项目使用的是ionic4+Springcloud进行开发,其实别的框架也一样,毕竟开发思路是一致的。
| 要实现的效果 |

要实现的效果是如果有消息未读,则产生“私信”左侧的小红点,如果没有,则不显示。
| 确定接口 |
通过用户id查询此消息的属性,比如是否已读,内容等。

| 前端实现 |
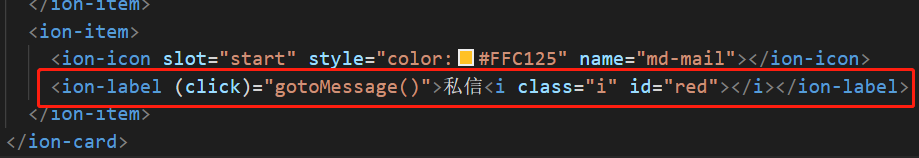
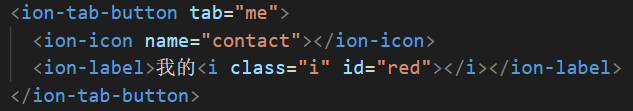
html
其实就是只加了一句<i class="i" id="red"></i>

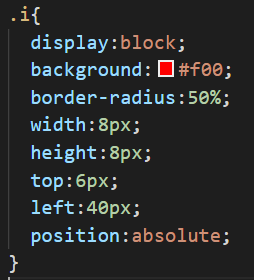
css
css就是规定样式的,小红点的大小可以用width、height设置,位置可以用top、left设置。

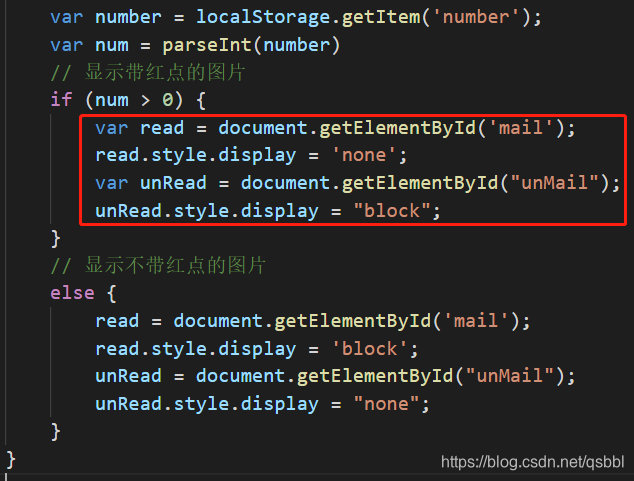
ts
主要逻辑是在ts里面。
(1)调取接口,获取isRead值,如果为0,说明未读,则num+1;否则不加。最后将num存入缓存localStorage中。

(2)F12可以查看到存入了number属性。

(3)获取localStorage中的值,如果大于0,说明有消息未读,则显示红点,否则不显示。

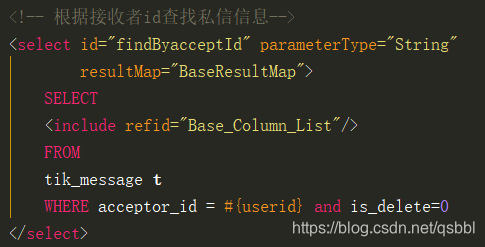
| 后端实现 |
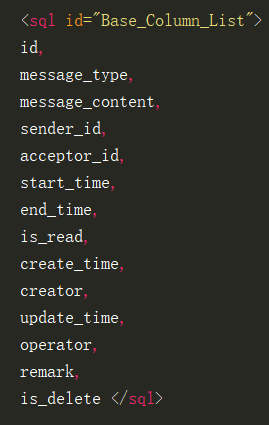
后端没有什么特别之处,就是通过id查询信息。贴个sql语句吧。


| 小结 |
(1)“我的”处的小红点和“私信”处的实现一样。

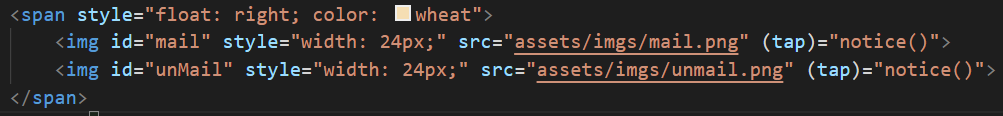
(2)如果想用图片,思路也是一样的。

html:

ts: