文章目录
- this.$nextTick():将回调延迟到下次DOM更新循环之后执行
-
- 理由!!
- 解决方案:
this.$nextTick():将回调延迟到下次DOM更新循环之后执行
在我们使用Echarts的时候,首先要准备一个容器,有了容器我们才能将它渲染出来
- 倘若我们要设计一个表格,然后有一个下拉框,点击下拉框的时候展示出我们的echarts【同理,不仅仅是下拉框,后面vue才添加的元素都算】

这种效果如果直接在vue函数中实现的话,代码如下:
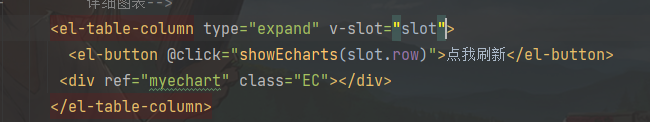
html代码

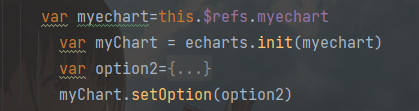
js代码

然而这样会有一个错误,echarts加载不出来?

但是我们点击刷新按钮又可以展现出来了【方法在上面一样】
理由!!
这是因为我们在展开这个下拉框的时候,其实容器并没有准备好,因为我们的点击事件是点击下拉按钮的时候触发,在触发这个事件的时候,dom元素并没有开始渲染,也就是并没有容器,只有在这个事件结束后,dom开始渲染,才开始有容器。
解决方案:
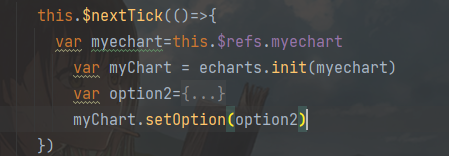
就是现在说到的this.$nextTick()
- 当我们把渲染echart的方法放到这里面的时候,那么它会在dom渲染完成之后再执行,就达到了我们想要的效果
*