overflow 属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
visible - 默认。溢出没有被剪裁。内容在元素框外渲染
hidden - 溢出被剪裁,其余内容将不可见
scroll - 溢出被剪裁,同时添加滚动条以查看其余内容
auto - 与 scroll 类似,但仅在必要时添加滚动条
当我们需要做一个限制高度,带滚动条的容器时,一般会使用 scroll 或 auto ,但这两个在展示上具体有哪些区别呢?
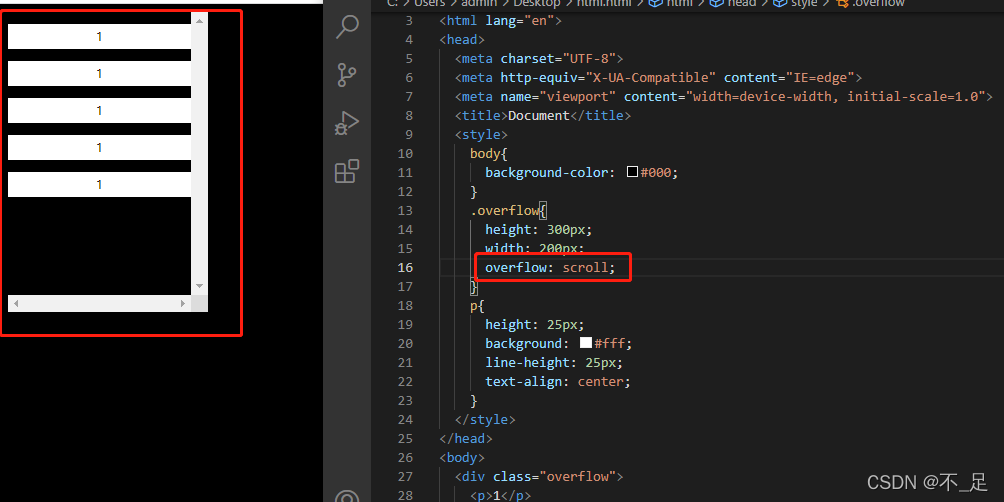
下面的代码是使用了scroll

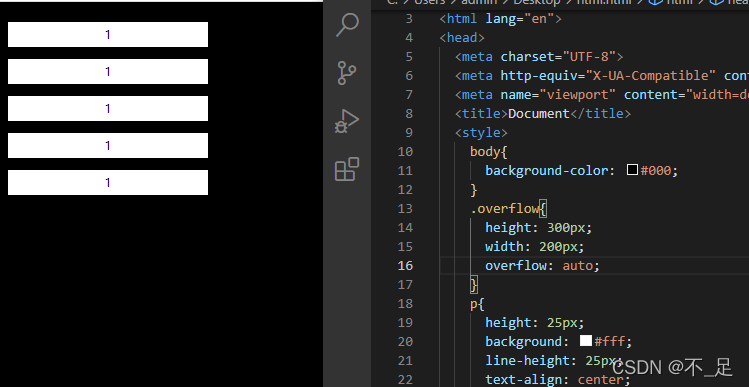
下图是是使用 auto 属性的展示效果

可以明显看出,scroll属性,在内容没有溢出的时候,也会展示滚动条的样式,而auto属性,只有在内容溢出的时候,才会出现滚动条,所以,一般为了更好的展示效果,推荐使用auto。
但在使用auto属性的时候,写容器内容的样式时,记得将滚动条的宽度预留出来,不然内容溢出的时候,展示效果可能会有些变化。
在这里,顺便将滚动条自定义样式的代码贴在这里,方便查看:
::-webkit-scrollbar {
width: 4px;height: 4px;
}
::-webkit-scrollbar-track{
border-radius: 10px;background-color: transparent;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;background-color: #ccc;
}
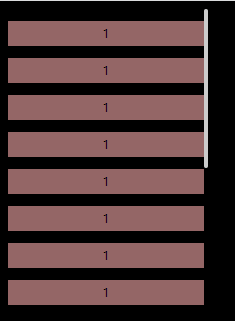
展示效果: