天猫店铺搜索页面分析
- 1.期望元素
- 2.过程
-
- 2.1 搜索链接
- 2.2 搜索界面
- 2.3 源码元素提取
- 2.4 Network
1.期望元素
- 每个店铺的sellerid
与淘宝的界面类似,但是结果却不太一样
2.过程
2.1 搜索链接
Link:天猫店铺搜索链接
url1='https://list.tmall.com/search_product.htm?q=%CA%D6%B0%EC&type=p&style=w&spm=a220m.1000858.a2227oh.d100&xl=%CA%D6%B0%EC_2&from=.list.pc_2_suggest';
url2='https://list.tmall.com/search_product.htm?spm=a220m.1000858.1000724.8.72f7287d3hUSIc&s=20&q=%CA%D6%B0%EC&sort=s&style=w&from=.list.pc_2_suggest&suggest=0_2&type=pc#J_Filter';
url3='https://list.tmall.com/search_product.htm?spm=a220m.1000858.1000724.9.521e287d1kfRpM&s=40&q=%CA%D6%B0%EC&sort=s&style=w&from=.list.pc_2_suggest&suggest=0_2&type=pc#J_Filter';
不同之处如下:

为什么会有这么多奇奇怪怪的内容.?.
2.2 搜索界面

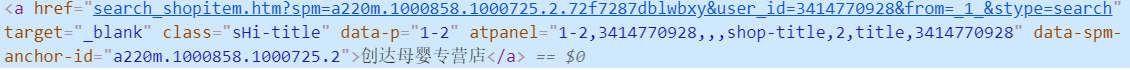
2.3 源码元素提取

期望元素如下:
href="search_shopitem.htm?spm=a220m.1000858.1000725.2.72f7287dblwbxy&user_id=3414770928&from=_1_&stype=search";
user_id:即为所求
但是与之相同的元素,却有很多:

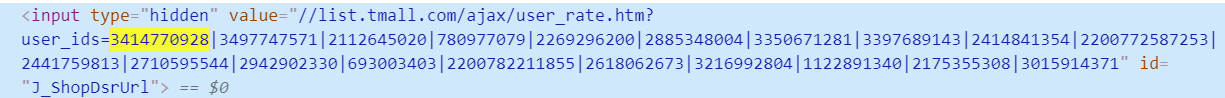
遍历这些个元素,可以发现最后一个元素即为所求:

备注:这里的user_ids一共有20个对应的是界面上出现的这些id
现在需要将这么多个id分别于每一个店铺对应起来,在控制台可以通过js代码输出:
str_pr="";
user_ids=document.getElementsByClassName("shopCon")[0].getElementsByTagName("input")[0].value;
id_list=user_ids.match('(?:user_ids=)(.*)')[1].split('|');
name_list=document.getElementsByClassName("sHi-title");
for(var i=0;i<id_list.length;i++){
str_temp=id_list[i]+':'+name_list[i].innerHTML;str_pr=str_pr+str_temp+'\n';
}
str_pr;//Chrome控制台可用,作为JS代码,不太合乎规范
//console.log(str_pr);但是在该界面的控制台这条语句失效

备注:上一篇中忘了对效果截图,这一篇中补上。
2.4 Network

备注:只有这个已经被删除的元素中含有当前页面所有元素的信息。
后记:
思考一个问题:记录这些东西类似于搬砖,对自身是否有益处?