一.什么是keep-alive动态组件。
当组件需要进行频繁的切换的时候这个时候就需要用到动态组件了,动态组件的几个属性,<component :is="要动态绑定的组件"></component>,这个是Vue官方提供的api, 频发的切换组件,会消耗大量的性能,这时候就可以使用<keep-alive> </keep-alive>,来解决这个问题。
二.组件缓存
1.keep-alive定义:
<keep-alive>包裹动态组件时,会缓存不活动的组件实例,而不是销毁他们
<keep-alive>是一个抽象组件:它自身不会渲染一个DOM元素,也不会出现在父组件链中。当组件
在<keep-alive>内被切换,它的activated和deactivated这两个生命周期钩子函数将会被对应执行
2.keep-alive的生命周期
1.activated
在keep-alive组件激活时调用。
2.deactivated
在keep-alive组件停用时调用。
被包含在keep-alive中创建的组件,会多出两个生命周期的钩子:activated和deactivated
使用keep-alive会将数据保留在内存中。
3.keep-alive使用方法
include-字符串或数组,正则表达式。只有名称匹配的组件会被缓存------>include的值为组件的name
exclude--字符串或正则表达式。任何名称匹配的组件都不会缓存
max--数字。最多可以缓存多少组件
4.代码实例
<template><div><a href="#" @click.prevent="comName = 'login'">登录</a><a href="#" @click.prevent="comName = 'register'">注册</a><a href="#" @click.prevent="comName = 'logOut'">退出</a>// login组件会被缓存 不设置include会默认缓存所有挂载到<component></component>的组件// 缓存多个指定组件include = ['login','register']<keep-alive include="login"><component :is="comName"></component></keep-alive> </div></template>二.代码的实例
APP.vue(没有include做缓存的时候)
<template><div class=""><div class="aa"><button @click="aa = 'shouye'">首页</button><button @click="aa = 'firend'">朋友</button><button @click="aa = 'user'">用户</button></div><keep-alive><component :is="aa"></component></keep-alive></div>
</template><script>
import firend from "./components/firend.vue";
import shouye from "./components/shouye.vue";
import user from "./components/user.vue";
export default {data() {return {aa: "user",};},components: {shouye: shouye,firend,user,},
};
</script><style scoped>
.aa {display: flex;margin-top: 600px;
}
button {flex: 1;
}
</style>
firend.vue
<template><div class=""><h1>朋友的页面</h1></div>
</template><script>
export default {created() {console.log("friend 组件创建");},activated() {console.log("friend 组件 激活");},methods: {},
};
</script><style scoped></style>
shouye.vue
<template><div class=""><h1>我是一个首页</h1></div>
</template><script>
export default {activated() {console.log("首页组件生成");},deactivated() {console.log("首页组件被销毁");},name: "",methods: {},
};
</script><style scoped></style>
user.vue
<template><div class="">用户的界面</div>
</template><script>
export default {activated() {console.log("用户组件被生成");},deactivated() {console.log("用户组件被销毁");},name: "",methods: {},
};
</script><style scoped></style>
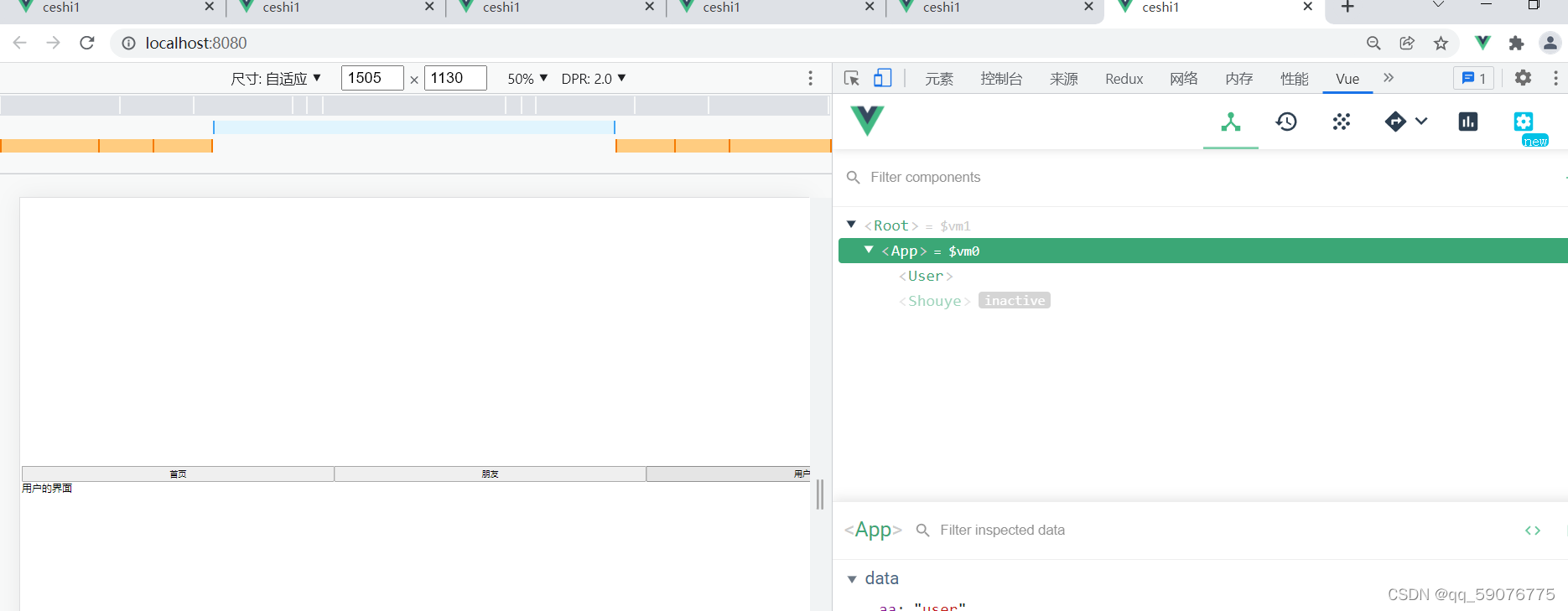
图示:


也可以使用include来进行缓存:
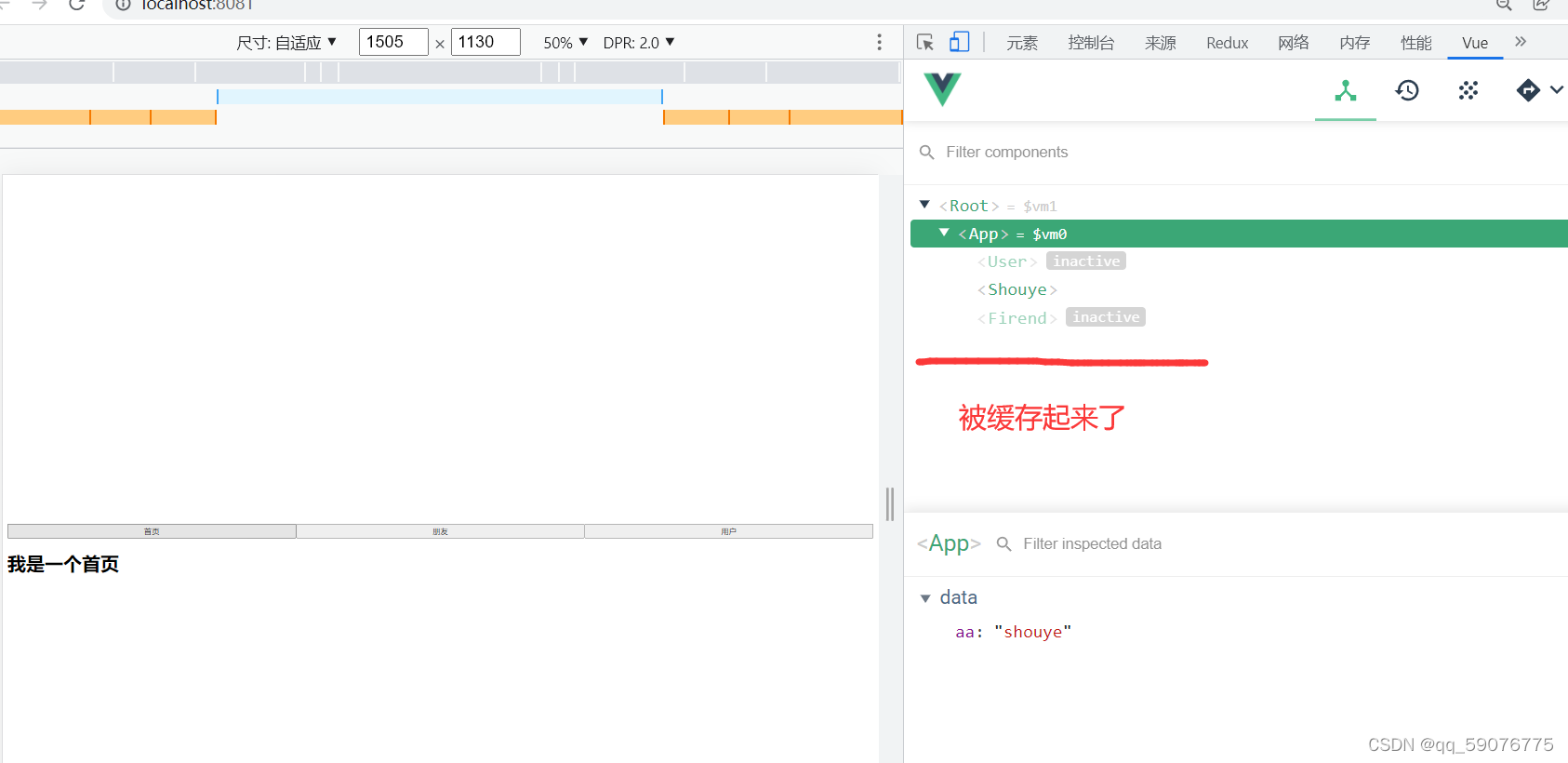
<keep-alive include="shouye"><component :is="aa"></component></keep-alive>图示:

当缓存较多的组件的时候:
<keep-alive :include="['shouye', 'firend', 'user']"><component :is="aa"></component></keep-alive>
当有name属性写了准备的值的时候,以name属性为准。不会以为include里面为准。
列如:在name里面的名字是friends
<script>
export default {name: "friends",created() {console.log("friend 组件创建");},activated() {console.log("friend 组件 激活");},methods: {},
};
</script>在App.vue里面是firend:
<keep-alive :include="['shouye', 'firend', 'user']"><component :is="aa"></component></keep-alive>
name的优先级要大一些,此时不会做缓存。
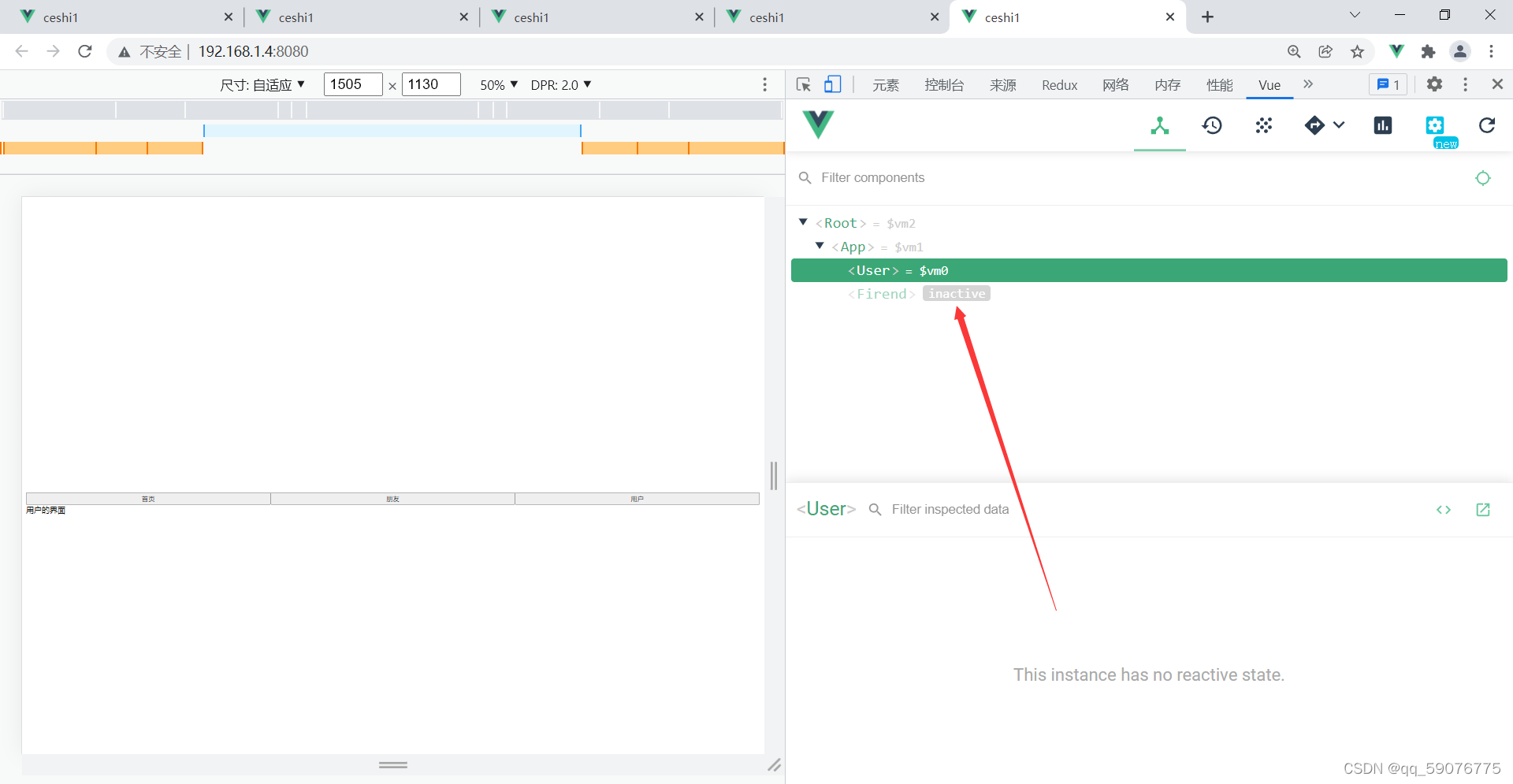
图示: