
打开 build文件夹下面的webpack.base.conf.js;
找到下面这段代码,并将它注释掉:
const createLintingRule = () => ({// test: /\.(js|vue)$/,// loader: 'eslint-loader',// enforce: 'pre',// include: [resolve('src'), resolve('test')],// options: {// formatter: require('eslint-friendly-formatter'),// emitWarning: !config.dev.showEslintErrorsInOverlay// }
})重启项目,正常情况下这样就可以解决了。
________________________
如果以上办法还不能解决,就看下面的方法:
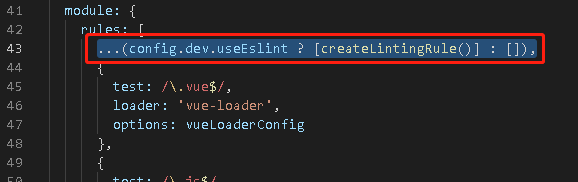
在build文件夹下面的webpack.base.conf.js中找到

注释掉上面43行代码即可
module: {rules: [// ...(config.dev.useEslint ? [createLintingRule()] : []),{test: /\.vue$/,loader: 'vue-loader',options: vueLoaderConfig},