1、安装vue-cli3脚手架,不懂的去vue-cli官网
npm install -g @vue/cli2、通过vue-cli3创建项目
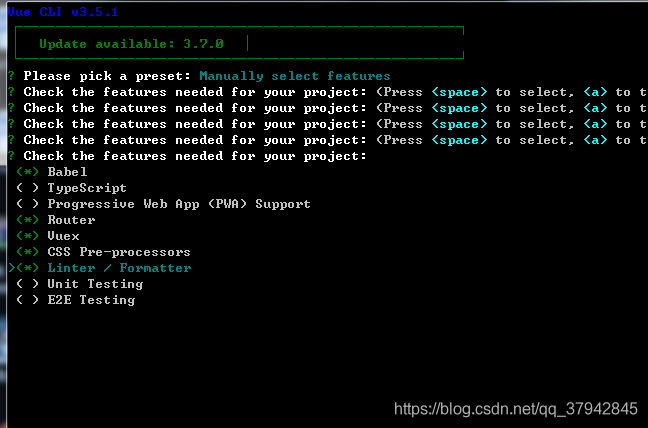
vue create my-project创建的过程有很多选项,我的常用选项:

简单介绍一下:
a、Babel :转码工具,有了它就可以开心的用es2015以上的代码,那必须有!
b、Router :前端路由,对一个单页面来说,基本不可或缺
c、Vuex:vue状态管理,对于稍复杂的项目来说很省力
d、eslint:代码规范,可用可不用吧,对于团队来说,最好是使用
>>> 下一步:

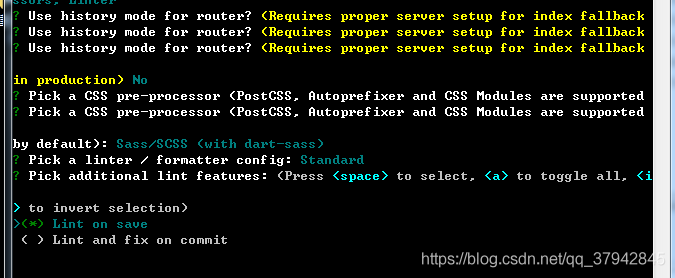
是否使用history路由模式,这个大家都懂,在路由文件也可以自己修改,暂时不用 n
>>> 下一步:

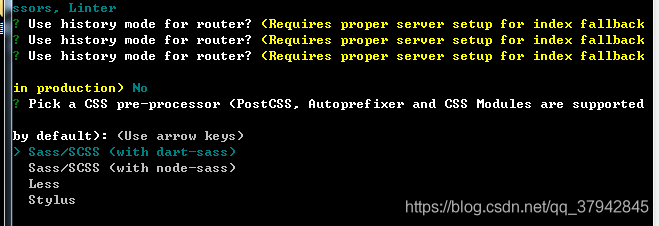
css预处理,我自己用第sass,看个人需求
>>> 下一步:

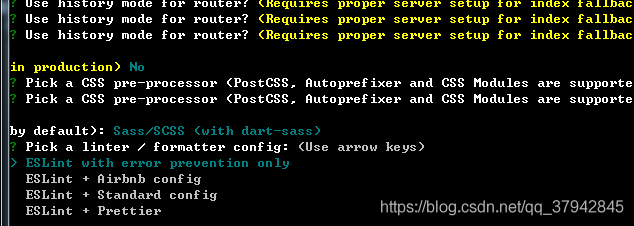
eslint,1、只报错;2、Aribnb规范;3、Standar 规范;4、美化;
选3没毛病
>>> 下一步:

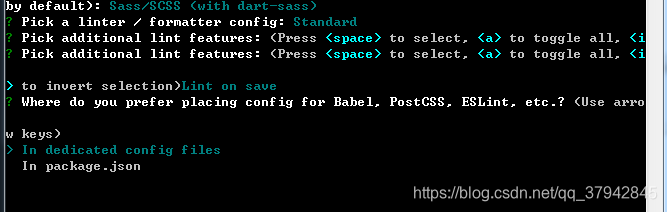
eslint是在保存的时候还是git commit 的时候报错?当然是保存的时候
>>> 下一步:

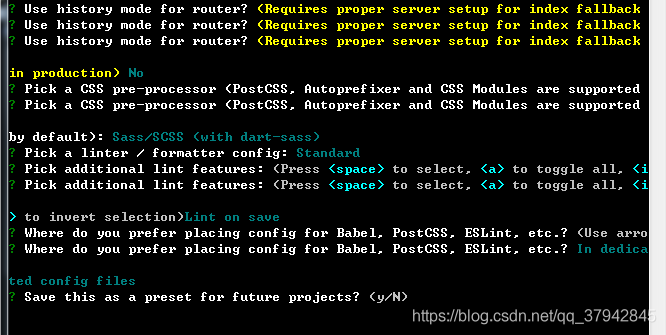
是否生成一个单独的文件:ok
>>> 下一步:

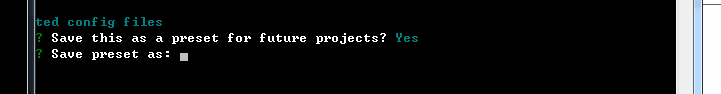
是否把这些配置作为未来的预选项目,也就是下次直接可以使用,ok
>>> 下一步:

给这些配置起个名:
>>> 下一步:自动安装依赖,等待即可,至此vue-cli3正式搭建完毕,下面安装vant UI
3、安装vant
安装完cli项目后,一点要cd 进入项目目录,安装vant
npm install vant -S4、安装babel-plugin-import插件(按需加载)
# 安装插件
npm i babel-plugin-import -D然后再babel.config.js文件里:
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {presets: ['@vue/app'],plugins: [['import', {libraryName: 'vant',libraryDirectory: 'es',style: true}, 'vant']]
};
// 接着你可以在代码中直接引入 Vant 组件
// 插件会自动将代码转化为方式二中的按需引入形式
// import { Button } from 'vant';5、vant rem适配,需要安装两个插件
- postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
- lib-flexible 用于设置 rem 基准值
postcss-pxtorem:
npm install postcss-pxtorem --save-devlib-flexible:
npm i -S amfe-flexible然后: main.js 引入amfe-flexible
import 'amfe-flexible/index.js'在postcss.config.js文件内(没有就在根目录创建一个)
//修改前:
module.exports = {plugins: {}
}//修改后
// module.exports = {
// plugins: {
// 'autoprefixer': {
// browsers: ['Android >= 4.0', 'iOS >= 7']
// },
// 'postcss-pxtorem': {
// rootValue: 37.5,
// propList: ['*']
// }
// }
//}// 最新写法
module.exports = {plugins: {'autoprefixer': {overrideBrowserslist: ['Android 4.1','iOS 7.1','Chrome > 31','ff > 31','ie >= 8']},'postcss-pxtorem': {rootValue: 37.5,propList: ['*']}}
}6、重启项目
npm run servetip:1、375px 即100%宽度,写px会自动rem处理,如果不想被rem处理,可以使用PX来写。
留一份vue.config.js 文件
module.exports = {// http://oss.hp-iot.cn/terminal/v1publicPath: process.env.NODE_ENV === 'production' ? '/' : '/',// outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist'// outputDir: 'dist',// pages:{ type:Object,Default:undfind }// chainWebpack: config => {// // 取消prefetch和preload// config.plugins.delete('preload')// config.plugins.delete('prefetch')// },devServer: {disableHostCheck: true, // 花生壳显示Invalid Host header让其不检查hostname。https: false, // https:{type:Boolean}open: false, // 配置自动启动浏览器// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理// port: 80,// host: 'wxtest.com',proxy: {'/api': {target: 'http://192.168.0.222:8080/api',ws: true,changeOrigin: true,pathRewrite: {'^/api': '/'}}} // 配置多个代理,},css: {loaderOptions: {sass: {data: `@import "@/assets/css/common.scss";`}}},configureWebpack: {performance: {hints: 'warning',// 入口起点的最大体积 整数类型(以字节为单位)maxEntrypointSize: 50000000,// 生成文件的最大体积 整数类型(以字节为单位 300k)maxAssetSize: 30000000,// 只给出 js 文件的性能提示assetFilter: function (assetFilename) {return assetFilename.endsWith('.js')}}}
}
// 旧
data: `@import "~@/assets/scss/variables.scss";`
// 新
prependData: `@import "~@/assets/scss/variables.scss";`