一.课程介绍
1.HTML(1.5天)
- 勾勒出网页的结构和内容
2.CSS(3天)
- 美化网页
3.JavaScript(4天)
- 让网页呈现动态的数据和效果
4.jQuery(1.5天)
- 是一个框架,提高JS的开发效率
二.WEB概述
三.XML和HTML对比
1.XML
- 可扩展(自定义)标记语言
- 标记、属性、标记之间的关系都可以扩展
- 用来存储或传输数据
2.HTML
- 超文本标记语言
- 标记、属性、标记之间的关系都是固定的(w3c)
- 某些版本的HTML严格遵守XML规范
可以将HTML理解为标签固定的XML
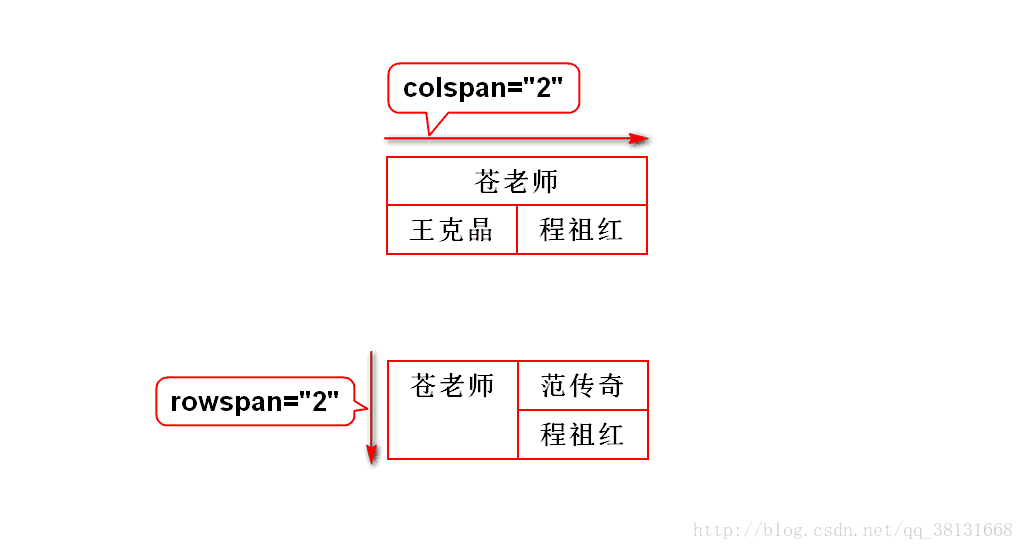
四.跨行跨列
五.英雄联盟
1.分区
所有区域都要设置宽度、边框、居中
style="border:1px solid red;width:960px;margin:0 auto;"
2.逐个开发每个区域
补充1:创建WEB项目的注意事项
1.选择JavaEE视图
- 在Eclipse右上角选择JavaEE
2.选择war
- 创建项目的最后一步选择war
3.解决项目自带的错误
- 展开项目
- 右键点击Deployment
- 选择Generate…
案例:
demo1.html
<!-- 声明网页的版本(文档类型) -->
<!doctype html>
<!-- 唯一的根元素 -->
<html><!-- 有且只有2个子元素 --><!-- 用来对网页做出声明 --><head><!-- 声明网页的编码 --><meta charset="utf-8"/><!-- 声明网页的标题 --><title>第1个网页</title></head><!-- 用来写网页的内容 --><body>HTML真棒.</body>
</html>demo2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body><!-- 1.标题 --><h1>苍老师</h1><h2>范传奇</h2><h3>王克晶</h3><!-- 2.段落 --><p>范传奇暗恋王克晶</p><!-- 7.2.1将超链接链到锚点上 --><p><a href="#cang">苍老师</a>吃醋</p><!-- 3.列表 --><!-- 1)有序列表 --><ol><li>河北省</li><li>河南省</li><li>湖南省</li></ol><!-- 2)无序列表 --><ul><li>北京</li><li>上海</li><li>广州</li></ul><!-- 3)嵌套列表 --><ol><li>河北省<ul><li>石家庄</li><li>保定</li><li>廊坊</li></ul></li><li>山东省<ul><li>济南</li><li>青岛</li><li>烟台</li></ul></li></ol><!-- 4.行内元素 --><p>北京市<i>海淀区</i>北<b>三环</b>西路甲<u>18</u>号<span style="color:red;">中鼎大厦</span>B座8层</p><!-- 5.空格折叠 --><p>那是一个 秋天,<br>看着传奇 跑偏.<br>奔着克晶 而去,<br>误入老苍 心间.<br></p><!-- 6.图片 --><!-- 1)绝对路径从盘符开始写出完整的存储路径和名称,如d:/images/01.jpg/home/soft01/01.jpg --><!-- 2)相对路径(*)只需要写出图片和网页的相对关系平级: 01.jpg下级: i/02.jpg上级: ../03.jpg../是返回到上级目录的意思--><p><img src="01.jpg"/><img src="i/02.jpg"/><img src="../03.jpg"/><!-- 一般这样用 --><img src="../images/04.jpg"/></p><!-- 7.超链接 --><!-- 7.1链接到其他网站 --><p><a href="http://www.tmooc.cn" target="_blank">达内</a><a href="http://doc.tedu.cn">文档</a></p><!-- 7.2链接到锚点(位置) --><!-- 7.2.1将指定位置做成锚点 --><p><a name="cang">刘苍松</a>不是苍井空,他是苍井空的苍,他是苍井空的松.</p><!-- 7.2.3链接到顶部:顶部默认就是锚点,并且没有名称. --><p><a href="#">顶部</a></p><!-- 8.表格 --><!-- 8.1普通的表格 --><table border="1" cellspacing="0" width="30%"><tr><td>苍老师</td><td>范传奇</td></tr><tr><td>王克晶</td><td>程祖红</td></tr></table><!-- 8.2跨列 --><table border="1" cellspacing="0" width="30%"><tr><td colspan="2">苍老师</td><!-- <td>范传奇</td> --></tr><tr><td>王克晶</td><td>程祖红</td></tr></table> <!-- 8.3跨行 --><table border="1" cellspacing="0" width="30%"><tr><td rowspan="2">苍老师</td><td>范传奇</td></tr><tr><!-- <td>王克晶</td> --><td>程祖红</td></tr></table><!-- 8.4行分组 --><table border="1" cellspacing="0" width="40%"><thead><tr><td>编号</td><td>名称</td><td>金额</td></tr></thead><tbody style="color:red;"><tr><td>1</td><td>鼠标</td><td>100</td></tr><tr><td>2</td><td>键盘</td><td>200</td></tr></tbody><tfoot><tr><td colspan="2">合计</td><td>300</td></tr></tfoot></table>
</body>
</html>demo3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body><!-- logo区 --><div style="border:1px solid red;"><p>这里将来要放一张logo图片</p></div><!-- 内容区 --><div style="border:1px solid red;color:blue;"><h1>宫保鸡丁的做法</h1><p>先放油,加热至80度左右</p><p>放入鸡丁,爆炒一会</p><p>再放花生、葱段继续炒一会</p><p>放调料,再炒几下,出锅</p></div><!-- 版权区 --><div style="border:1px solid red;"><p>版权所有、盗版必究。</p></div>
</body>
</html>demo4
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body><!-- 1.表单元素:1)圈定表单的范围:只有在此元素之内输入的数据才能提交到服务器,之外输入的数据是无法提交给服务器的.2)声明表单提交的目标:action注:method和enctype属性将来再讲. --><form action="http://www.tmooc.cn"><!-- 2.表单控件:用来输入数据.2.1 input元素:共9个,通过type属性进行区分.2.2 其他元素:共3个,它们的标签名不同. --><!-- 2.1 input元素 --><!-- 1)文本框value:设置默认值maxlength:设置最大长度readonly:设置只读 --><p>账号:<input type="text" value="tarena"maxlength="10" readonly/></p><!-- 2)密码框:属性同上 --><p>密码:<input type="password"/></p><!-- 3)单选框name:组名,同一组radio彼此互斥checked:设置默认选中注:value属性将来再讲 --><p>性别:<input type="radio" name="sex" checked/>男<input type="radio" name="sex"/>女</p><!-- 4)多选框checked:设置默认选中注:name和value将来再讲 --><p>爱好:<input type="checkbox" checked/>美食<input type="checkbox"/>社交<input type="checkbox" checked/>竞技<input type="checkbox"/>文学</p><!-- 5)隐藏框:用来传递不希望被用户看到的数据.数据通过value属性进行默认的设置. --><p><input type="hidden" value="love"/></p><!-- 6)文件框 --><p>头像:<input type="file"/></p><!-- 7)按钮(提交/重置/普通) --><p><input type="submit" value="注册"/><input type="reset" value="重置"/><input type="button" value="测试"/></p><!-- 2.2 其他元素 --><!-- 1)label:用来管理表单中的文字,可以将文字与框绑定在一起,从而增加这个框的可点击面积,提高易用性.绑定的步骤:a.给框增加id,用于唯一标识此框b.在文字外增加label标签,加属性for="id"注:任何元素都可以有id,是它的唯一标识. --><p><input type="checkbox" id="c1"/><label for="c1">我已阅读并自愿遵守此协议!</label></p><!-- 2)下拉选selected:设置默认选中value:将来再讲注:选项少时用单选,选项多时用下拉选 --><p>城市:<select><option>请选择</option><option>北京</option><option>上海</option><option>广州</option><option>深圳</option><option selected>杭州</option><option>大连</option><option>郑州</option></select></p><!-- 3)文本域cols:设置宽度rows:设置高度readonly:设置只读注:双标签中间的文字是它的默认值 --><p>简介:<textarea cols="30" rows="5">哈哈哈哈哈</textarea></p></form>
</body>
</html>LOL
<!DOCTYPE html>
<html><head><title>英雄联盟_达内百科</title><meta charset="utf-8" /></head><body><!-- header --><div style="width:960px;margin:0 auto;"><img src="../images/lol.png" /></div><!-- body --><div style="border:1px solid gray;width:960px;margin:0 auto;"><h1>英雄联盟</h1><p> 《英雄联盟》(简称lol)是由美国<u>Riot Games</u>开发,<b>腾讯</b>游戏运营的英雄对战网游。《英雄联盟》除了即时战略、团队作战外,还拥有特色的英雄、自动匹配的战网平台,包括天赋树、召唤师系统、符文等元素。</p><table width="70%"><tr><td>中文名</td><td>英雄联盟</td><td>发行商</td><td><b>腾讯</b>游戏</td></tr><tr><td>其他名称</td><td>撸啊撸、lol</td><td>发行日期</td><td>2011年9月22日</td></tr><tr><td>游戏类型</td><td>策略、角色扮演、竞技、团队合作</td><td>玩家人数</td><td>多人</td></tr><tr><td>游戏平台</td><td>PC</td><td>游戏画面</td><td>3D</td></tr></table><h2>目录</h2><ol><li><a href="#g1">游戏背景</a><ul><li>战争学院</li><li>德玛西亚</li></ul></li><li><a href="#g2">游戏系统</a><ul><li>天赋系统</li><li>符文系统</li></ul></li></ol><h2><a name="g1">1、游戏背景</a></h2><h3>战争学院</h3><p> 战争学院是英雄联盟裁决瓦洛兰政治纠纷之地。这里是绝对中立的领土,严禁任何纷争。违反者将面对学院的士兵和魔法。学院坐落于一座巨型水晶枢纽之上,由黑曜石、贵金属和魔法塑形而成。它位于莫格罗恩关隘的北方入口,刚好位于相互敌对的城邦德玛西亚和诺克萨斯之间。</p><p> 除了作为英雄联盟所在地,战争学院还是瓦洛兰最权威的军事培训机构。很多图书馆都致力于收录战争学院的英雄信息,并向所有研究者开放。</p><h3>德玛西亚</h3><p> 人类城邦德玛西亚坐落在瓦洛兰的西部海岸。德玛西亚人民的共同目标是通过善良和正义让所有人都过得更好。他们认为恶毒自私如同疾病,应当从人类灵魂中根除。来到德玛西亚并定居于此的人们,具有和本地居民一样的理想和美德。</p><h2><a name="g2">2、游戏系统</a></h2><h3>天赋系统</h3><p> 天赋技能分为三类:攻击类、防御类、通用类,天赋技能点总共为30点。</p><p> 攻击类:提高物理、法术攻击强化偏重攻击的召唤师技能。</p><p> 防御类:提高物理、法术防御及抗打击回复能力,强化偏重防御和回复的召唤师技能。</p><p> 通用类:提高召唤师其他能力,强化多用途召唤师技能,减少技能冷却时间。</p><h3>符文系统</h3><p> 符文有四种颜色,分别是印记(红色)、符印(黄色)、雕文(蓝色)和精华(紫色),不同的符文类型在镶嵌时也要镶嵌到对应的符文槽里,在符文书每一页都有9个蓝槽、9个红槽、9个黄槽和3个紫槽供你镶嵌符文。</p><p> 在游戏中,只是购买了符文是不能对召唤师所选择的英雄有任何帮助的,你需要将符文镶嵌在符文页当中,才能使符文在游戏中产生作用。</p></div><!-- footer --><div style="width:960px;margin:0 auto;"><p align="center">© 2015 Tarena 使用达内百科前必读 | 百科协议 | 达内百科合作平台</p></div></body>
</html>
