使用 Ant Design Vue 的 resetFields 重置表单,当新增表单和编辑表单公用一套样式的时候, 编辑完成后点击新增还会出现老数据,如果只是简单的新增则一切正常,不知道各位有没有遇到这个问题
几经搜索:

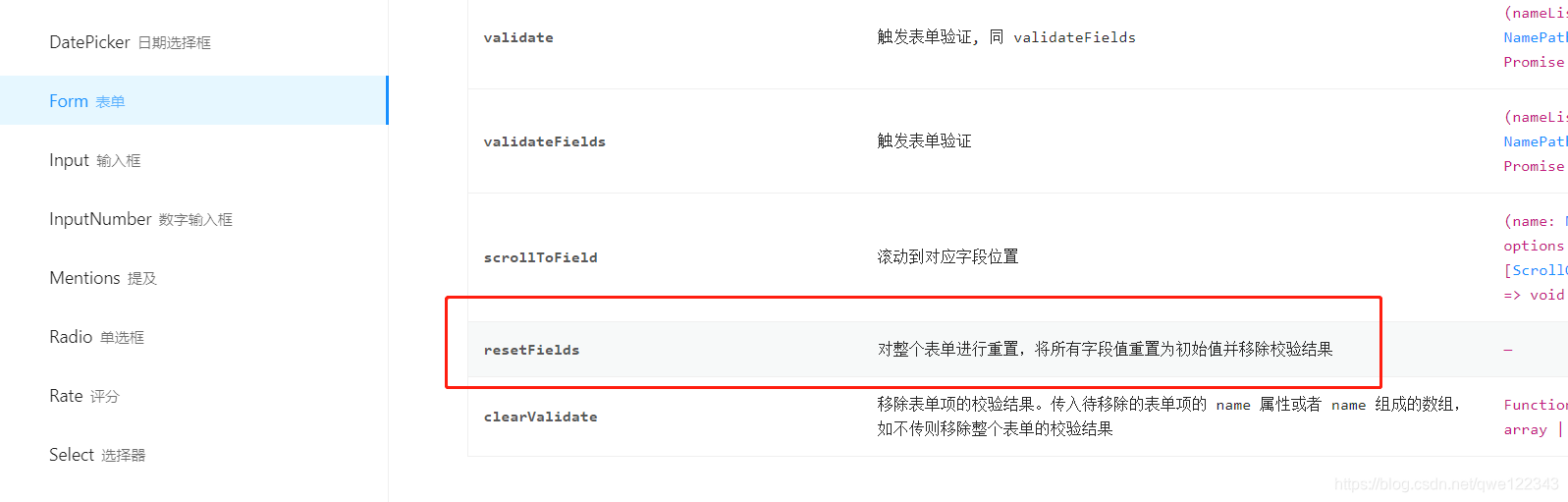
发现 resetFields 作用不是清空表单,而是将所有字段值重置为初始值。因此点编辑时因为表单有初始值信息,修改完关闭后 resetFields 会保留初始值, 再次点击新增时就出现了难缠的老数据。

改进方法: 点击新增时增加调用置空表单字段的方法
function resetForm() {
return {
username: '',alias: '',email: '',dept_id: undefined,phone: '',}
}
这样就能无后顾之忧了