1.问题
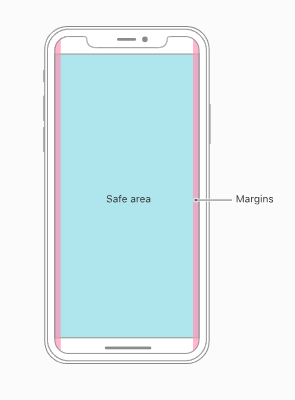
- 微信小程序的tabbar会被iPhoneX 底部小黑条覆盖

2.解决方案
(1)获取手机型号,单独处理样式(底部小黑条大约为68rpx)
(2)实现铺满全屏效果
(3)具体代码
- app.js中统一处理
wx.getSystemInfo({success: res => {//导航高度this.globalData.navHeight = res.statusBarHeight ;// 获取视口高度let clientHeight = res.windowHeight;let clientWidth = res.windowWidth;let ratio = 750 / clientWidth;let height = clientHeight * ratio; let modelmes = res.model;// 得到安全区域高度if (modelmes.search('iPhone X') != -1) //IPhoneX底部大约为68rpxthis.globalData.screenHeight = (height+68) - (res.statusBarHeight * ratio) }else{this.globalData.screenHeight = height - (res.statusBarHeight * ratio)}}, fail(err) {console.log(err);}})},
wxml中使用
data: {viewHeight: app.globalData.screenHeight,},<view class="container" style="{
{'height:' + viewHeight + 'rpx'}}"></view>.container{
background:red;
}
Tips:【小程序云开发】中高级前端面试题库(源码:小程序中联系我哟)。
---------- 创作不易,感谢大家,请多多支持!