Syntax Error: Error: No ESLint configuration found.
方法一:
1.全局安装 ESLint :npm i eslint -g
2.生成配置文件:eslint --init
3.根据自己的项目需求进行设置:
√ How would you like to use ESLint? · problems
√ What type of modules does your project use? · esm
√ Which framework does your project use? · vue
√ Does your project use TypeScript? · No / Yes
√ Where does your code run? · browser
√ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:eslint-plugin-vue@latest
? Would you like to install them now with npm? ? Yes
方法二:
1.在项目中安装 ESLint :npm install eslint --save-dev
2.生成配置文件:./node_modules/.bin/eslint --init
3.初始化成功后,会在项目根目录生成一个 .eslintrc.js 文件,文件内容:
module.exports = {
"env": {
"browser": true,"es2021": true},"extends": ["eslint:recommended","plugin:vue/essential"],"parserOptions": {
"ecmaVersion": 12,"sourceType": "module"},"plugins": ["vue"],"rules": {
}
};
Syntax Error: TypeError: eslint.CLIEngine is not a constructor
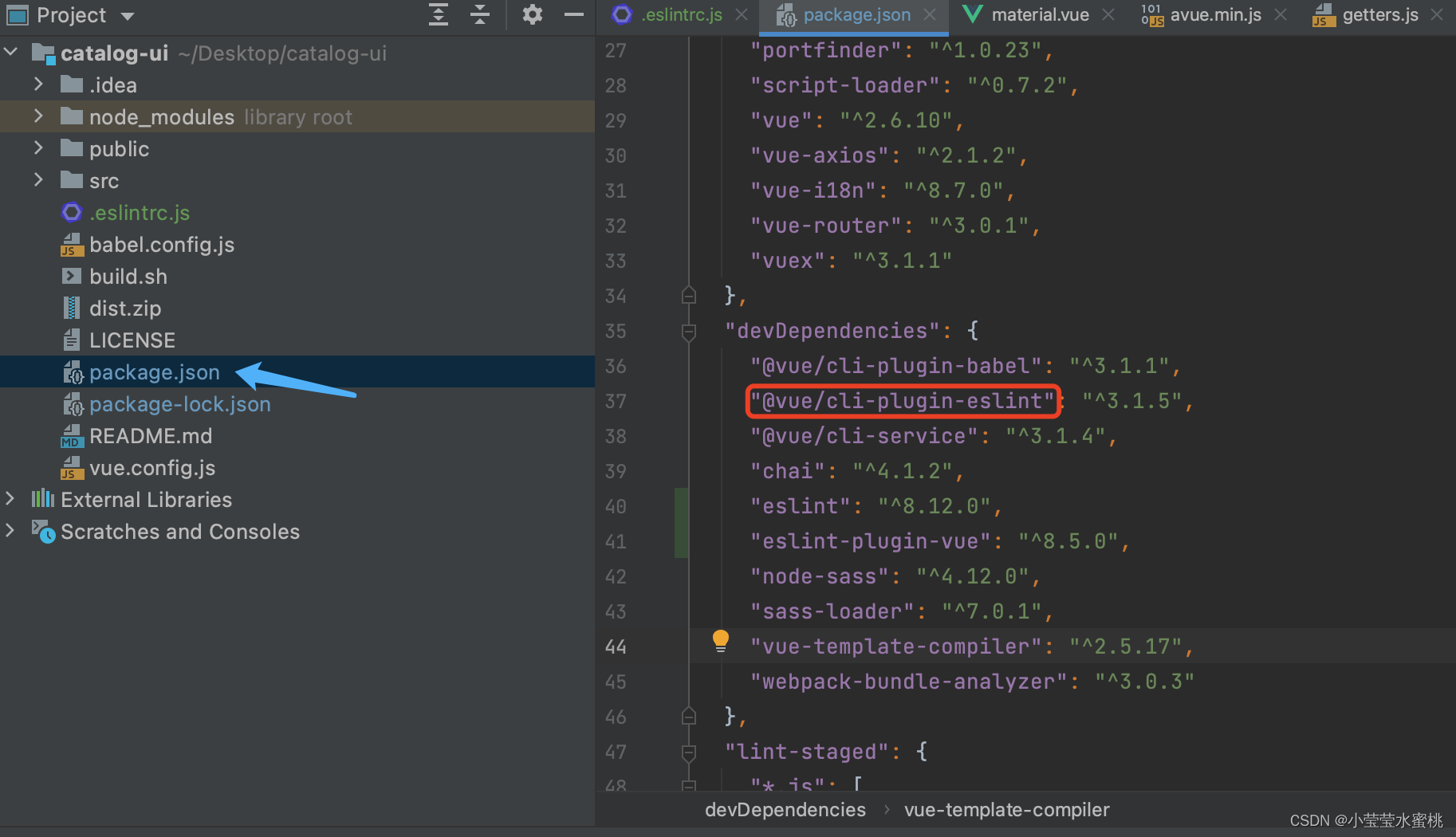
解决方法:打开package.json将以下代码删除重新运行(将项目停掉,重新npm run serve)

删除后本项目的eslint语法校验会失效,即可运行成功(需重新npm run serve)

参考文档:
Syntax Error: Error: No ESLint configuration found.:https://www.w3h5.com/post/618.html
Syntax Error: TypeError: eslint.CLIEngine is not a constructor:https://blog.csdn.net/weixin_43928774/article/details/120805055