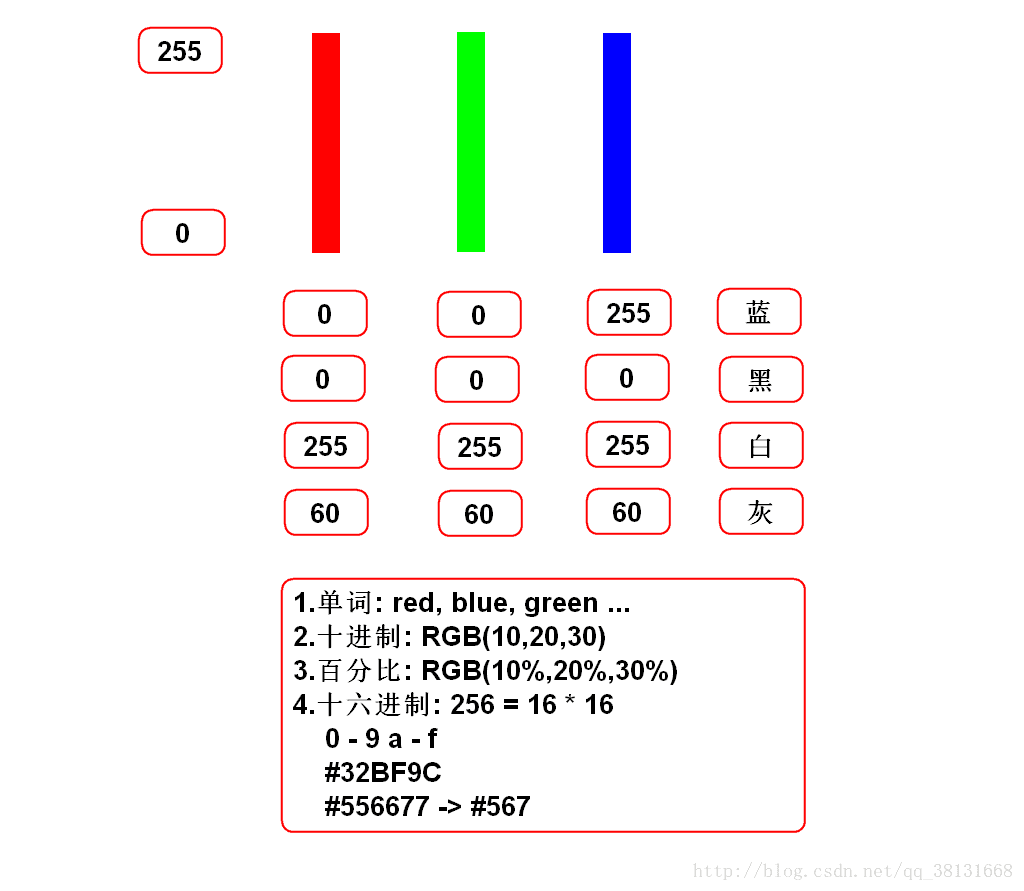
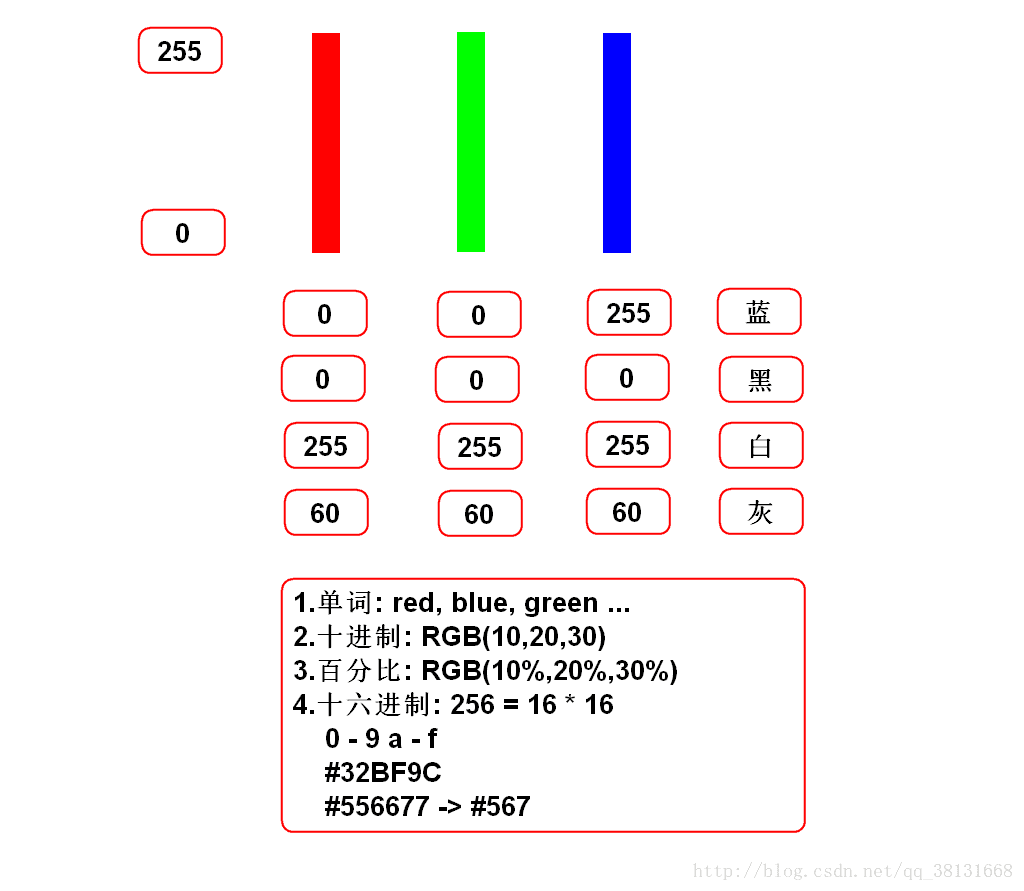
一.RGB

补充1:W3C中文官方手册
案例:
my.css
p {color: yellow; }
demo1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>h2 {color: blue;} </style>
<link rel="stylesheet" href="my.css"/>
</head>
<body><h1 style="color:red;">CSS是层叠样式表</h1><h2>CSS有3种使用方式</h2><p>1.内联样式</p><p>2.内部样式</p><p>3.外部样式</p>
</body>
</html>
demo2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>body {font-family: "微软雅黑","文泉驿正黑","黑体";}h1 {color: red;font-size: 50px;}h2 {color: blue;}h2 {color: green;} </style>
</head>
<body><h1>苍老师</h1><h2>范传奇</h2>
</body>
</html>
demo3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>.girl {color: pink;}#p4 {color: red;}.girl,#p4 {font-weight: bold;}#p5 b {color: red;}#p5>b {font-size: 30px;}a:link {color: green;}a:visited {color: red;}#b1:active {background-color: green;}#t1:focus {background-color: yellow;}img:hover {width: 250px;height: 250px;} </style>
</head>
<body><p class="girl">苍老师呀苍老师</p><p>范传奇呀范传奇</p><p class="girl">王克晶呀王克晶</p><p id="p4">瞧你们那点破事</p><p id="p5">北京市<u>海淀区<b>北三环</b>西路</u>甲18号<b>中鼎大厦</b>B座8层</p><p><a href="http://www.tmooc.cn">达内</a><a href="http://www.sb.com">随便</a></p><p><input type="button" value="按钮1" id="b1"/></p><p><input type="text" id="t1"/></p><p><img src="../images/01.jpg"/><img src="../images/02.jpg"/><img src="../images/03.jpg"/></p>
</body>
</html>
demo4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>h1 {border-left: 10px solid blue;}p {border: 1px dashed red;} </style>
</head>
<body><h1>苍老师</h1><p>刘苍松,系达内Java教学总监.是Java教学改革的先驱.同时他也是一名摄影爱好者,他拍的片都很么么哒!他最擅长捕捉肉体和灵魂的契合点,能够折射出对人性的思考与鞭挞!</p>
</body>
</html>