vant_vue3.0_axios
1、安装 Vue Cli
npm install -g @vue/cli
2、创建一个项目
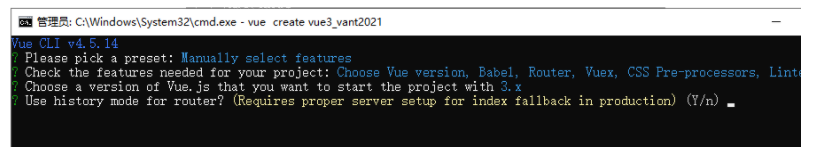
vue create vue3_vant2021
2.1、选择箭头所指的自定义,回车

2.2、空格选中或者取消,选好回车

2.3、选中3.X版本

2.4、输入no

2.5、

2.6、

2.7、

2.8、

2.9、输入y,然后输入名称回车

3、Vue 3 项目,安装 Vant 3:
npm i vant@next -S
4、通过 babel 插件按需引入组件,安装插件
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 语句自动转换为按需引入的方式。
npm i babel-plugin-import -D
在.babelrc 或 babel.config.js 中添加配置:完整文件内容如下
module.exports = {presets: ['@vue/cli-plugin-babel/preset'],plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
}
5、vant的引入和使用
在src下新建config文件夹,新建vant_config.js文件,文件内容如下,按需添加vant组件
import {Button,List,Cell,CellGroup,Col,Row,Form,Field,Image as VanImage,Dialog,Toast
} from 'vant'export function vant (app) {app.use(Button)app.use(List)app.use(Cell)app.use(CellGroup)app.use(Col)app.use(Row)app.use(Form)app.use(Field)app.use(VanImage)app.use(Dialog)app.use(Toast)
}在main.js中引入,完整的main.js如下
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import vant from './config/vant_config'
const app = createApp(App)
vant(app)
app.use(store).use(router).mount('#app')
如此则引入了vant的组件,组件的具体使用参考
6、axios和qs的引入和使用(qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。)
npm install axios -Snpm install qs -S
6.1、在config文件夹下新建axios_config.js文件,完整内容如下:
import axios from 'axios'
import { Toast } from 'vant'
import router from '../router'axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'http://orange.ahhz.net/api/v1' : 'http://orange.ahhz.net/api/v1'
axios.defaults.withCredentials = true
axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest'
axios.defaults.headers.token = localStorage.getItem('token') || ''
axios.defaults.headers.post['Content-Type'] = 'application/json'axios.interceptors.response.use(res => {if (typeof res.data !== 'object') {Toast.fail('服务端异常!')return Promise.reject(res)}if (res.data.resultCode !== 200) {if (res.data.message) Toast.fail(res.data.message)if (res.data.resultCode === 416) {router.push({ path: '/login' })}return Promise.reject(res.data)}return res.data
})
export default axios
6.2、在src下新建文件夹service,该文件用于分类接口
在此文件夹下新建user.js,内容如下:
import axios from '../utils/axios'export function getUserInfo() {return axios.get('/user/info');
}export function EditUserInfo(params) {return axios.put('/user/info', params);
}export function login(params) {return axios.post('/user/login', params);
}export function logout() {return axios.post('/user/logout')
}export function register(params) {return axios.post('/user/register', params);
}
6.3、在vue的页面中使用
#引入
import { login, register } from '@/service/user'
调用user里面的方法就可以
7、移动端适配
一般而言,lib-flexible并不独立出现,而是搭配px2rem-loader一起做适配方案,目的是自动将css中的px转换成rem。以下为它在vue中的使用。
7.1、安装 lib-flexible
npm install lib-flexible --save-dev
7.2、引入 lib-flexible
在项目的入口 main.js 中引入 lib-flexible,
注意事项(important): 由于flexible会动态给页面header中添加标签,所以务必请把目录 public/index.html 中的这个标签删除!!!
import 'lib-flexible'
7.3、安装 postcss-pxtorem
npm install postcss-pxtorem -D
在根目录下新建postcss.config.js文件
内容如下;
// postcss.config.js
// 用 vite 创建项目,配置 postcss 需要使用 post.config.js,之前使用的 .postcssrc.js 已经被抛弃
// 具体配置可以去 postcss-pxtorem 仓库看看文档
module.exports = {plugins: {'postcss-pxtorem': {rootValue: 37.5, // Vant 官方根字体大小是 37.5propList: ['*'],selectorBlackList: ['.norem'] // 过滤掉.norem-开头的class,不进行rem转换}}
}
如果不成功提示版本过高则安装低版本
npm install postcss-pxtorem@5.1.1 -D