1:安装postman
postman下载地址:https://www.postman.com/downloads/
逐步安装,此教程省略安装过程。
2:安装node
打开https://nodejs.org/en/,下面两个版本都可以,分别是用的最多的和最新的版本:

以使用的最多的版本为例,点击12.18.3LTS进行下载。下载后双击下图文件进行逐步确认安装:

安装的过程中会出现如图:

也就是说会自动添加环境变量,所以安装完成后,以管理员身份打开cmd,执行node -v 不报错显示版本号即为正确。
再在cmd中执行:“npm”,没有报错说明NPM安装成功。
3:安装 newman
在cmd中执行:npm install -g newman
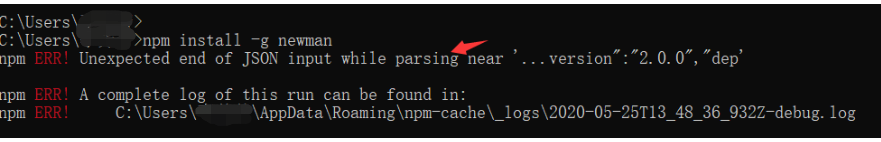
①···安装过程中若出现如下错误:

解决方法:
先执行如下命令后再安装:
npm cache clean --force
②···遇到如下错误:

设置下npm config set strict-ssl false 后还是报错。使用npm config set registry="http://registry.npmjs.org/"暂时不报错了。
③···出现下图代表安装完成:

可执行 where newman检查安装路径,可执行newman -v检查是否安装成功,出现版本号不报错为安装成功。
4:安装HTML
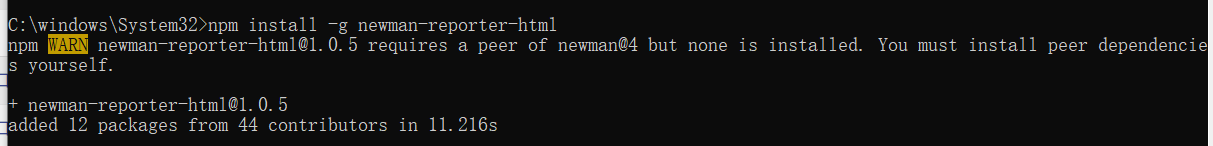
在cmd中执行:npm install newman-reporter-html
···出现下图代表安装完成:

5:生成HTML报告
5.1:在postman中导出接口集合:

5.2:在postman中导出变量(没有变量则忽略这步)

5.3:在cmd中执行,测试报告在黑窗口中:
newman run D:\pay_t_postman_collection.json -g D:\pay_postman_globals.json

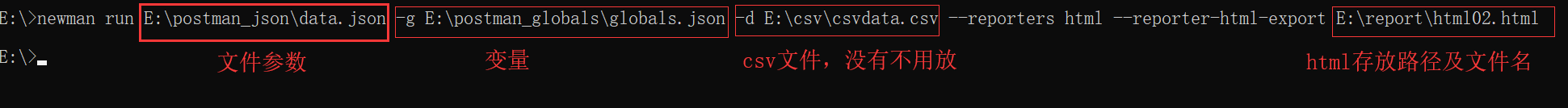
5.4:在cmd中执行生成HTML报告:
newman run D:\pay_t_postman_collection.json -g D:\pay_postman_globals.json --reporters html --reporter-html-export html01.html

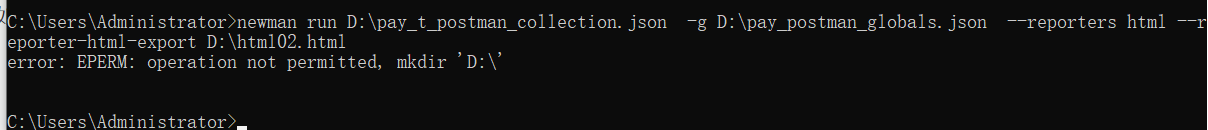
好多资料说可以指定位置,但是我指定位置时报错如下图,暂未解决,希望大佬指点一二,感激不尽:

所以目前我生成的测试报告在默认路径C:\Users\Administrator中:

6:jenkins持续集成
Jenkins+newman持续集成构建项目,可以参考这篇文章:《newman+jenkins持续集成生成测试报告详细教程》