出于安全原因,unity里很多功在WebGL是不可用的,比如System.Net.Sokcet,XML,外部设备的某些权限等等,本文的做法是WebGL调用javaScript,JS将数据存到Cookie里。
什么是Cookie? Cookie是网页的缓存,是网页用来存储数据的一种方式,比如清理电脑垃圾时“清理网页缓存”的选项就是清理Cookie,在登陆网页上的帐号时“保存密码”选项就是将密码存到Cookie里了。 Cookie本质上类似键值对,比键值对多了一个“时间”,来表示这个键值对可以保存多长时间,cookie还可以附带其他信息,如域名,路径等,关于cookie的详细内容可以写一本书了,本文不再赘述。
C#和JavaScript都是由C语言发展而来的,所以不用担心JavaScript不会用,此处只写两个JavaScript方法。
存储思路是:WebGL调用JavaScript接口 -- javaScript将WebGL传来的参数存入Cookie 。
获取数据时:WebGL 调用JS接口 -- JS检查Cookie -- JavaScript将数据传到WebGL中
1.WebGL和JavaScript如何互相调用?
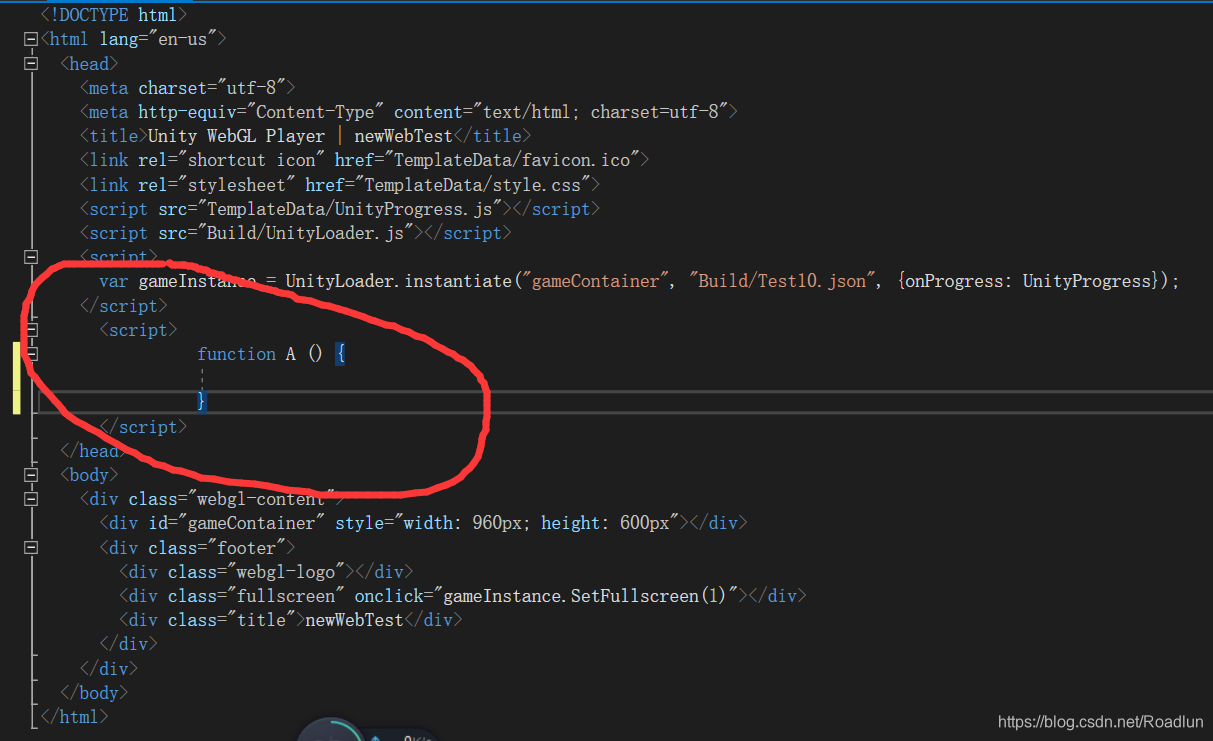
WebGL导出的HTML文件打开后是这样的
用过XML的朋友对这个格式应该不陌生,这就是一个HTML文件,将JavaScript函数写在Head里,在WebGL里就可以调用了,如下图我写了一个 方法 A。

声明方法A后,在Unity里就可以调用了,C#脚本里写:
Application.ExternalCall("A");
就可以在WebGL里调用JS里的方法A了。
下面说JS掉WebGL。
上文说的方法A里写:
function A() {gameInstance.SendMessage("Test", "ReciveCookieMsg", "你好,JS里面传来信息了");}gameInstance.SendMessage是JS向WebGL发消息的方法。在WebGL的游戏场景里找到“Test”这个游戏对象,Test对象挂载一个名为Test的同名脚本,调用RexiveCookieMsg方法,“你好,JS里面传来信息”是参数。
然后WebGL里有Test对象的Test脚本里声明如下方法。
public void ReciveCookieMsg(string str) {DeBug.Log(str);}此时,在Unity里调用Application.ExternalCall("A"); 方法时,就会调用JS的A方法,然后A方法里调用unity的ReciveCookieMsg方法,并打印 “你好,JS里面传来信息” 。
以上就是JS与WebGL相互调用。
持久化存储,只需在WebGL里调用JS的存储Cookie方法,就可以了。
2.存储和提取
在Unity导出的WebGL 的HTML文件里声明如下方法(此处我是先写下来然后在复制进去的)
<script>function setCookie(cname, cvalue, exdays) { //exdays表示天数var d = new Date();d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));var expires = "expires=" + d.toGMTString();//alert("thisPrice " + cvalue);document.cookie = cname + "=" + cvalue + "; " + expires;}function getCookie(cname) {var returnArg; //传出去的参数var name = cname + "=";var ca = document.cookie.split(';');for (var i = 0; i < ca.length; i++) {var c = ca[i].trim();if (c.indexOf(name) == 0) {returnArg = c.substring(name.length, c.length);//alert("lastMassage: " + returnArg);gameInstance.SendMessage("Test", "ReciveCookieMsg", returnArg);return; // returnArg;}}return "";}</script>上面是一个存储方法和提取方法,setCookie方法传入一个键值对和时间,
getCookie方法传入一个键,根据键来搜索值。找到值后,调用WebGL方法,将值传过去。
在Unity项目里创建一个Test对象,并挂载一个Test脚本,如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System;public class Test:MonoBehaviour {public float speed=0.2f;public GameObject testCube;//测试脚本,测试unity与web互调及cookieTestNoFather TNF;private void Update(){if (Input.GetKeyDown(KeyCode.P)){Application.ExternalCall("setCookie", "PosX", testCube.transform.position.x);}if (Input.GetKeyDown(KeyCode.O)){Application.ExternalCall("getCookie", "PosX");}if (Input.GetKey(KeyCode.A)){testCube.transform.Translate(Vector3.left*Time.deltaTime*speed);}if (Input.GetKey(KeyCode.D)){testCube.transform.Translate(Vector3.right * Time.deltaTime * speed);}}private void Start(){//TNF = new TestNoFather(testCube);}//接受方法public void ReciveCookieMsg(string str) {float x = Convert.ToSingle(str);float y = testCube.transform.position.y;float z = testCube.transform.position.z;testCube.transform.position = new Vector3(x, y, z);}
}
Test脚本中的testCube设置为一个Cube。
然后将WebGL导出,导出的HTML里复制上上面的JS方法。
效果如下:

保存后,上传到服务器,局域网也可以哦,但是本地是无法正常使用Cookie的,因为本地没有域名。用火狐浏览器打开网页,按A D键可以控制方块移动,按 O键可以保存(覆盖)方块的位置,按 P键可以读取上次保存的小方块位置,关闭页面后重新打开,按P键可以读取上次保存的方块位置。