaScript都能通过DOM的提供的编程接口操作到每个节点.
HTML 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>dom</title>
</head>
<body><div><a href="www.baidu.com">百度</a></div>
</body>
</html>
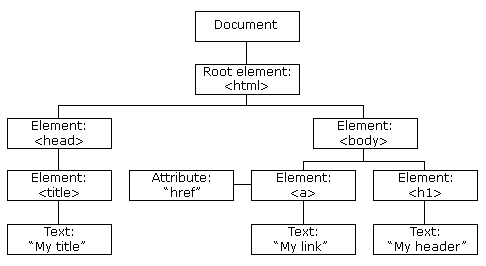
对应的DOM树结构

元素节点
元素节点对应网页的HTML标签元素。
元素节点的节点类型nodeType值是1,节点名称nodeName值是大写的标签名,nodeValue值是null
元素节点查找document.getElementById():返回拥有指定Id的第一个对象引用document.getElementByName():返回带名称的对象集合document.getElementByTagName():返回带有指定标签名的对象的集合document.getElementByClassName():带有指定类名的对象集合区别:第一个方法返回的是元素对象,其余3个方法返回对象集合。如要获取其中一个对象,可以用下标的方式,默认从0开始。
属性节点
元素特性节点attribute对应网页中HTML标签的属性,它只存在于元素的attributes属性中,并不是DOM文档树的一部分
属性节点的节点类型nodeType值是2,节点名称nodeName值是属性名,nodeValue值是属性值.
获取属性节点的方法:getAttributeNode()
文本节点
文本节点text代表网页中的HTML标签内容。
文本节点的节点类型nodeType值是3,节点名称nodeName值是’#text’,nodeValue值是标签内容值.
没有直接的获取方法:可以通过下列属性来获取:
fristChild :返回当前节点的首个子节点lastChild:返回当前节点最后一个子节点nextSibling:返回同一层级中指定节点之后紧跟着的节点previousSibling:返回同一层级中指定节点之前紧跟着的节点parentNode:返回当前节点的父节点childNodes:元素节点的所有子节点的集合
<body><ul id="myList">hello ChildNodes<li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><script>var element = document.getElementById('myList');alert(element.childNodes.length);</script>
<body>
注释节点(了解)
注释节点COMment表示网页中HTML注释,注释节点的节点类型nodeType的值为8,节点名称nodeNmame的值为#comment。nodeValue的注释的内容
没有直接的获方法,同上
文档节点(了解)
文档节点document表示HTML文档,也成为根节点,指向document对象。
文档节点的节点类型nodeType的值为9,节点名称nodeName的值为#document,nodeValue的值为null
可以通过ownerDocument属性来获取
1.nodeNam节点的名称
元素节点nodeName与标签名相同
属性节点的nodeName是属性的名称
文本节点的nodeName永远是text
2.nodeValue:结点的值
元素节点的nodeValue是undefined货null
文本节点的nodeValue是文本自身
属性节点的nodeValue是属性的值
3nodeType:结点的类型
元素节点1
属性节点2
文本节点3
注释节点8
文档节点9
获取元素内容的属性
innerHTML用于设置获取开始的结束标签之间HTML
innerHTML和document.write()方法在设置内容时有一定的区别,前者作用于指定的元素,后者是重新载入整个HTML的文档页面
操作元素的属性:
利用DOM操作
使用style方式设置的样式显示在标签行内
var box = document.getElementById('box');
box.style.width = '100px';
box.style.height = '100px';
box.style.backgroundColor = 'red';
注意:通过样式属性设置宽高、位置的属性类型是字符串,需要加上px
常见的style样式属性:
backgroundbackgroundColorfontSizebackgroundImageborder
自定义属性操作
- getAttribute(“自定义属性的名字”) 获取自定义属性的值
- setAttribute(“属性的名字”,“属性的值”); 设置自定义属性的值
- removeAttribute(“属性的名字”) 移除自定义属性
类名操作
修改标签的className属性相当于直接修改标签的类名
var box = document.getElementById('box');
box.className = 'clearfix';
属性操作
非表单元素的属性
href,title.id.src.className
var link=document.getElementById('link');
console.log(link.href);
console.log(link.title);var pic= document.getElementById('pic');
console.log(pic.src);
表单元素属性
- value 用于大部分表单元素的内容获取
- type 可以获取input标签的类型(输入框或复选框等)
- disabled 禁用属性
- checked 复选框选中属性
- selected 下拉菜单选中属性
节点.属性; 获取元素内置属性(元素本身自带的属性)
节点.getAttribute(‘属性’); 主要获得自定义的属性,也就是程序员自定义的属性
节点.属性 = ‘值’; 设置内置属性值
节点.setAttribute(‘属性’,‘值’); 主要针对自定义属性
**节点.removeAttribute("属性名");** 移除指定的属性
节点关系
DOM节点(当前标签和同级、父级、子级…之间的关系)
- 根节点
- 父节点
- 兄弟节点
- 子节点
节点属性
通过document.getElementByid()方法获取的对象统称为Element对象(元素对象)
DOM节点类型
DOM是JavaScript操作网页的接口,全称为文档对象模型(Document Object Model)。
它的作用是将网页转为一共JavaScript对象,从而可以使用JavaScript对网页进行各种操作(比如增删内容)
浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组成一个树状结构。
DOM的最小组成单位叫做节点(node),文档的树形结构(DOM树)由12种类型的节点组成。
一般地,节点至少拥有nodeType、nodeName和nodeValue这三个基本属性。节点类型不同,这三个属性的值也不相同
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
代码列举
tagName (了解)
tagName 属性返回元素的标签名。在 HTML 中,tagName 属性的返回值始终是大写的。
document.getElementById("demo").tagName;
对元素内容的操作
对象.innerHTML 设置或获取对象起始和结束标签内的内容(识别标签)
对象.innerText 设置或获取对象起始和结束标签内的文字内容(不识别标签)
对象.value 仅作用于表单
文档的写入
innerHTML和document.write()方法是向文档输出写内容。
<html>
<body><script type="text/javascript">document.write("Hello World!");</script></body>
</html>
document.writeln()
writeln() 方法与 write() 方法作用相同,外加可在每个表达式后写一个换行符
<html>
<body>
<pre>
<script>
document.write("Hello World!");
document.write("Have a nice day!");
</script>
</pre><p>注意writeln()方法在每个语句后面新增一行:</p><pre>
<script>
document.writeln("Hello World!");
document.writeln("Have a nice day!");
</script>
</pre>
</body>
</html>
给元素节点常用的属性和方法
给节点添加一个类 node.className = “”
第一个子节点:node.fristChild
最后一个子节点 node.lastChild
下一个兄弟节点 node.nextSibling
上一个兄弟节点 node.previousSibling
给节点设置html内容 node.innerHTML = “”
给节点设置选中状态(单选框) node.checked = true;
给节点设置不选中状态(多选框) node.checked = true;
创建一个节点 document.createElement();
添加一个子节点 父节点.createElement()
插入一个新的节点:父节点.insertBefore(子节点,父节点的fristChild);
节点操作方法
createElement():元素节点的创建
appendChild():指定元素在尾部追加一个子元素
语法:指定元素.appendChild(要添加的元素);
var obox=document.getElementById("box");var newLi=document.createElement("li");newLi.innerHTML="新增列表项";obox.appendChild(newLi);
insertBefore():此方法可以在指定子节点的前面插入一个新的节点。
指定元素.insertBefore(新元素,指定子节点)
var obox=document.getElementById("box");var lis=document.getElementsByTagName("li");var insertedLi=document.createElement("li");insertedLi.innerHTML="插入一行";obox.insertBefore(insertedLi,lis[1]);
获取元素节点的方法
firstElementChild:获取指定元素下第一个子元素节点
lastElementChild:此属性可以返回指定元素的最后一个子元素节点
nextElementSibling:返回当前节点的下一个兄弟元素节点
previousElementSibling:获取节点紧邻的上一个同级元素节点
children:指定元素的子元素集合,只包括元素节点,不包括文本节点等其它节点