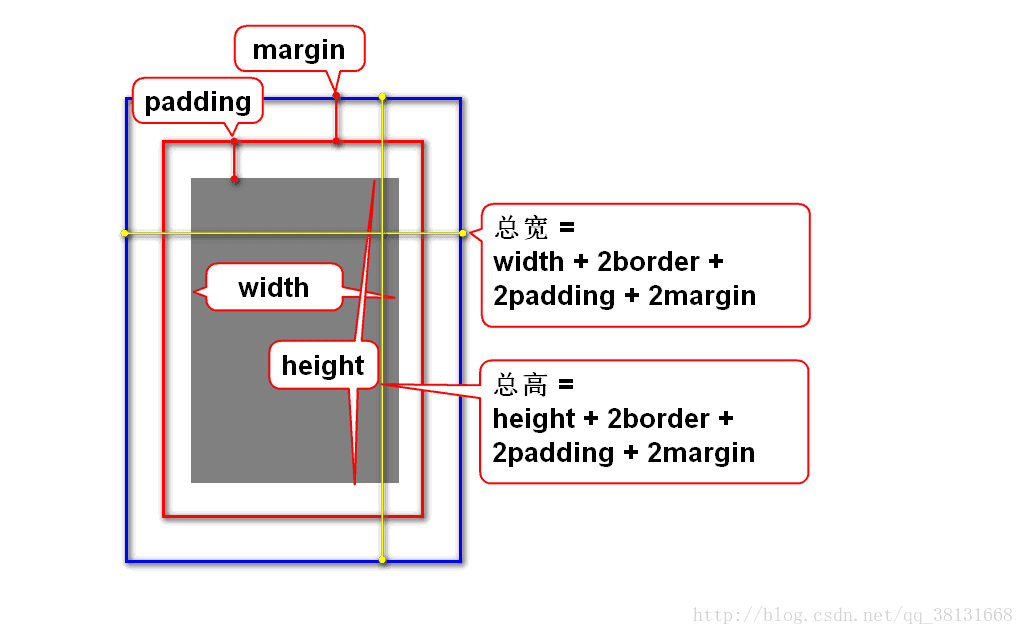
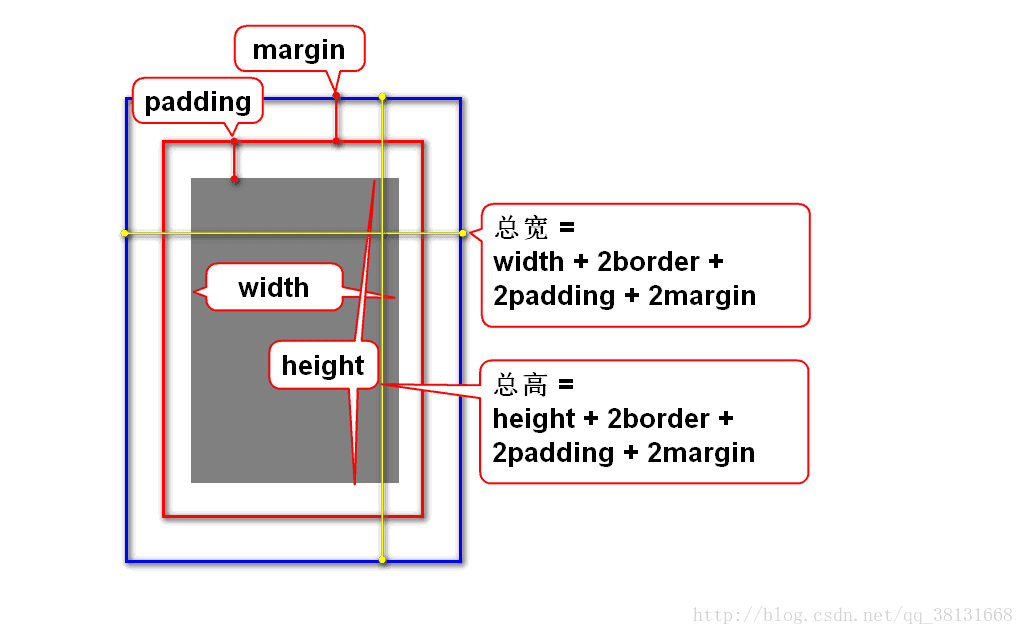
一.box

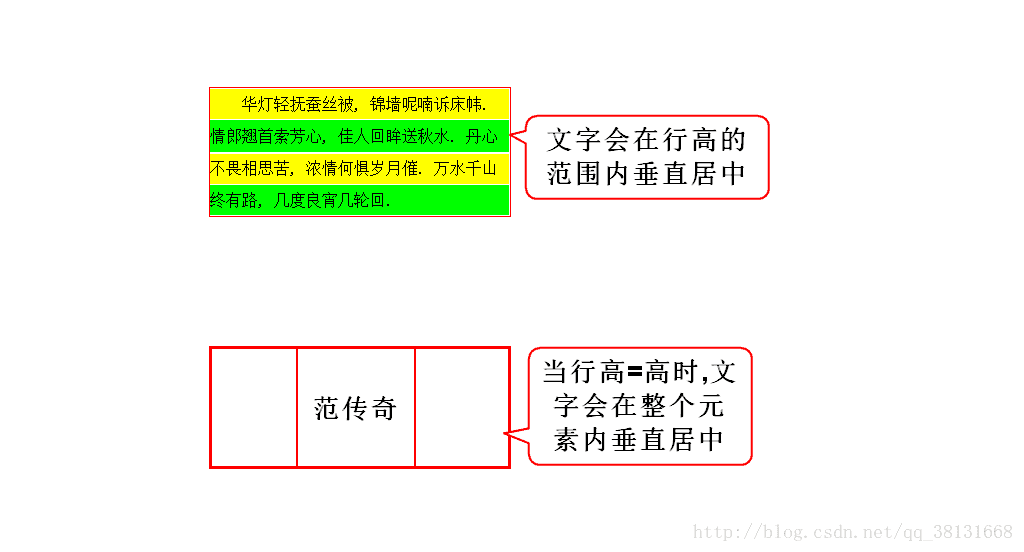
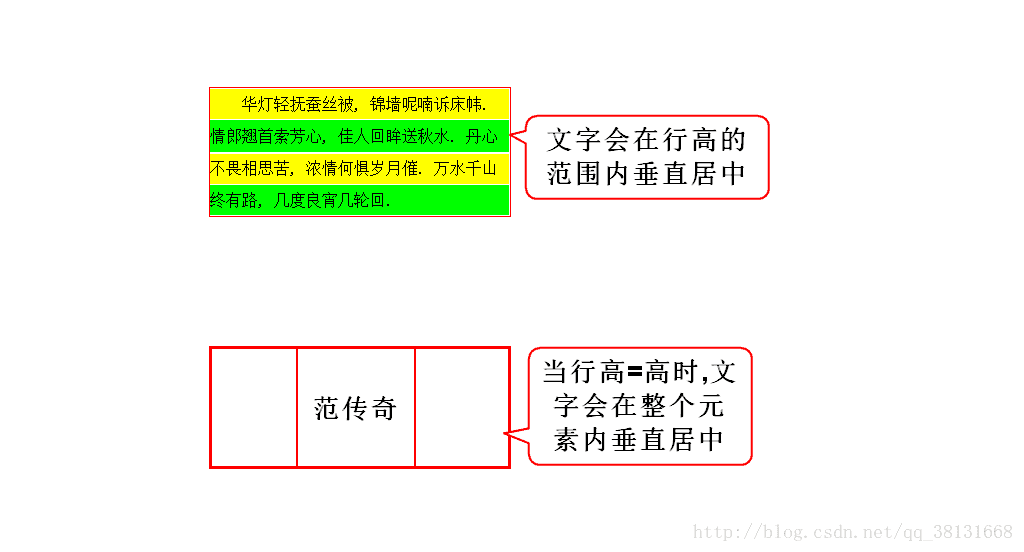
二.line-height

二.选择器的优先级
- 元素选择器: 1
- 类选择器: 10
- ID选择器: 100
- .content>div : 10+1=11
- .data : 10
- .content>.data : 10+10=20
demo1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>div {border: 1px solid red;width: 100px;height: 100px;}#d1 {padding: 20px;margin: 30px;}#d2 {padding: 10px 20px 30px 40px;margin: 40px 30px 20px 10px;}#d3 {padding-left: 30px;margin-bottom: 20px;}#d4 {padding: 20px 30px;margin: 20px 30px;}#d5 {margin: 50px auto;} </style>
</head>
<body><div id="d0">d0</div><div id="d1">d1</div><div id="d2">d2</div><div id="d3">d3</div><div id="d4">d4</div><div id="d5">d5</div>
</body>
</html>
demo2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>body {background-image: url(../images/background.png);background-repeat: repeat-y;background-position: center;}div {border: 1px solid red;width: 125px;height: 125px;margin: 10px auto;}.enemy {background: url(../images/airplane.png)no-repeat center;}.hero {background: url(../images/hero0.png)no-repeat center;}body {background-attachment: fixed;} </style>
</head>
<body><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="enemy"></div><div class="hero"></div><div class="hero"></div>
</body>
</html>
demo3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>h1,p {border: 1px solid red;width: 300px;}h1 {text-align: center;text-decoration: underline;}p {text-indent: 2em;line-height: 2em;}h1 {height: 100px;line-height: 100px;} </style>
</head>
<body><h1>范传奇</h1><p>华灯轻抚蚕丝被,锦墙呢喃诉床帏.情郎翘首索芳心,佳人回眸送秋水.丹心不畏相思苦,浓情何惧岁月催.万水千山终有路,几度良宵几轮回.</p>
</body>
</html>