一.定位介绍
1.什么是定位
- 就是排列(摆放)元素的方式
通过定位可以将元素摆放到网页的任意位置
2.有哪些定位
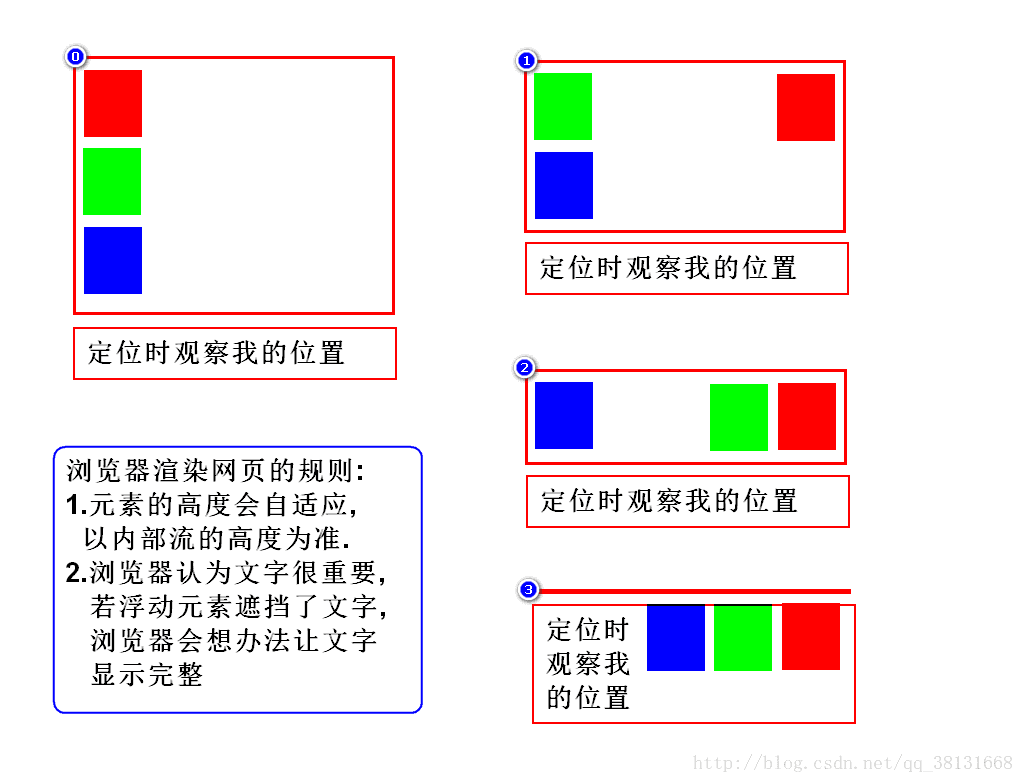
2.1默认定位
- 默认情况下,块元素垂直排列,行内元素左右排列
- 这种默认排列的方式叫默认定位,也叫流定位
流:元素有序排列而形成的队伍
2.2特殊定位
- 浮动定位: 可以让块元素左右排列
- 相对定位: 让元素以自身为目标产生微小的偏移
- 绝对定位: 让元素以父辈为目标产生较大的偏移
- 固定定位: 让元素以窗口为目标产生巨大的偏移
后3种定位在逻辑上十分相似
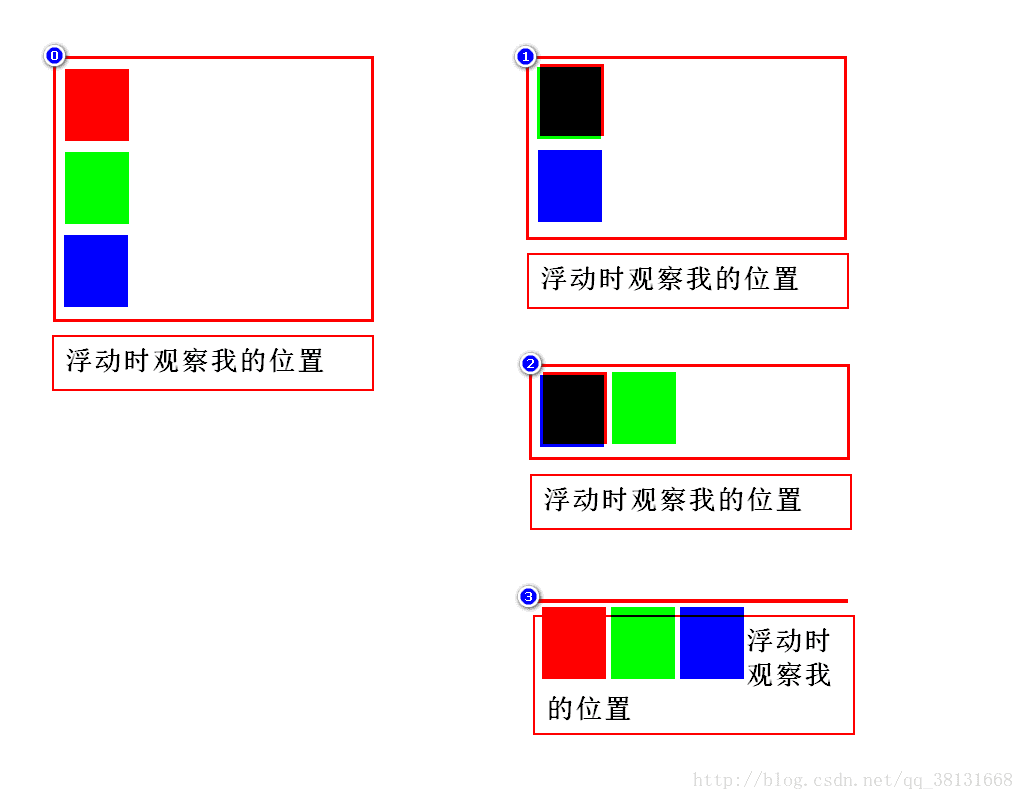
二.浮动定位
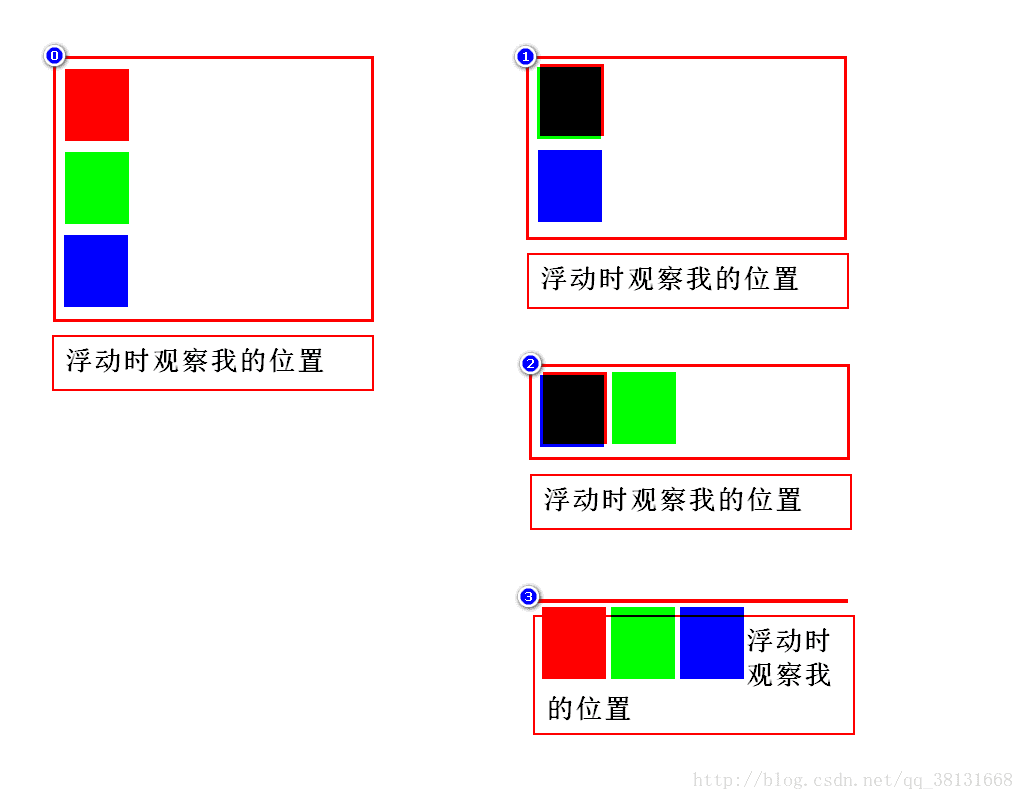
1.介绍
- 作用: 可以让块元素左右排列
- 特点: 浮动的目标会离队(脱离流)
- 步骤: 1)目标离队; 2)弟弟前进; 3)目标到达指定位置;
- 分类: 左浮动,右浮动
2.右浮动
- 作用: 可以让块按照倒序左右排列

3.左浮动
- 作用: 可以让块按照正序左右排列

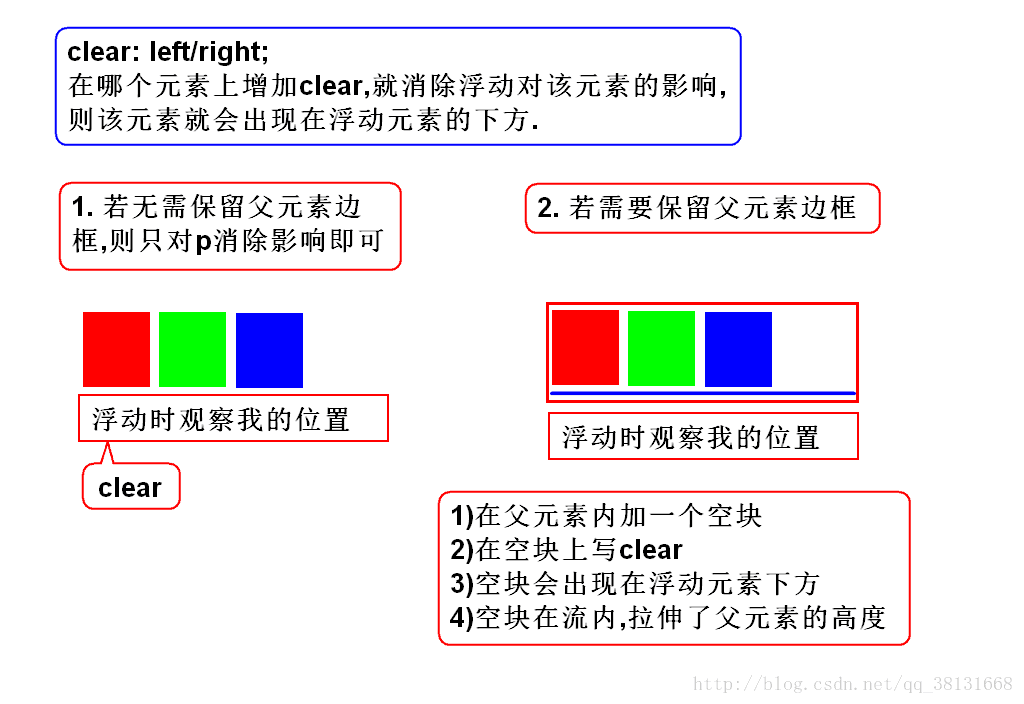
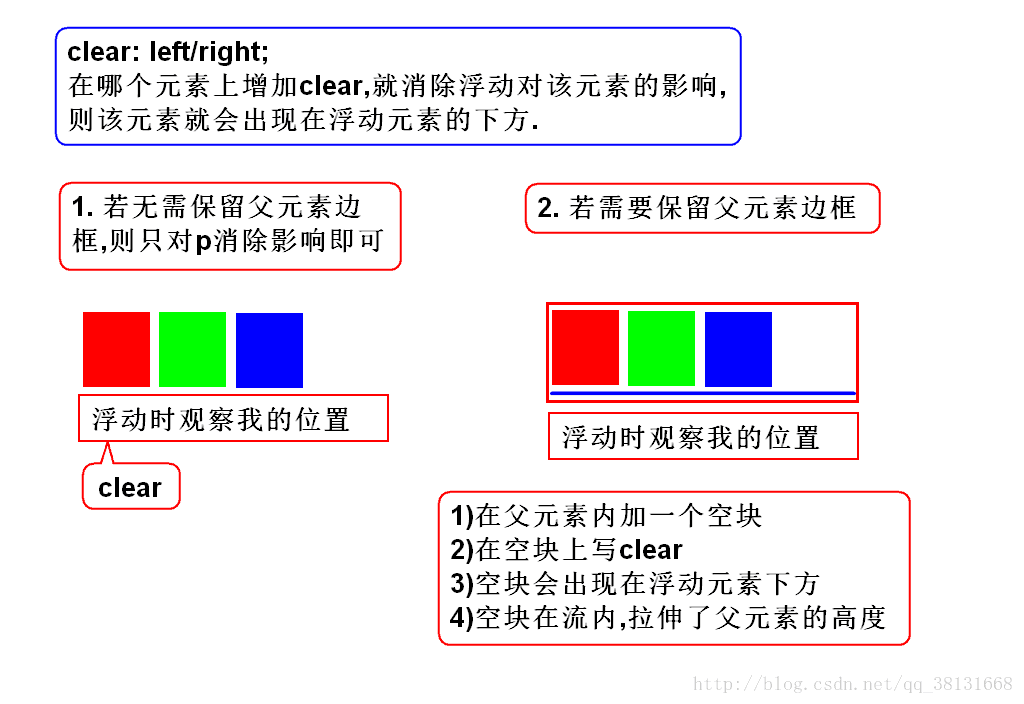
4.如何消除浮动影响

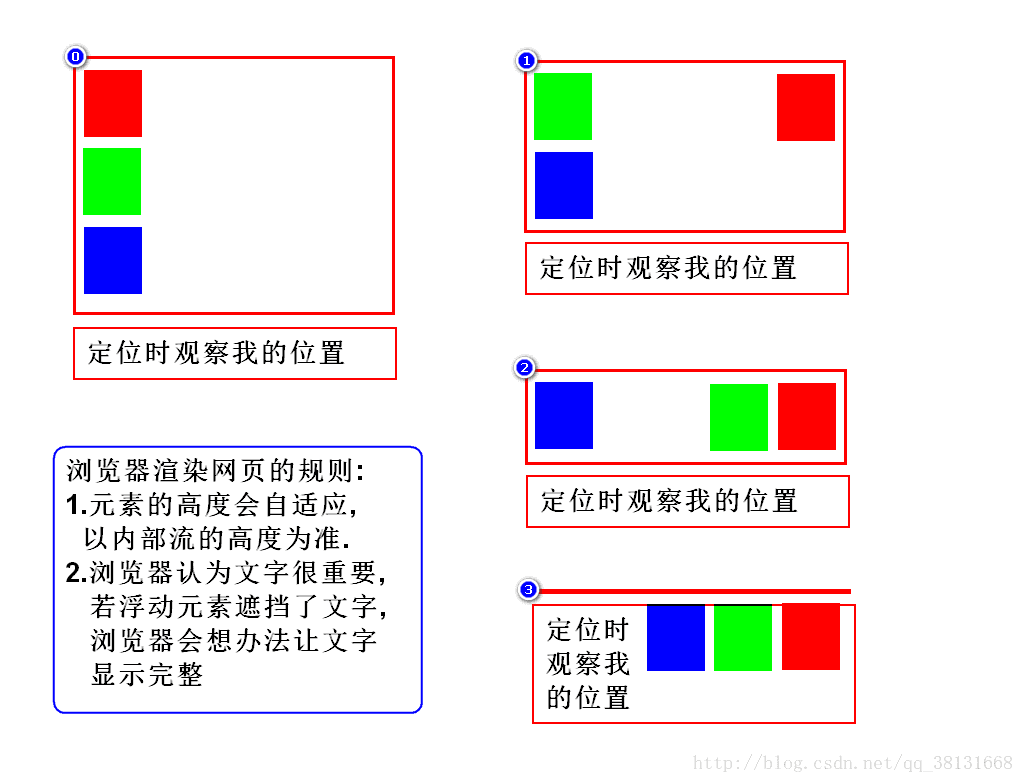
演示浮动定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>.d0,p {width: 400px;border: 1px solid red;}.d1,.d2,.d3 {width: 100px;height: 100px;margin: 10px;}.d1 {background-color: red;}.d2 {background-color: green;}.d3 {background-color: blue;}.d1,.d2,.d3 {float: left;}p {}.d4 {clear: left;} </style>
</head>
<body><div class="d0"><div class="d1"></div><div class="d2"></div><div class="d3"></div><div class="d4"></div></div><p>浮动时看看我的位置</p>
</body>
</html>
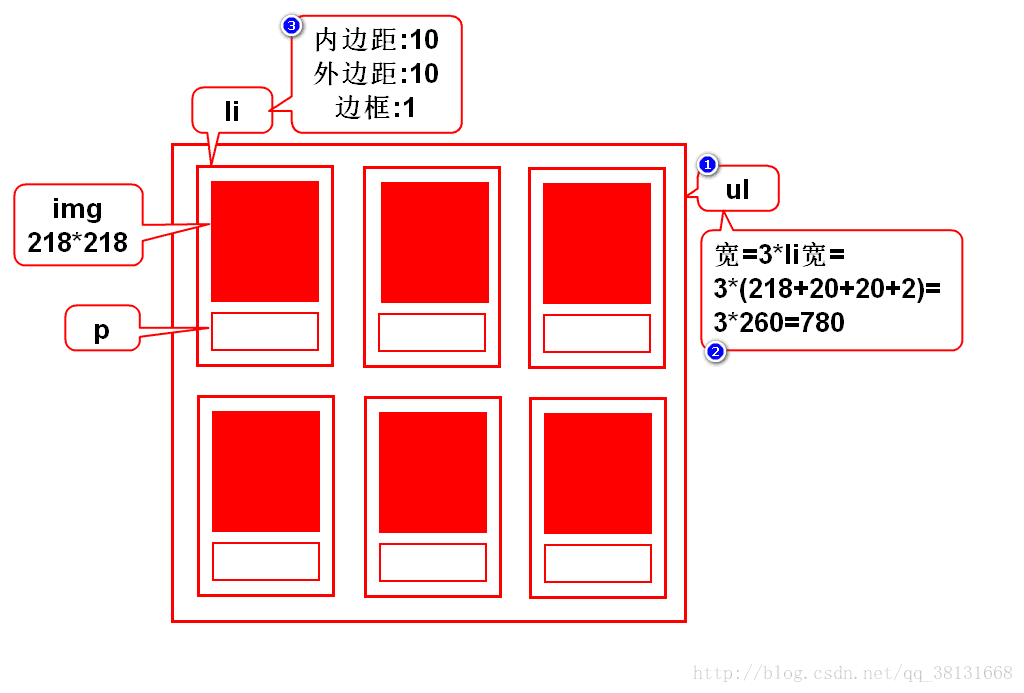
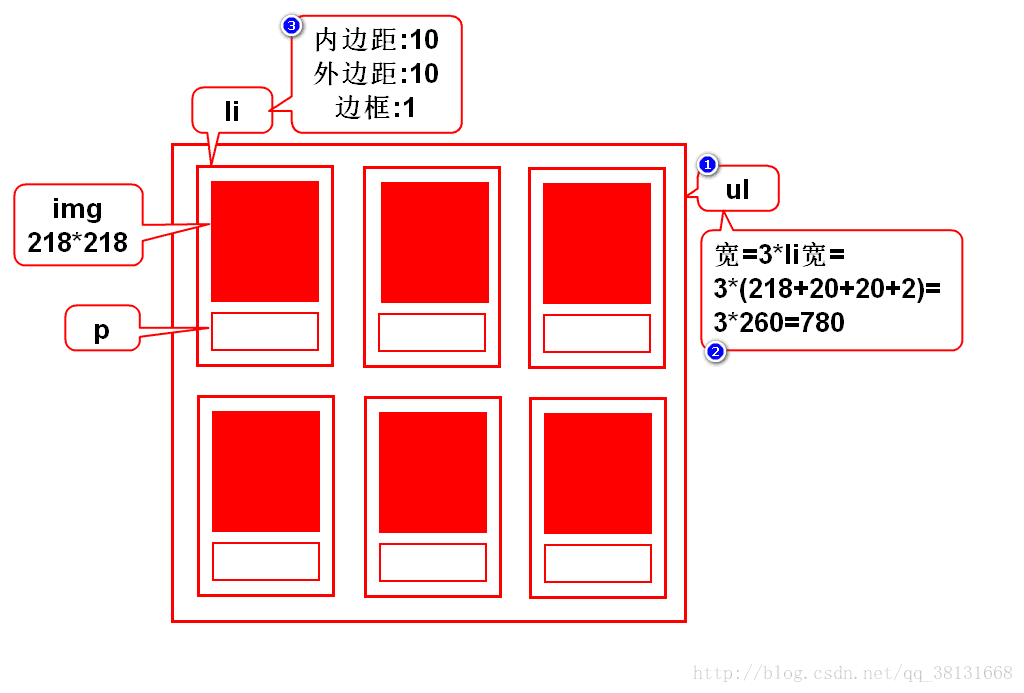
5.照片墙案例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>body {background-color: #066;}ul {width: 780px;margin: 20px auto;list-style-type: none;padding: 0;}li {border: 1px solid #ccc;width: 218px;padding: 10px;margin: 10px;float: left;background-color: #FFF;}p {text-align: center;}li:hover {position: relative;left: 2px;top: -2px;} </style>
</head>
<body><ul><li><img src="../images/01.jpg"/><p>啊,Teacher苍!</p></li><li><img src="../images/02.jpg"/><p>你在何方?</p></li><li><img src="../images/03.jpg"/><p>难道是去了东洋?</p></li><li><img src="../images/04.jpg"/><p>那边的痴汉很多很多,</p></li><li><img src="../images/05.jpg"/><p>你一定要穿好衣裳,</p></li><li><img src="../images/06.jpg"/><p>别走光!</p></li></ul>
</body>
</html>
三.相对、绝对、固定区别和联系
1.区别
2.相同点
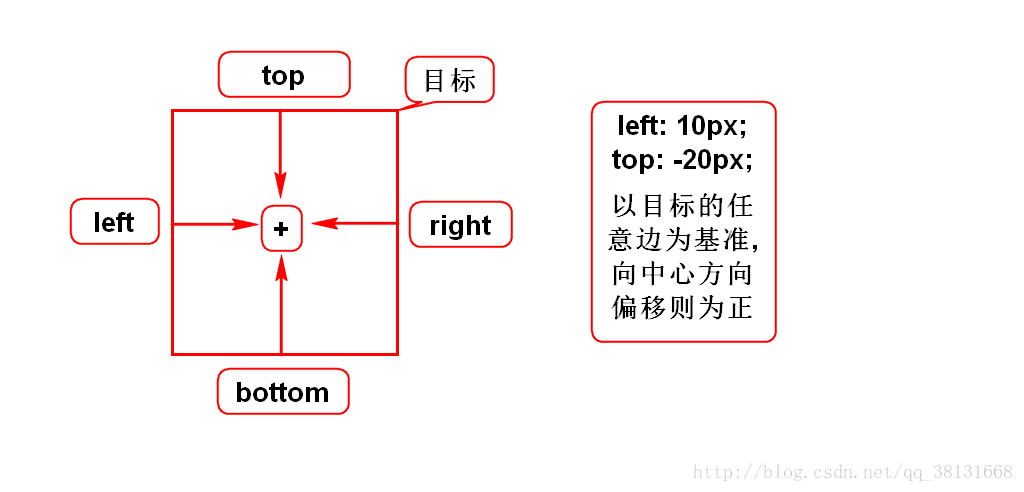
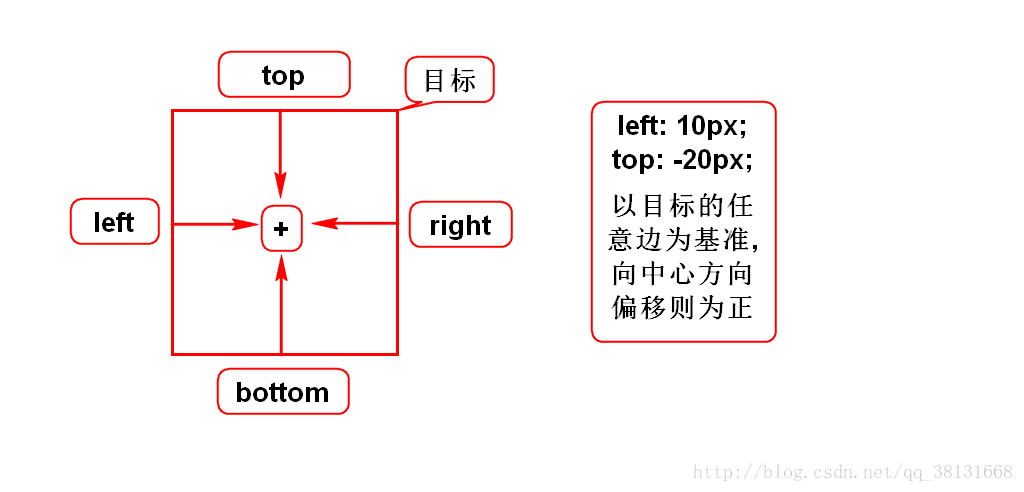
- 设置偏移的方式相同

四.相对定位
- 以自身为目标产生偏移,通常偏移量很小
- 目标不离队(不脱离流)
- position: relative;
特点: 偏移量小,元素不离队
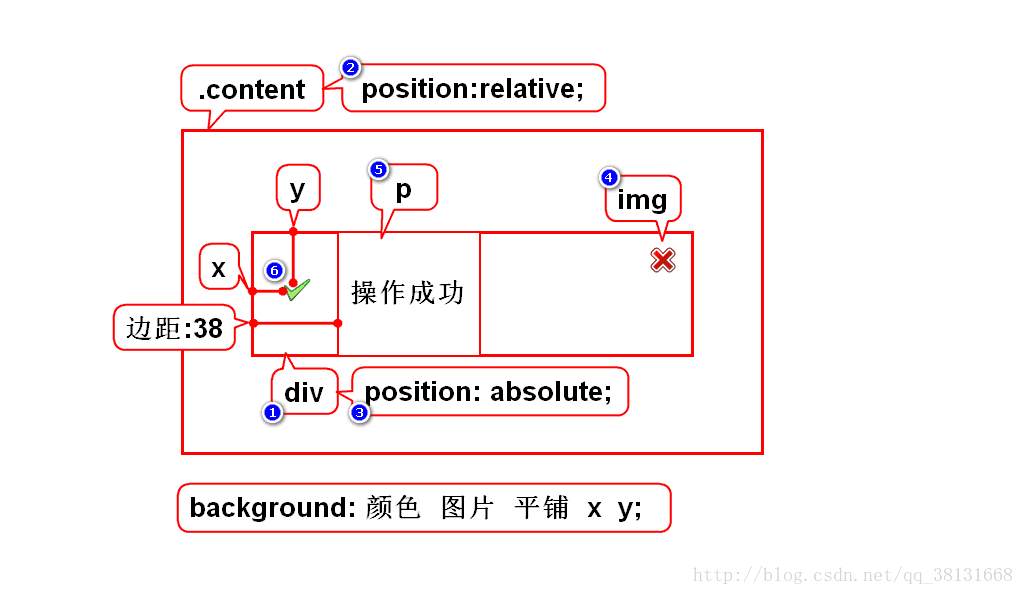
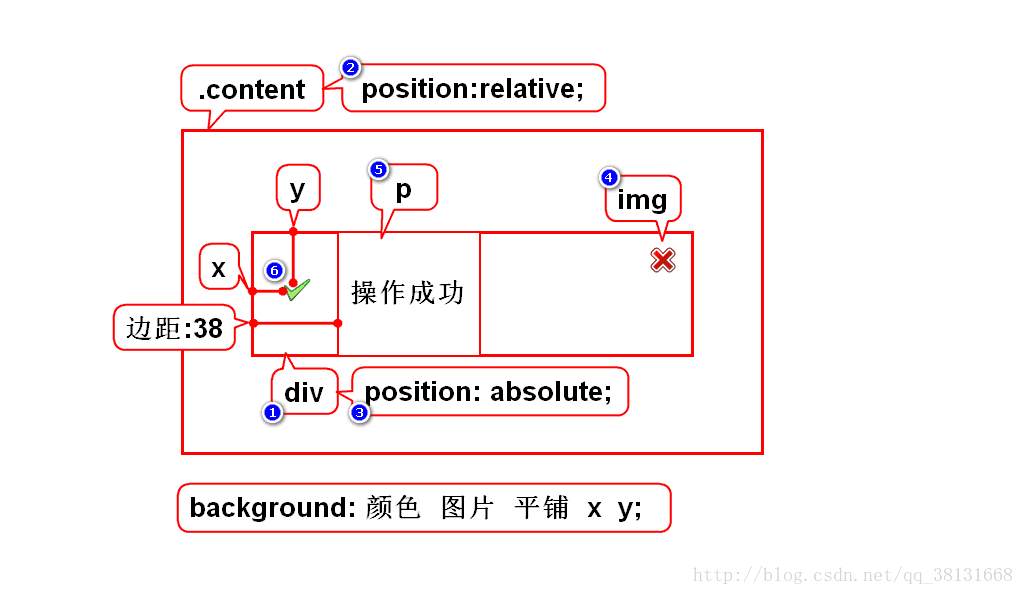
五.绝对定位
- 以带有position属性的父辈为目标产生偏移
- 若父辈都有position则以就近的父辈为目标
- 若父辈都没有position则以body为目标
- 目标离队(脱离流)
- position: absolute;
注意:你想以谁为目标,就在谁上面加position

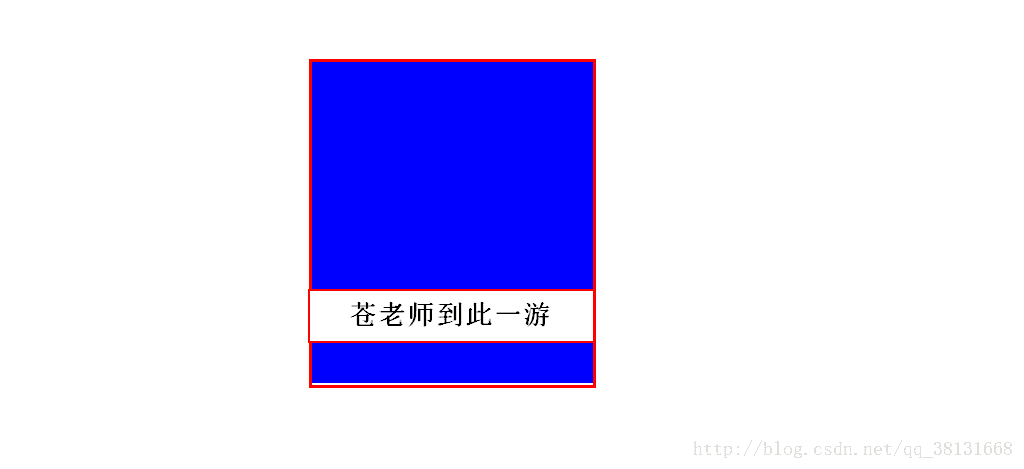
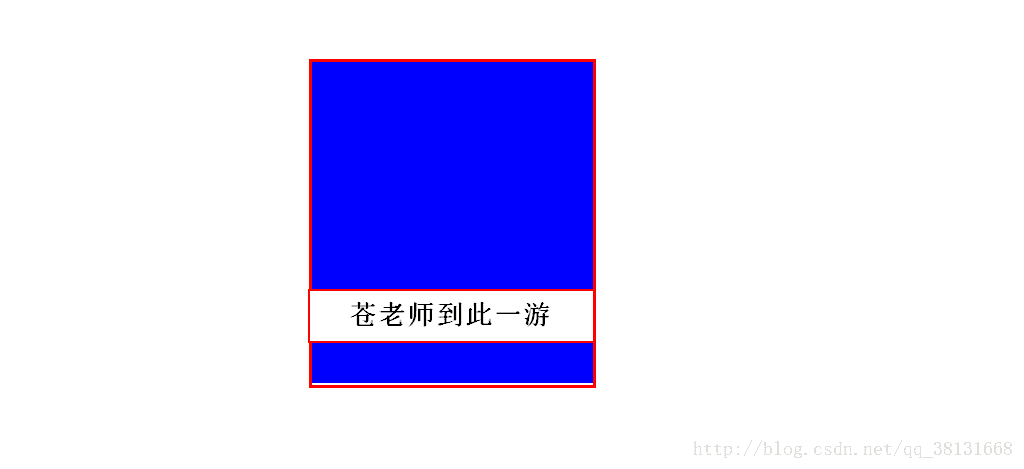
演示绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>div {border: 1px solid red;width: 318px;position: relative;}p {position: absolute;bottom: 50px;width: 318px;background-color: #FFF;text-align: center;}div {height: 318px;} </style>
</head>
<body><div><img src="../images/3.jpg"/><p>苍老师到此一游</p></div>
</body>
</html>
六.固定定位
- 以浏览器窗口为目标产生偏移
- 目标离队(脱离流)
- position: fixed;
注意:你想将元素挂在窗口上不动时用固定定位
演示固定定位(回到顶部)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>div {border: 1px solid #ccc;width: 40px;line-height: 30px;position: fixed;right: 10px;bottom: 30px;text-align: center;} </style>
</head>
<body><h1>iPhone7 Plus</h1><p>这是一个新款手机</p><p>它可以防火</p><p>它可以防盗</p><p>它可以防闺蜜</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><p>......</p><div><a href="#">顶部</a></div>
</body>
</html>
七.归纳(选择定位的建议)
- 固定定位: 看是否需要将元素挂在窗口上不动
- 浮动定位: 看是否要将块元素左右排列
- 相对定位: 看是否偏移量很小,是否元素不释放位置
- 绝对定位: 超过15秒没想出来基本就是绝对定位
八.管理员列表-5

设置图片选中悬浮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>div {width: 800px;height: 500px;margin: 20px auto;background-color: #066;position: relative;}img {position: absolute;}.i1 {left: 150px;top: 100px;}.i2 {left: 200px;top: 150px;}.i3 {left: 250px;top: 50px;}img:hover {z-index: 999;} </style>
</head>
<body><div><img src="../images/1.jpg" class="i1"/><img src="../images/2.jpg" class="i2"/><img src="../images/3.jpg" class="i3"/></div>
</body>
</html>
设置列表序列样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>ol {list-style-type: upper-roman;}ul {list-style-type: square;}.south {list-style-image: url(../images/add.png);} </style>
</head>
<body><ol><li>河北省</li><li>黑龙江</li><li>山东省</li></ol><ul><li>北京</li><li class="south">上海</li><li class="south">广州</li><li class="south">深圳</li><li class="south">杭州</li></ul>
</body>
</html>
行内元素转成块元素 块元素转换成行内元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>p {display: inline;}span {display: block;}img {display: block;}div {display: none;} </style>
</head>
<body><div><p>aaa</p><p>bbb</p><p>ccc</p></div><div><span>111</span><span>222</span><span>333</span></div><div><img src="../images/01.jpg"/><img src="../images/02.jpg"/><img src="../images/03.jpg"/></div>
</body>
</html>