props和state代表着组件的属性和状态,属性只读而状态可变。
this.props对象的属性与组件的属性一一对应,但是有一个例外,就是this.props.children属性
props.children
props.children在每个组件上都可用。 它会包含组件的开始和结束标记之间的内容。
这个属性和vue的插槽类似,都是在自定义组件中插入子节点。
组件之间可以插入的内容可以是
- 文本(包括转义字符)
- 表达式
- 节点
插入不同的内容可能会得到不同类型的props.children
- 当不插入内容或内容为换行符时,props.children为
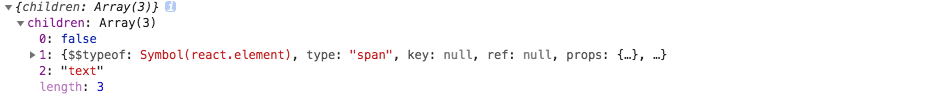
undefined - 当插入多个内容时,props.children为
Array(多个文本视为一个内容) - 当插入一个内容时,props.children为
插入值
<Test>{
false}<span>element</span>text
</Test>

props.children并不一定为数组,所以在使用数组方法时记得要判断是否为数组