怎么办我也很绝望,在我学习vue的路上杀出来个程咬金——vue-cli3.0,能怎么办,盘它!
下面记录一下我在首次使用vue-cli3.0的过程
第一步:卸载自己的vue-cli
npm uninstall vue-cli -g
// 官网指出还可以用yarn global remove vue-cli进行卸载
第二步:安装vue-cli3.0
npm install -g @vue/cli
// 或者yarn global add @vue/cli
通过vue -V 来检测是否安装成功,好了完美失败?

解决办法参考该文章:vue-cli3.0安装失败,解决办法
安装成功

第三步:创建新项目vue create projectName
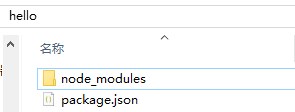
① 默认配置生成目录如下:

在项目外还有一个package-lock.json文件

这也太简洁了吧,打扰了,果断重试自己手动配置去生成项目
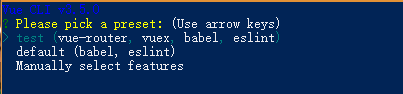
②手动配置如下

test为自己在手动配置时保存的模板,在下次可直接使用

生成的项目结构如下:

这个才是熟悉的feel,多赏心悦目~~哈哈
npm run serve // 把项目跑起来 ojbk
