前言:最近在学习MPAndroidChart动态绘制折线图其中有一功能是根据y轴的值不同而显示不同颜色的折线点,由于不知道图表的底层绘制流程走了很多弯路,最后真是山重水尽疑无路*******,好,不扯了,进入正题我的方法有可能不是最好了解决方案,但是效果是绝对抹油问题的。有兴趣的童靴可以参考一下。
setCircleColors方法
在LineDataSet类中,使用setCircleColors()设置折线中设置X点对应点的颜色,其方法通过重载可以传递的参数类型有
List<Integer>、int... colors、int[] colors, Context c如果是静态数据使用此方法没有一点问题,如果是动态数据需要动态更新数据的话就要不好使,在第一次加载完折线数据后更新时无论怎么setCircleColors改变它的值都没有任何效果。其原因就在于getCircleColor(int index)方法只有在第一次创建加载LineDataSet时才会执行一次,再向LineDataSet更新改变颜色数据时则不会再执行getCircleColor(int index)方法,会以第一次设置加载的颜色为准。知道原因后我修改了代码如下
注:getCircleColor(int index)方法的作用是根据index的值获取颜色集合中相对应位置上的颜色值。
关键代码
private void setData() {ArrayList<Entry> values = new ArrayList<Entry>();ArrayList<Integer> colors = new ArrayList<Integer>();for (int i = 0; i < yList.size(); i++) {float val = yList.get(i);values.add(new Entry(i, val));}mChart.getXAxis().setLabelCount(yList.size(),false);mChart.getXAxis().setValueFormatter(new IAxisValueFormatter() {@Overridepublic String getFormattedValue(float value, AxisBase axis) {return xStringList.get((int) value);}});LineDataSet set1;/**************判断图中是否已有LineDataSet,如果有就删除,重新创建加载****************/if (mChart.getData() != null &&mChart.getData().getDataSetCount() > 0) {mChart.getData().removeDataSet(0);}// create a dataset and give it a typeset1 = new LineDataSet(values, "");set1.setDrawIcons(false);set1.setColor(Color.BLACK);/******************************///循环判断y值,并向颜色集合中添加对应的颜色for (int i = 0; i < yList.size(); i++) {if (yList.get(i)>200) colors.add(Color.RED);else colors.add(Color.GREEN);}set1.setCircleColors(colors);/******************************/set1.setLineWidth(1f);set1.setCircleRadius(5f);set1.setDrawCircleHole(false);set1.setValueTextSize(12f);set1.setDrawFilled(false);set1.setFormLineWidth(1f);set1.setFormSize(15.f);ArrayList<ILineDataSet> dataSets = new ArrayList<ILineDataSet>();dataSets.add(set1); // add the datasets// create a data object with the datasetsLineData data = new LineData(dataSets);// set data/**************设置数据,并移动到最新点的位置****************/mChart.setData(data);mChart.moveViewToX(set1.getEntryCount()-1);/******************************/}
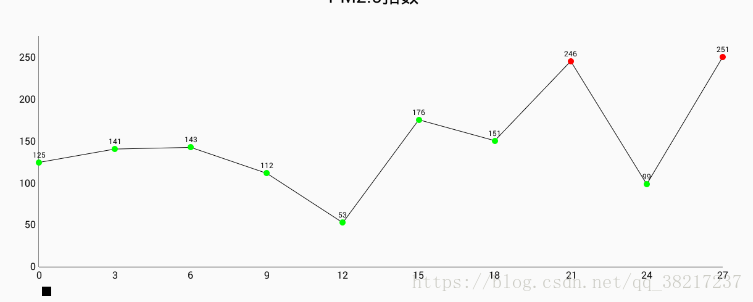
最后看一下效果吧
到此结束,希望会对有缘人有所帮助,如果有任何问题都可以在下方评论提问哦!