- 过渡( transition)是CSS3中具有颠覆性的特征之一, 我们可以在不使用Flash 动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画:是从一个状态渐渐的过渡到另外一个状态
- 可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持( ie9以下版本)但是不会影响页面布局。
- 我们现在经常和:hover -起搭配使用。
过渡属性:transition
谁做过渡效果给谁加
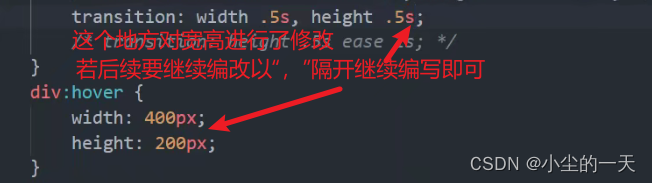
transition:要过渡的属性花费时间运动曲线何时开始;
1.属性:想要变化的Css属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都
变化过渡,写一个all就可以。
2.花费时间:单位是秒(必须写单位)比如0.5s
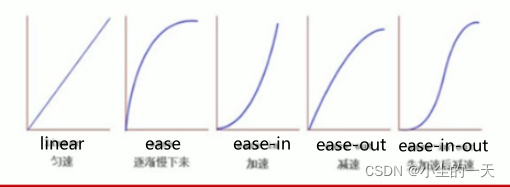
3.运动曲线:默认是ease (可以省略)还有
| ease | 默认值。规定慢速开始,然后变快,然后慢速结束的过渡效果(相当于 cubic-bezier(0.25,0.1,0.25,1))。 |
| linear | 规定从开始到结束都保持相同速度的过渡效果(相当于 cubic-bezier(0,0,1,1))。 |
| ease-in | 规定以慢速开始的过渡效果(相当于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(相当于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(相当于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
| initial | 设置该属性为它的默认值。请参阅 initial。 |
| inherit | 从父元素继承该属性。请参阅 |
变化效果:

4.何时开始:单位是秒(必须写单位)可以设置延迟触发时间默认是 0s ( 可以省略)
注意:
- 最后两个属性值可以省略,属性值与属性值之间要空格隔开。
- 对其设置的属性需要配合hover悬浮效果使用,在hover中设置相应渐变效果
- 预设定改变属性在选择器中编写,渐变改变值在hover设定,对于多种预设定改变属性语法书写咦“,”隔开

- 其实在hover中设置完后在transition中设置属性值为all就可以实现hover中设定的效果;