众所周之datatable的使用方法,这里不做赘述
js代码
that.table = $('#departmentListTable').dataTable(configData);html代码
<div><table id="departmentListTable" border="0" cellpadding="0" cellspacing="0" class="kt-datatable ellipsis"width="100%"><thead><tr><th width="7%">操作</th><th width="7%">编号</th><th width="7%">姓名</th><th width="7%">性别</th><th width="7%">年龄</th><th width="7%">手机号</th><th width="7%">职务</th><th width="7%">入职日期</th><th width="7%">骨干员工</th><th width="7%">备注</th></tr></thead><tbody></tbody></table></div>把一个普通的table变成功能强大的datatable。此时没有任何问题,也没有任何报错。直到我使用了datatable的api。
实际上使用任何一个API都会报错,这里以重绘表格draw()为例
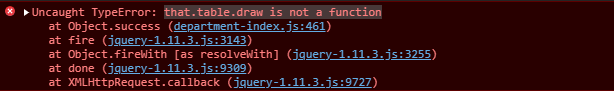
that.table.draw()此时控制台报错

此时把初始化datatable的代码改成如下即可解决
that.table = $('#departmentListTable').DataTable(configData);官方文档解释如下

更改之前代码
that.table = $('#departmentListTable').dataTable(configData);更改之后
that.table = $('#departmentListTable').DataTable(configData);手动微笑.JPG