效果:小破站演示视屏
一、系统分析与总体设计
1、选题的意义
嵌入式课程是我最接近硬件的一次编程课,我对硬件其实特别感兴趣,不过对感兴趣的还是屏幕部分,真好,STM32F103 搭载了一块TFTLCD 电阻触摸屏,我觉得完全可以利用触摸屏来做自己想要做的事情,之前玩过一个叫《迷盘》的手机app 那种对称描绘的感觉我记忆尤深,趁这次机会,来做一个我自己的“迷盘”,在充分学习LCD屏幕 触摸功能底层代码的基础上,实现这些对称的美。
2、需求分析
Android应用商店下载的 《迷盘》:


一下三张结果图,最后一张绘制过程图,需求很简单,制作并实现这样一个功能


最后一张为 绘制过程图,可以看到有灰色的分割线将手机屏幕分割成若干块,然后选取颜色,在一个块中绘图,其他块中都会复制相同的轨迹,在上手绘制过程中,这种连续同步镜像绘制是一种奇妙的体验。
因为分辨率的关系,自制的可能没有那么细腻,但是功能上都是尽量实现了,包括主题线条描绘功能,颜色的选择、模式的切换等。
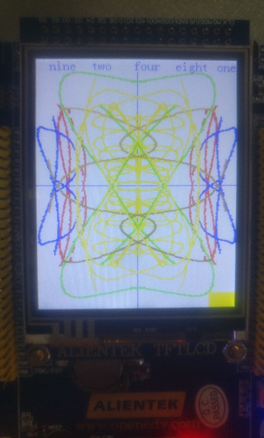
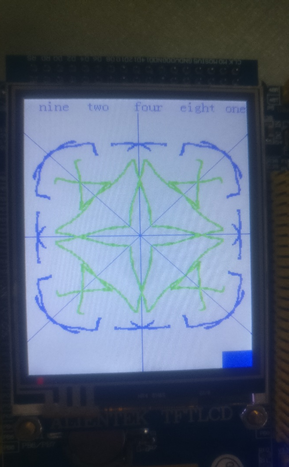
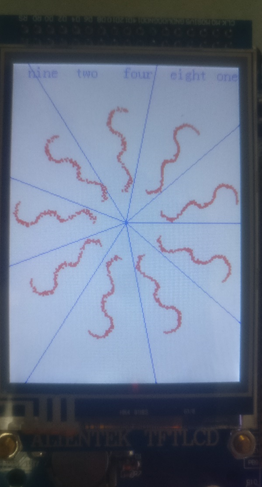
自制《迷盘》:





分别是
中间对称
四部分对称
九部分对称(利用了高等数学知识)
上方一连串的 nine、 two 、 four、 eight RST 分别对应了
九部分、对称、四部分、把部分、一般 的 绘图模式。
右下角有一个颜色块的选择,用以选取颜色(延迟切换)
3、总体设计

3.1 系统的开发环境
(惠普暗影精灵2代)Intel?i5 6500? 4 2.0GHz,16G内存,1T硬盘 + 128G 固态
? Microsoft? Windows? 10 Professional
? Keil 编辑器
3.2 系统总体功能,系统的结构,模块图、每个功能的详细说明
说明: 在原有触摸功能框架下开发,就是上课桌面上那个主要功能均在“main.c”文件内,触屏功能、函数集中在“lcd.h”文件内,“touch.c”文件用来测试、实现触屏功能。
3.2.1 主函数设计
“main.c” 为主要设计模块,包含绘图逻辑、运算、调用绘图、触屏函数等。
其中
rtp_test() 函数为整体绘图的逻辑
Load_Drow_Dialog() 函数为界面功能界面加载函数
Load_Color_Block()函数为界面右下角的颜色选取区域。
其中各种子函数科学组合,形成主体功能。
“lcd.h”提供 绘图函数
“touch.c” 提供 触摸位置数据
3.2.2 模式设计
提供(也就是这个LCD屏幕左上角的选择个数——5个)

![]()
点击即可刷新屏幕,并且绘制对应分隔线,即调用Load_Drow_Dialog()
所有模式选择其实只是对一个flag变量的判断
![]()
各个flag值对应的模式

上图绘制分割线
模式加载通过flag 所以绘图的逻辑也是根据flag 来判断的

绘制曲线轨迹函数
其中,九部对称绘图 的方法有别于其他有规则角度对称的方式,完全利用三角函数来计算,九部分轨迹坐标,特附上草稿纸一张——

可以看到用了比例关系,计算每条分割线的起始点坐标
利用了 一个圆上一点,旋转40度(360/9)之后的坐标,利用三角函数
具体原理——

3.2.3数据的初始化工作
接下来,还需要有一些辅助性的变量来构成相关功能。

其中我本来想用struct 结构体来记录点的x,y 坐标,但是这个c语言有点奇怪,不能用(。。。。)所以用了指针数组来存储x,y像个点,其中具体骚操作像这样

这样,用一个temp指针循环用九次,每一次通过运算得到一次映射区域的值并进行绘制之后,再赋值给运算函数来计算下一个点。就是这样。
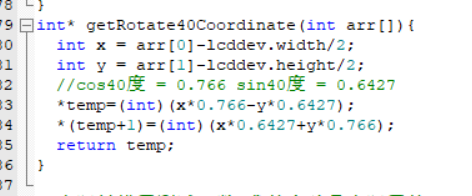
这个转40度运算坐标的函数——

为了不引入C语言的math.h库,我直接用了cos40 和 sin40 的近似值
返回一个包含x,y 值的指针。
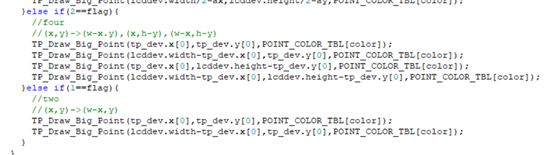
其他,2、4、8对称的,其实只是坐标的正负值变化,乏善可陈,直接将所有结果输出即可
下图分别,左右对称、四部分对称 全部列出即可,当然也可以用上述函数获得旋转角度为90、45的坐标。

接下来就是颜色的选择
一开始我想用文字切换的方式,但当我看了lcd.h 里的函数之后并且研究一番过后,我发现我可以使一块指定的区域填充我想要的颜色,而且一个色块显示在右下角可能会更明显一些
这个色块的绘制函数——

可以看到,这个绘制函数的总体思路是,确定一个矩形区域的左上角、右下角坐标 sx\sy\ex\ey
然后获取这个矩形的宽度、长度 width、height
然后设置一个光标起始点 setCursor(sx,sy+i) 然后用LCD->LCD_RAM 赋值颜色常量值。
因为,这个 选中光标后,之后的n次循环并赋值LCD_RAM缓存会自动换行,而我们的色块是在右下角位置,所以需要一行行换,并且每次指定位置,所以每次起点是 sx,sy+i

注意上面的i !!!
然后再之后的 width长度像素点都赋值颜色常量。
这样效果就是这样—— 我这里用了五种颜色可供选择,点一次切换一次
这样之后,发现屏幕每次刷新频率还是挺高的,我的块点击换颜色切换太快了,所以用了一个延时切换下一个颜色的函数(其实就是一个while循环)

if 是用来判断点击是否在色块范围之内。
二、系统的详细设计
1、绘图功能的实现
在完成以上所有的交互以及内部数据关联的运算处理后,最后要将这些数据展现到屏幕上。
图1.7
2.2绘图资源的载入与初始化

主要是 LCD_Init()这个函数,是在lcd.c 这个文件内部的——

可以看到这个初始化工作函数有个2000多行,这主要是它首先去判断了这块LCD屏幕的型号,并分别有不同的初始化设置,具体不再赘述。
初始化完屏幕,先呈现的是提示信息界面,这个我自己加了几行。

其中,按板子(STM32F103)上右边红色复位键显示,一开始无法显示屏幕内容的,可能复位才能加载lcd驱动,按复位键上面一个key
0按钮可以进入屏幕测试,类似手机的屏幕测试。
四、系统运行的结果
见第二部分截图
总结
经过嵌入式系统的这次大作业学习,我对嵌入式编程有了更深入的了解,对硬件和软件的联系在认知上又加深了一层,这次作业,又了解了lcd屏幕的触摸交互的过程,和逻辑上的应用,这些其实是对自己编程知识系统的扩充,有趣。
我把资源上传到csdn上好了
地址:
迷盘,对称的美,学习触摸、显示的好教学代码