接下来的任务是——创建简单的商品目录显示网页。
迭代C1:创建商品目录清单
1、创建控制器store
前面已经通过脚手架创建了商品控制器,卖家可以用它来管理Depot应用程序。现在创建第二个控制器,它将用来与消费者进行互动,称为store。
rails generates controller store index
通过访问网址http://localhost:3000/store/index访问该行为。
2、更改根地址
为了简化用户操作,使该地址成为根地址,通过编辑文件config/routes.rb可以达到该效果。
- Depot::Application.routes.draw do
- get "store/index"
- resources :products
- # ...
- # You can have the root of your site routed with "root"
- # just remember to delete public/index.html.
- # root :to => 'welcome#index'
- root to: "store#index", as: "store" #add
- # ...
- end
rm public/index.html
如图,输入根网址,直接弹出界面
3、编写控制器
需要得到商品清单而非源自数据库,且把它提供给显示清单的视图代码,这样需要修改/controllers/store_controller.rb。要在合适的抽象层面上编程,这样就先假定可以从模型中得到可销售的商品清单:
- class StoreController < ApplicationController
- def index
- @products = Product.all
- end
- end
4、指定商品显示顺序
用字母顺序来显示。打开模型Product添加方法default_scope,默认范围(scopes)会作用于该模型的所有查询。
/app/models/product.rb
- class Product < ActiveRecord::Base
- default_scope order: 'title'
- # validates stuff ...
- end
- <% if notice %>
- <p id="notice"><%= notice %></p>
- <% end %>
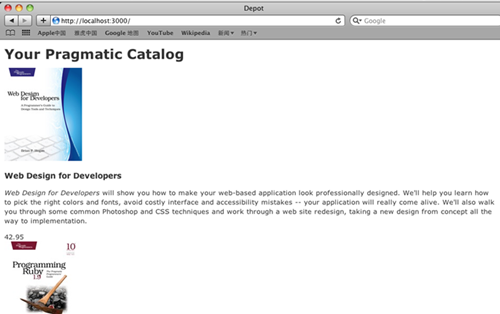
- <h1>Your Pragmatic Catalog</h1>
- <% @products.each do |product| %>
- <div class="entry">
- <% image_tag(product.image_url) %>
- <h3><%= product.title %></h3>
- <%= sanitize(product.description) %>
- <div class="price_line">
- <span class="price"><%= product.price %></span>
- </div>
- </div>
- <% end %>
迭代C2:增加页面布局
1、修改页面布局文件application.html.erb。
在没有其他页面布局的情况下,所有控制器的视图都将使用这个布局。这个布局放到/app/views/layouts目录中,application.html.erb:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Pragprog Books Online Store</title>
- <!-- START:stylesheet -->
- <%= stylesheet_link_tag "scaffold" %>
- <%= stylesheet_link_tag "depot", :media => "all" %><!-- <label id="code.slt"/> -->
- <!-- END:stylesheet -->
- <%= javascript_include_tag :defaults %>
- <%= csrf_meta_tag %><!-- <label id="code.csrf"/> -->
- </head>
- <body id="store">
- <div id="banner">
- <%= image_tag("logo.png") %>
- <%= @page_title || "Pragmatic Bookshelf" %><!-- <label id="code.depot.e.title"/> -->
- </div>
- <div id="columns">
- <div id="side">
- <a href="http://www....">Home</a><br />
- <a href="http://www..../faq">Questions</a><br />
- <a href="http://www..../news">News</a><br />
- <a href="http://www..../contact">Contact</a><br />
- </div>
- <div id="main">
- <%= yield %><!-- <label id="code.depot.e.include"/> -->
- </div>
- </div>
- </body>
- </html>
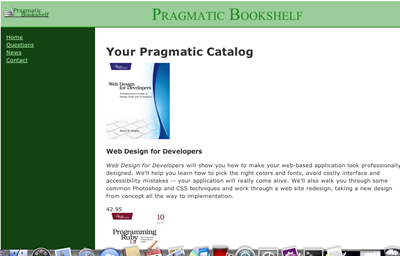
2、更改depot.css
- #banner {
- background: #9c9;
- padding-top: 10px;
- padding-bottom: 10px;
- border-bottom: 2px solid;
- font: small-caps 40px/40px "Times New Roman", serif;
- color: #282;
- text-align: center;
- }
- #banner img {
- float: left;
- }
- #columns {
- background: #141;
- }
- #main {
- margin-left: 17em;
- padding-top: 4ex;
- padding-left: 2em;
- background: white;
- }
- #side {
- float: left;
- padding-top: 1em;
- padding-left: 1em;
- padding-bottom: 1em;
- width: 16em;
- background: #141;
- }
- #side a {
- color: #bfb;
- font-size: small;
- }
迭代C3:用帮助函数来调整价格格式
修改index.html.erb文件,使用帮助函数将价格以货币形式展现。
<span class="price"><%=number_to_currency(product.price)%></span>