1.简介Material Design
中文翻译:质感设计(材料设计)
为什么要这个设计? 使手机屏幕中的UI更真实,效果更好.
如何使用?使用Material Design的兼容函数库 Design Support Library,使用库中的控件.
2.添加兼容函数库的依赖
compile 'com.android.support:design:23.2.0'
有的可能还需要添加v7的包:
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
3.Snackbar控件使用如下:
public class MainActivity extends AppCompatActivity {LinearLayout linearLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button snackerbar = (Button) findViewById(R.id.snackbar);linearLayout = (LinearLayout) findViewById(R.id.linearlayout);snackerbar.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showSnackerbar();}});}private void showSnackerbar() {Snackbar.make(linearLayout , "标题" , Snackbar.LENGTH_LONG)//第一个参数为父布局.setAction("点击事件", new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "Toast", Toast.LENGTH_SHORT).show();}}).setDuration(Snackbar.LENGTH_LONG).show();}
}
4.TextInputLayout控件使用如下:
主要作用: 作为editText的容器,当点击editText时,hint字符,自动移到editText的左上角。常用来做登录界面的帐号密码输入。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/linearlayout"android:orientation="vertical"><android.support.design.widget.TextInputLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content" android:hint="username"/></android.support.design.widget.TextInputLayout><android.support.design.widget.TextInputLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="password"/></android.support.design.widget.TextInputLayout></LinearLayout>5.TabLayout控件使用如下:
一般和ViewPager结合使用.
布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/linearlayout"android:orientation="vertical"><android.support.design.widget.TabLayoutandroid:id="@+id/tab1"android:background="#9732a60f"app:tabIndicatorColor="#9b1414"
app:tabIndicatorHeight="5dp"
app:tabTextColor="" //Tab文本默认颜色
app:tabSelectedTextColor="" //Tab文本被选中后的颜色
app:tabTextAppearance="" //为Tab文本设置样式,一般是需要为Tab加图标时使用app:tabMode="scrollable"android:layout_width="match_parent"android:layout_height="wrap_content"> <!--app:tabMode="scrollable"表示tab可滑动,fixed表示不可滑动--></android.support.design.widget.TabLayout><android.support.v4.view.ViewPagerandroid:background="#9d717c53"android:id="@+id/viewpager1"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"></android.support.v4.view.ViewPager><!--app:layout_behavior与tablayout配合使用的必须要的--></LinearLayout>代码使用如下:
public class MainActivity extends AppCompatActivity {private ViewPager viewpager;private TabLayout tab;LinearLayout linearLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);linearLayout = (LinearLayout) findViewById(R.id.linearlayout);tab = (TabLayout) findViewById(R.id.tab1);viewpager = (ViewPager) findViewById(R.id.viewpager1);List<String> tbs = new ArrayList<>();for (int i = 0; i < 10; i++) {tbs.add("内容" + i);}for (int i = 0; i < tbs.size(); i++) {tab.addTab(tab.newTab().setText(tbs.get(i)));}List<Fragment> fragments = new ArrayList<>();for (int i = 0; i < tbs.size(); i++) {Fragment1 f1 = new Fragment1();fragments.add(f1);}MyAdapter adapter = new MyAdapter(getSupportFragmentManager(), fragments, tbs);viewpager.setAdapter(adapter); //AAA:viewpager和tablayout使用一个adaptertab.setTabsFromPagerAdapter(adapter); //AAA:viewpager和tablayout使用一个adaptertab.setupWithViewPager(viewpager);//将tablayout与viewpager关联起来}}用到的fragment如下:
public class Fragment1 extends Fragment {public Fragment1() {super();}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {LayoutInflater i = LayoutInflater.from(getActivity());View f = i.inflate(R.layout.ff, null);final TextView tw = (TextView) f.findViewById(R.id.text1);Button dianjia = (Button) f.findViewById(R.id.dianji);dianjia.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {tw.setText("235253325235");}});return f;}
}adapter如下:
public class MyAdapter extends FragmentStatePagerAdapter {private List<Fragment> fragments;private List<String> titles;public MyAdapter(FragmentManager fm, List<Fragment> fragments, List<String> tbs) {super(fm);this.fragments = fragments;this.titles = tbs;}@Overridepublic int getCount() {return fragments.size();}@Overridepublic Fragment getItem(int position) {return fragments.get(position);}@Overridepublic CharSequence getPageTitle(int position) {return titles.get(position);}
}还有扩展部分:如tablayout中加图标,以后有时间再写文章总结.
6.DrawerLayout侧滑布局控件的使用如下:
<android.support.v4.widget.DrawerLayoutid.drawelayoutandroid:layout_height="match_parent"android:layout_width="match_parent"><LinearLayout </LinearLayout><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="start"/></android.support.v4.widget.DrawerLayout>android:layout_gravity="start"这一句表示要侧滑的布局,侧滑布局并不一定只限于textview,可以用Relativelayout,在里面可以放多个控件.
代码打开侧滑如下:
d = (DrawerLayout) findViewById(R.id.drawelayout);
d.openDrawer(GravityCompat.START);
7.NavigationView导航抽屉控件使用如下:
和DrawerLayout控件一起使用,为侧滑布局设置抽屉式item菜单,和导航头部布局.
layout代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/activity_main"android:layout_width="match_parent"android:layout_height="match_parent"android:fitsSystemWindows="true"><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/linearlayout"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><android.support.v7.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize"android:background="#2caa3f"></android.support.v7.widget.Toolbar><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabIndicatorColor="#9ca04848"app:tabMode="scrollable"></android.support.design.widget.TabLayout><android.support.v4.view.ViewPagerandroid:id="@+id/viewpager"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"></android.support.v4.view.ViewPager></LinearLayout><android.support.design.widget.NavigationViewandroid:id="@+id/navigation1"android:layout_width="wrap_content"android:layout_height="match_parent"android:layout_gravity="start"app:headerLayout="@layout/navigation_header"app:menu="@menu/drawer_view"></android.support.design.widget.NavigationView></android.support.v4.widget.DrawerLayout>
主要看NavigationView的设置:
app:headerLayout :设置侧滑布局的头部布局
app:menu :设置侧滑布局的抽屉式item菜单
头布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><ImageViewandroid:id="@+id/imageview"android:background="@mipmap/ic_launcher"android:layout_width="100dp"android:layout_height="100dp" /><TextViewandroid:text="账户名"android:layout_marginLeft="20dp"android:layout_marginTop="40dp"android:layout_width="wrap_content"android:layout_height="wrap_content" /></LinearLayout>item菜单如下:
如果想要在group上下画上一条分割线:只要给group一个id就行了
在res/menu文件下新建 xml文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"><group android:checkableBehavior="single"> <!--single表示只有一个能选中--><itemandroid:id="@+id/home"android:icon="@mipmap/ic_launcher"android:title="首页"/><itemandroid:id="@+id/message"android:icon="@mipmap/ic_launcher"android:title="消息"/><itemandroid:id="@+id/music"android:icon="@mipmap/ic_launcher"android:title="音乐"/><itemandroid:id="@+id/discuss"android:icon="@mipmap/ic_launcher"android:title="讨论"/></group><item android:title="其他"><menu><itemandroid:title="设置"/><itemandroid:title="关于我们" /></menu></item></menu>代码使用如下:
public class MainActivity extends AppCompatActivity {private DrawerLayout drawerLayout;private Toolbar toolbar;private TabLayout tabLayout;private ViewPager viewPager;private NavigationView navigationView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);drawerLayout = (DrawerLayout) findViewById(R.id.activity_main);toolbar = (Toolbar) findViewById(R.id.toolbar);tabLayout = (TabLayout) findViewById(R.id.tablayout);viewPager = (ViewPager) findViewById(R.id.viewpager);navigationView = (NavigationView) findViewById(R.id.navigation1);toolbar.setTitle("我的自定义toolbar和navigation饿tablayout");setSupportActionBar(toolbar);getSupportActionBar().setDisplayHomeAsUpEnabled(true);//在toolbar中设置导航按钮List<String> titles = new ArrayList<>();for (int i = 0 ; i < 5 ; i++){titles.add("内容" + i);}for (int i = 0 ; i <titles.size() ;i++){tabLayout.addTab(tabLayout.newTab().setText(titles.get(i)));}List<Fragment> fragments = new ArrayList<>();for (int i = 0 ; i< titles.size() ; i++){Fragment1 fragment1 = new Fragment1();fragments.add(fragment1);}Myadapter adapter = new Myadapter(getSupportFragmentManager() , fragments , titles);viewPager.setAdapter(adapter);tabLayout.setupWithViewPager(viewPager);tabLayout.setTabsFromPagerAdapter(adapter);}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {switch (item.getItemId()){case android.R.id.home: //toolbar中导航按钮的固定idToast.makeText(this, "导航按钮", Toast.LENGTH_SHORT).show();drawerLayout.openDrawer(GravityCompat.START);//点击导航按钮打开侧滑菜单default:break;}return true;}}对侧滑布局的item菜单监听示例如下:
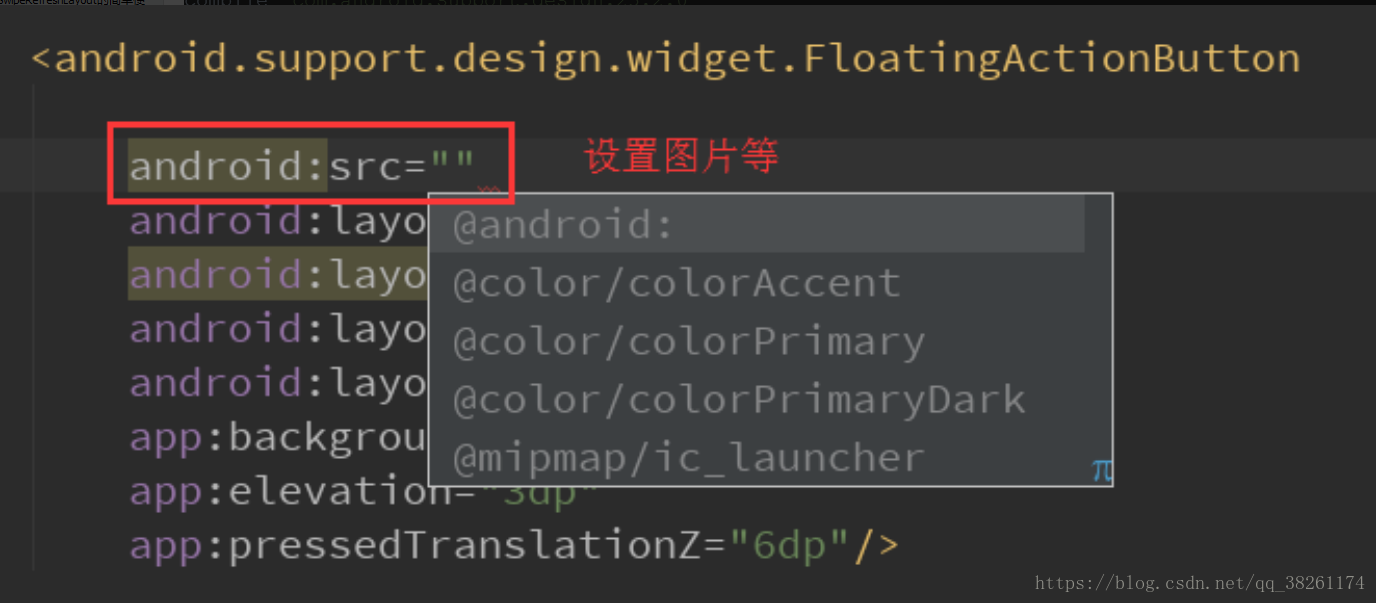
protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);drawerLayout = (DrawerLayout) findViewById(R.id.activity_main);toolbar = (Toolbar) findViewById(R.id.toolbar);tabLayout = (TabLayout) findViewById(R.id.tablayout);viewPager = (ViewPager) findViewById(R.id.viewpager);navigationView = (NavigationView) findViewById(R.id.navigation1);navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {@Overridepublic boolean onNavigationItemSelected(MenuItem item) {String title = item.getTitle().toString();Toast.makeText(MainActivity.this, title , Toast.LENGTH_SHORT).show();drawerLayout.closeDrawers();return true;}});}8.FloatingActionButton浮动按钮使用如下:
什么时候使用? 在activity中需要一直显示的,要高频使用的,重要的操作.
它继承自ImageView.
<android.support.design.widget.FloatingActionButtonandroid:layout_alignParentBottom="true"android:layout_alignParentRight="true"android:layout_width="wrap_content"android:layout_height="wrap_content"app:backgroundTint="#6e6b6b" //自己设置颜色,不然就是ColorAccent的颜色app:elevation="3dp" //阴影默认为6dpapp:pressedTranslationZ="6dp"/> //点击时的阴影默认为12dp9.CoordinatorLayout使用如下:
为什么要使用CoordinatorLayout布局控件?
在使用一般布局时,弹出snackbar会挡住floatingactionbutton,但是使用了coordinatorlayout,则不会,当有snackbar弹出的时候,floatingactionbutton会自动往上移,snackbar消失时,floatingactionbutton自动往下移.
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/activity_main"android:layout_width="match_parent"android:layout_height="match_parent"><FloatingActionButton/></android.support.design.widget.CoordinatorLayout>扩展:coordinatorlayout还可以自定义其包裹的视图之间的行为behavior,上面例子是默认的行为。以后有时间再写文章总结.
10.BottomSheetBehavior使用如下:
效果:在当前界面从下往上弹出一个界面,并且可滑动隐藏。如,支付宝支付界面
主界面:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/b1"android:text="改变bottom_sheet状态"android:layout_width="match_parent"android:layout_height="wrap_content" /><Buttonandroid:id="@+id/b2"android:layout_marginTop="50dp"android:text="设置底部动作条能不能下滑隐藏"android:layout_width="match_parent"android:layout_height="wrap_content" /><!--向支付宝支付时一样,从下往上弹出界面--><!-- include bottom sheet --><include layout="@layout/bottom_sheet" /> <!--这里面就是底部动作条--></android.support.design.widget.CoordinatorLayout>底部动作条界面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:id="@+id/bottom_sheet"android:layout_width="match_parent"android:layout_height="340dp"android:background="@android:color/darker_gray"android:orientation="vertical"app:behavior_hideable="true"app:behavior_peekHeight="80dp"app:layout_behavior="android.support.design.widget.BottomSheetBehavior"><!--app:layout_behavior="android.support.design.widget.BottomSheetBehavior"主要就是该属性的引入,变成底部动作条--><!--app:behavior_peekHeight="80dp" //定义底部动作条的可见高度,这里正好是第一个textview的高度app:behavior_hideable //定义是否可以下滑隐藏底部动作条--><TextViewandroid:layout_width="match_parent"android:layout_height="80dp"android:background="@color/colorAccent"android:gravity="center"android:text="bottom_sheet_peek"android:textColor="@android:color/white" /><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:gravity="center"android:text="bottom_sheet_content"android:textColor="@android:color/white" /></LinearLayout>控制如下:
public class MainActivity extends AppCompatActivity {Button b1;Button b2;BottomSheetBehavior bottomSheetBehavior;int i = 0;int j = 0;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);b1 = (Button) findViewById(R.id.b1);b2 = (Button) findViewById(R.id.b2);View bottomSheet = findViewById(R.id.bottom_sheet);bottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);//改变底部动作条的状态
// bottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
// bottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
// bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);//设置底部动作条显示高度//bottomSheetBehavior.setPeekHeight(340);//定义是否可以下滑隐藏底部动作条b2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (i == 0) {bottomSheetBehavior.setHideable(false);i = 1;} else if (i == 1){bottomSheetBehavior.setHideable(true);i = 0;}}});//回调监听bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {@Overridepublic void onStateChanged(@NonNull View bottomSheet, int newState) {Log.i("mydate" , "onStateChanged : " + newState);Log.i("mydate" , "\n");}@Overridepublic void onSlide(@NonNull View bottomSheet, float slideOffset) {Log.i("mydate" , "onslide : " + slideOffset);Log.i("mydate" , "\n");}});}}