推荐:Vue汇总
Vue - Prop
如果你对组件不太了解,推荐你先阅读它:Vue - Vue组件基础
Prop 的大小写 (camelCase vs kebab-case)
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><!-- 在 HTML 中是 kebab-case 的 --><hello-kaven todo-item="kaven"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
// 在 JavaScript 中是 camelCase 的props: ['TodoItem'],template: '<p>{
{TodoItem}}</p>'});var vue = new Vue({
el: '#div'}) </script>
Prop 类型
到这里,我们只看到了以字符串数组形式列出的 prop:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
但是,通常你希望每个 prop 都有指定的值类型。这时,你可以以对象形式列出 prop,这些 property 的名称和值分别是 prop 各自的名称和类型:
props: {title: String,likes: Number,isPublished: Boolean,commentIds: Array,author: Object,callback: Function,contactsPromise: Promise // or any other constructor
}
这不仅为你的组件提供了文档,还会在它们遇到错误的类型时从浏览器的 JavaScript 控制台提示用户。
传递静态或动态 Prop
静态Prop:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven todo-item="kaven"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['TodoItem'],template: '<p>{
{TodoItem}}--{
{typeof(TodoItem)}}</p>'});var vue = new Vue({
el: '#div',data: {
kaven: 'Hello Kaven!'}})</script>
效果:

静态Prop就是传入一个字符串。
<hello-kaven todo-item="123"></hello-kaven>
效果:

<hello-kaven todo-item="[123 , 56]"></hello-kaven>
效果:

这也验证了静态Prop就是传入一个字符串。
动态 Prop:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven :todo-item="kaven"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['TodoItem'],template: '<p>{
{TodoItem}}--{
{typeof(TodoItem)}}</p>'});var vue = new Vue({
el: '#div',data: {
kaven: 'Hello Kaven!'}})</script>
效果:

动态Prop就是传入一个JavaScript 表达式,而不是一个字符串。
<hello-kaven :todo-item="123"></hello-kaven>
效果:

<hello-kaven :todo-item="[123 , 56]"></hello-kaven>
效果:

这也验证了动态Prop就是传入一个JavaScript 表达式,而不是一个字符串。
传入一个对象的所有 property
如果你想要将一个对象的所有 property 都作为 prop 传入,你可以使用不带参数的 v-bind (取代 v-bind:prop-name)。例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind="user"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['username' , 'password'],template: '<p>{
{username}}--{
{password}}</p>'});var vue = new Vue({
el: '#div',data: {
user: {
username: 'kaven',password: '123'}}})</script>
效果:

等价于:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind:user="user"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['user'],template: '<p>{
{user.username}}--{
{user.password}}</p>'});var vue = new Vue({
el: '#div',data: {
user: {
username: 'kaven',password: '123'}}})</script>
效果:

单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告,例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind:count="count"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['count'],template: "<button @click='click'>{
{count}}</button>",methods: {
click(){
this.count++;}}});var vue = new Vue({
el: '#div',data: {
count: 1}})</script>
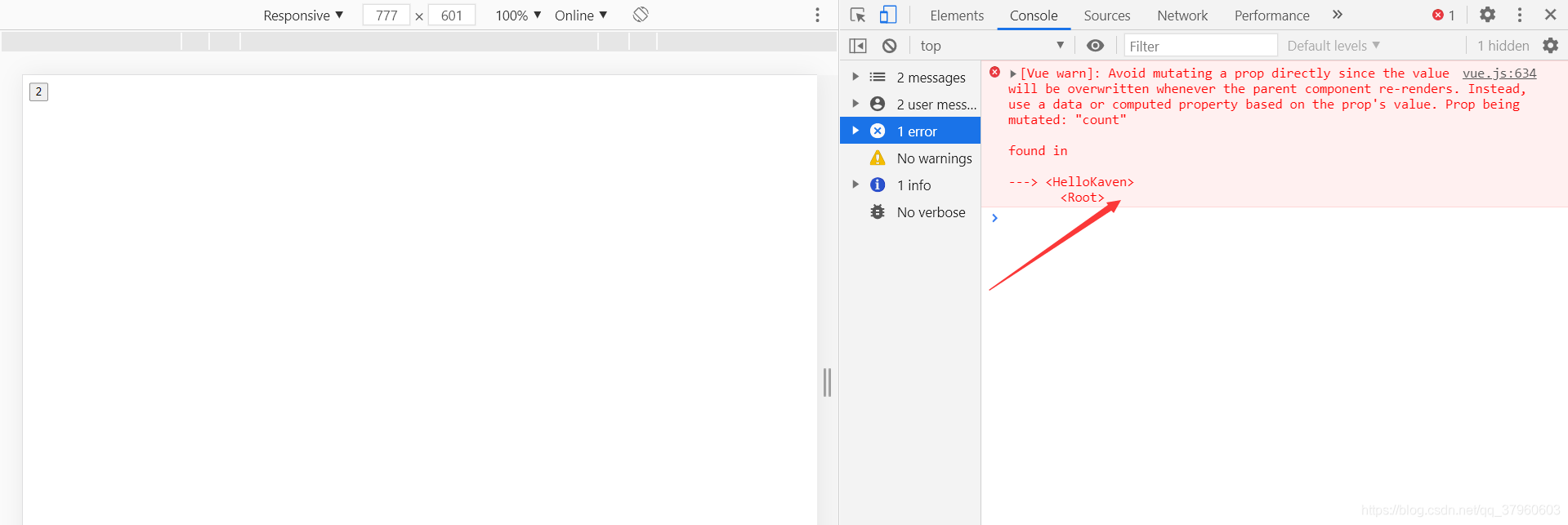
警告:

这里有两种常见的试图变更一个 prop 的情形。
这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用。在这种情况下,最好定义一个本地的 data property 并将这个 prop 用作其初始值:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind:count="count"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['count'],template: "<button @click='click'>{
{myCount}}</button>",data: function () {
return {
myCount: this.count}},methods: {
click(){
this.myCount++;}}});var vue = new Vue({
el: '#div',data: {
count: 1}})</script>效果:

这样就没有警告了。
这个 prop 以一种原始的值传入且需要进行转换。在这种情况下,最好使用这个 prop 的值来定义一个计算属性:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind:count="count"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: ['count'],template: "<button>{
{myCount}}</button>",computed: {
myCount: function () {
return '现在是:' + this.count;}}});var vue = new Vue({
el: '#div',data: {
count: 1}})</script>
效果:

注意在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
Prop 验证
我们可以为组件的 prop 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
Vue.component('my-component', {props: {// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)propA: Number,// 多个可能的类型propB: [String, Number],// 必填的字符串propC: {type: String,required: true},// 带有默认值的数字propD: {type: Number,default: 100},// 带有默认值的对象propE: {type: Object,// 对象或数组默认值必须从一个工厂函数获取default: function () {return { message: 'hello' }}},// 自定义验证函数propF: {validator: function (value) {// 这个值必须匹配下列字符串中的一个return ['success', 'warning', 'danger'].indexOf(value) !== -1}}}
})
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind="obj"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: {
count: Number,message: {
type: String,required: true},others: {
type: String,default: 'Hello Kaven'}},template: "<p>{
{count}}--{
{message}}--{
{others}}</p>"});var vue = new Vue({
el: '#div',data: {
obj: {
count: '5',message: 4,}}})</script>
警告:

注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的 property (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
类型检查
type 可以是下列原生构造函数中的一个:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
额外的,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认。例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Prop</title><script src="./js/vue.js"></script>
</head>
<body><div id="div"><hello-kaven v-bind:user="user"></hello-kaven></div>
</body>
</html>
<script>Vue.component('hello-kaven' , {
props: {
user: User},template: "<p>{
{user}}</p>"});// 自定义的构造函数function User(username , password) {
this.username= username;this.password = password;};var vue = new Vue({
el: '#div',data: {
user: {
username: 'kaven',password: '123'}}})</script>
警告:

Vue的Prop就介绍到这里。
写博客是博主记录自己的学习过程,如果有错误,请指正,谢谢!
参考:
- Prop