由于QML高德地图教程需要实现一个侧边栏,实现路径搜索和位置搜索、所以本章便来实现一个侧边栏控件、
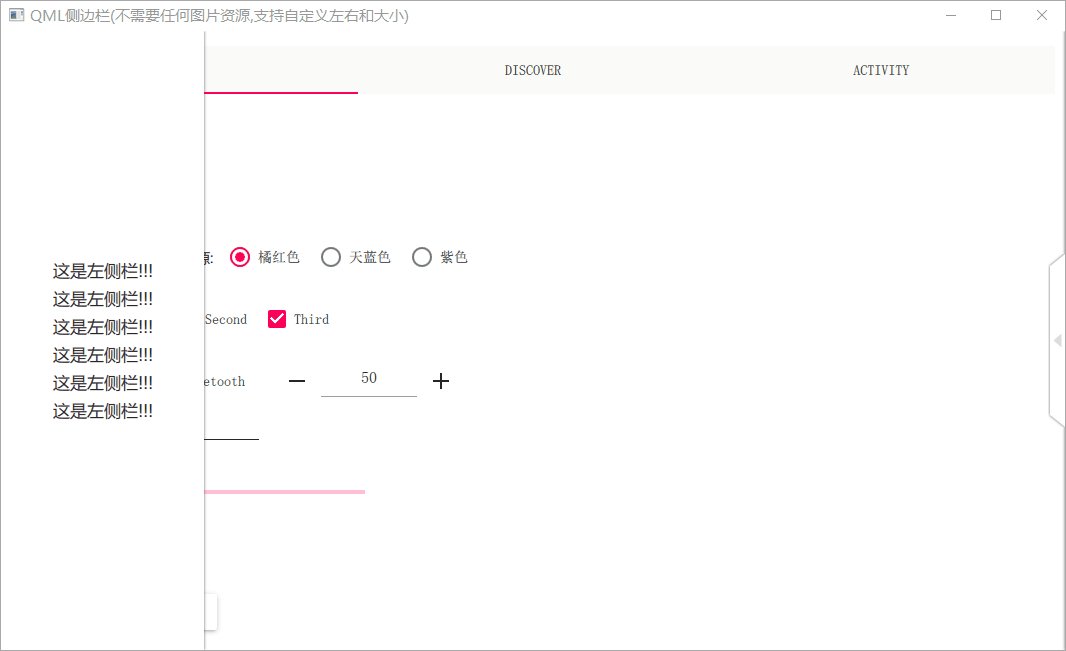
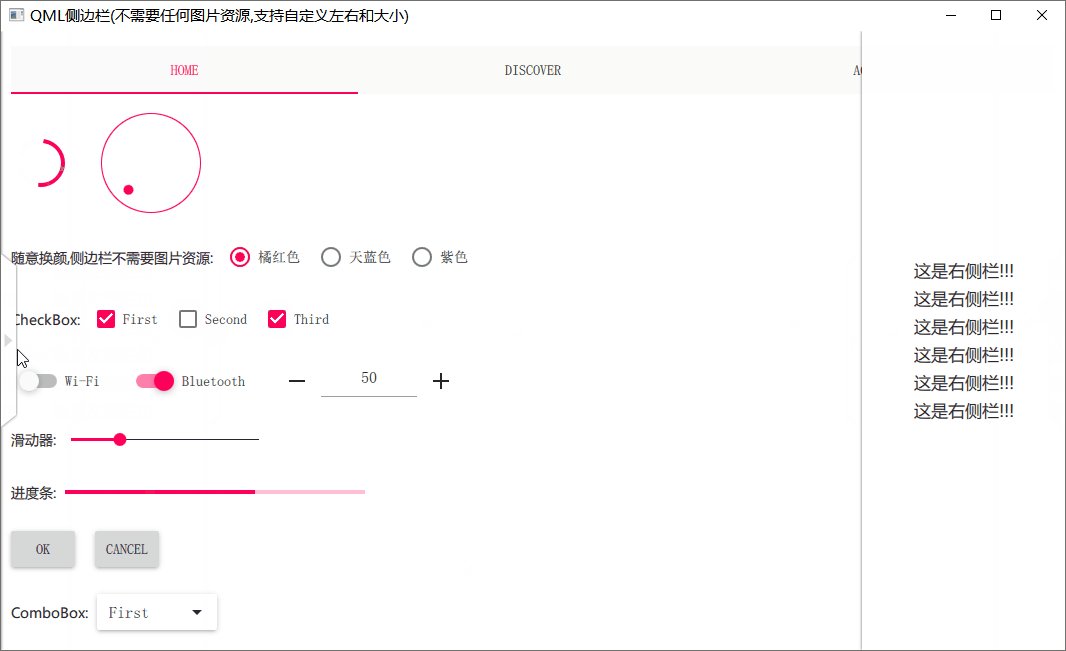
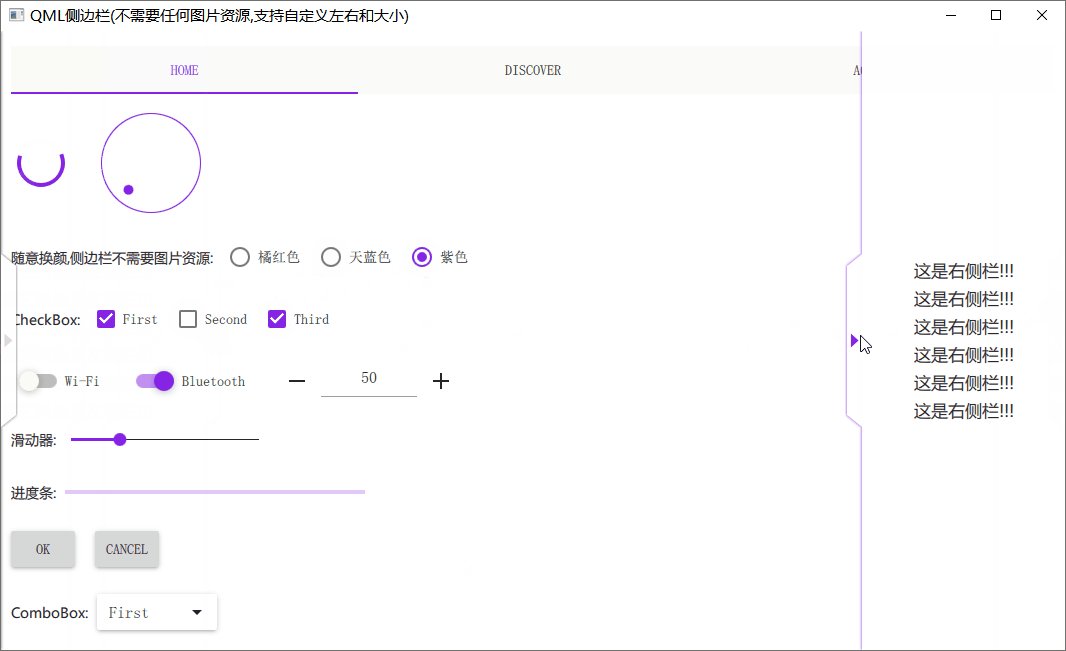
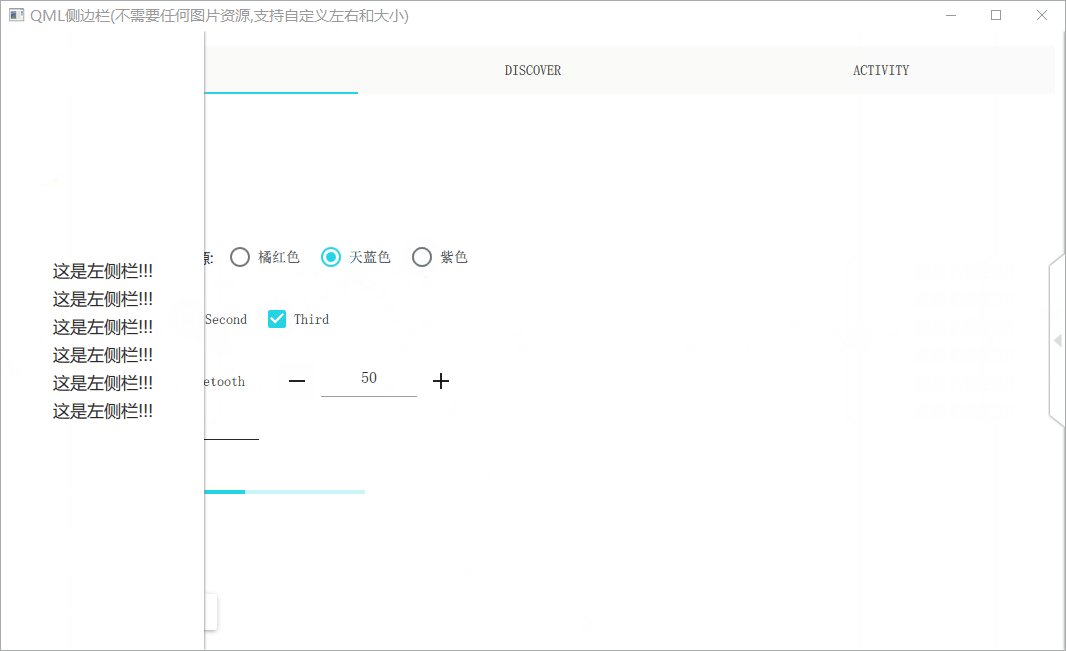
1.效果图展示(不需要任何图片资源,支持自定义左右方向和大小)

GIF动图如下所示:  demo 源码已上传至专栏.
demo 源码已上传至专栏.
主要逻辑代码如下所示:
Canvas {id: canvaswidth: tailWidthheight: tailHeighty: container.height/2 -height/2x: horizontalPosBase === Sidebar.PosToLeft ? parent.width-tailWidth : 0antialiasing: truesmooth: truerotation: horizontalPosBase === Sidebar.PosToLeft ? 0 : 180onPaint: {var