<span style="margin-right: 10px">节点类型</span>
<a-selectv-model:value="value1"placeholder="请选择"style="width: 13%;margin-right: 25px" ><a-select-option value="jack">Jack</a-select-option><a-select-option value="lucy">Lucy</a-select-option><a-select-option value="Yiminghe">yiminghe</a-select-option>
</a-select>
setup() {
return {
value1: ref(''),}
}
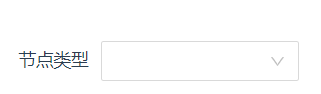
就是这样一段普通的 Select 选择器 代码,placeholder 中"请选择"三个字始终不显示

解决方案:
把 value1: ref(''), 换成 value1: ref(undefined),
