//裁剪成白色哈,border的属性比如solid之类的不会裁剪。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>background-clip</title><link rel="stylesheet" type="text/css" href="css/reset.css"/><style type="text/css">div{
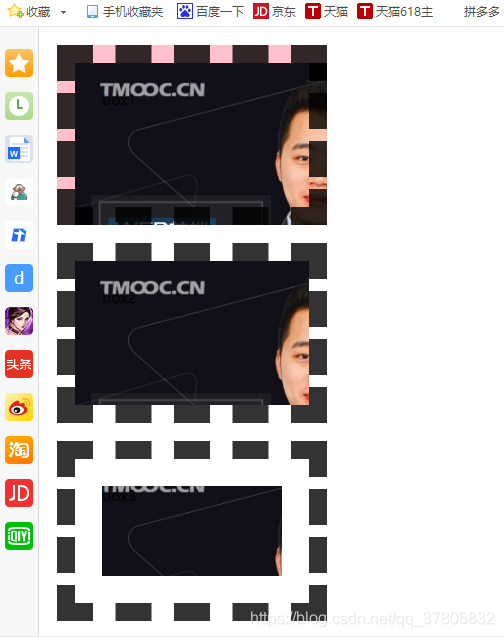
width: 200px;height: 100px;border:20px dashed rgba(0,0,0,.8);background:url(images/king.jpg) no-repeat pink;padding:30px;margin:20px;}.box1{
background-clip:border-box;/*border以外的部分裁剪*/}.box2{
background-clip:padding-box;//padding以外的}.box3{
background-clip:content-box;}</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div></body>
</html>