Vue-cli3.0Mock数据使用
一、安装 mockjs
npm install mockjs --save-dev
二、创建mockjs 配置文件
在 src下面创建 mock 文件夹 在其中创建 index.js data.js mock.js文件
index 文件用来对 mock 的配置,data 文件用来配置拦截 ajax 请求,回调返回的参数,mock 文件用来配置需要 mock 数据的接口
index.js

data.js

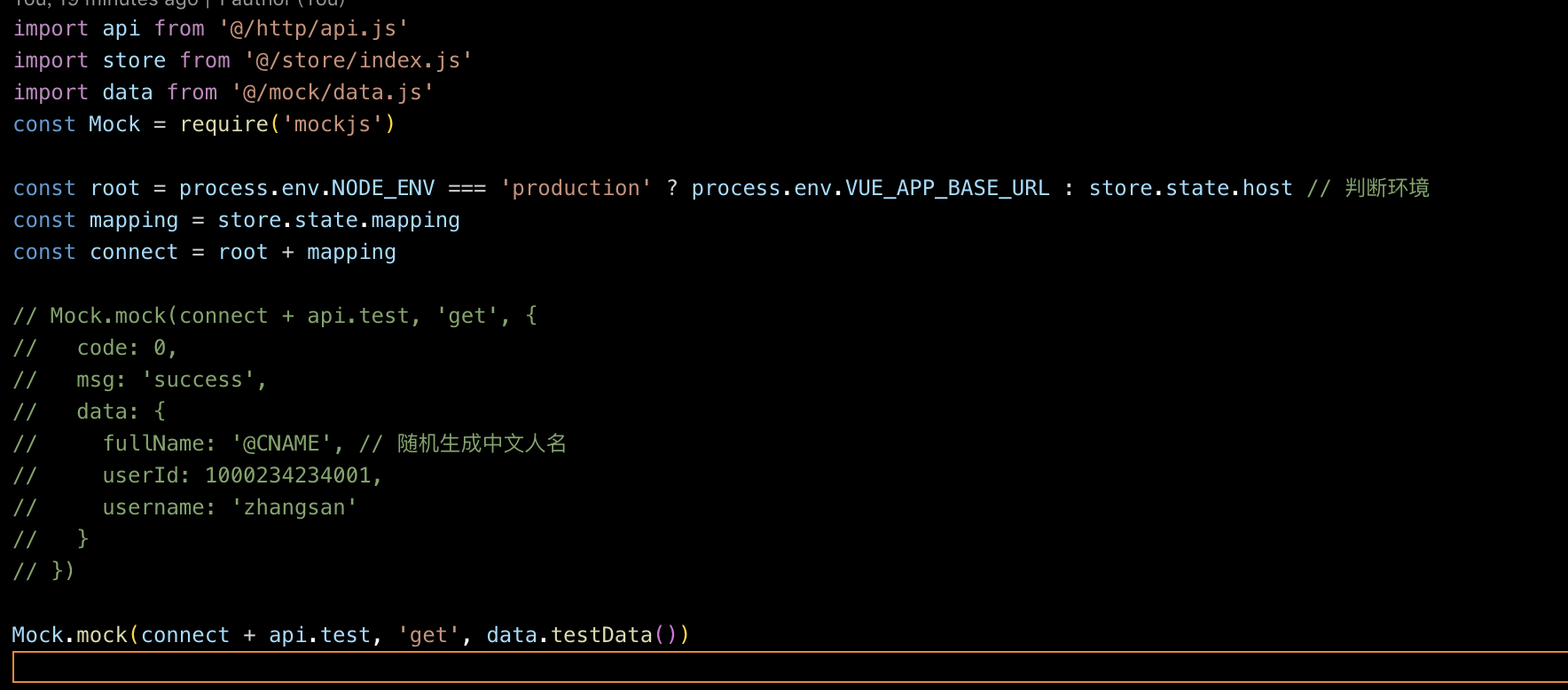
mock.js

mock 函数中的三个参数第一个参数为需要拦截的 api ,第二个参数为拦截方法的请求方式,第三个参数为返回的数据可以是 json 数据也可以是函数
三、配置main.js
在 mian.js 中加上
process.env.VUE_APP_MOCK === ‘true’ && require(’@/mock’)
当环境配置文件中的 VUE_APP_MOCK 为 true 时启用 mock数据
mockjs: https://github.com/nuysoft/Mock/wiki/Syntax-Specification