---------------------- android培训、java培训、期待与您交流! ----------------------
 本节讨论javascript的注册表单问题
本节讨论javascript的注册表单问题
注册表单用的比较多。应用时,主要涉及到信息的输入,关键是信息的验证。下面主要以一个学员注册的注册表单为例,主要涉及到字段的编写、信息的验证。
信息的验证主要是引用javascript的程序。为了实现程序的效率,方便以后修改,我们将javascript代码全部放在一个validation1.js文件里。访问它时,我们用了相对地址的引用。即src = "validation1.js"或在当前目录下的某个文件src = "js/validation1.js"。
信息提交时,本程序实现了:如果有一个必填信息没有填正确,就不能提交。而原填写的正确信息仍然保留,直到全部填写正确为止。用到的方法为:window.event.returnValue = false,阻止浏览器提交表单数据(因为一旦提交,原来的数据全部为空)。
//具体实现如下
//html实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<!-- -->
<title>学员注册</title>
<script type = "text/javascript" src = "validation1.js"></script><!--src = "js/validation1.js"> -->
</head>
<body>
<form name="注册表单(*为必填信息)">
<table border=3>
<!-- 合并行:rowspan; 合并列:colspan
对齐 align -->
<tr bgcolor="#C0FFFF">
<td colspan=2><label id="lbl" >注册表单(*为必填信息)</label></td>
</tr>
<tr >
<td align=right style="width:150px"><label id="lblName" >登录名</label></td>
<td><input type=text value="" style="width:200px" id="name" />(用户名必须是字母数字或下划线,不能以数字开头)*</input></td>
</tr>
<tr>
<td align=right style="width:150px"><label id="Label1" >密码</label></td>
<td><input type=password value="" style="width:150px" id="pwd1"/>(密码必须是6~16位字母数字下划线)*</input></td>
</tr>
<tr>
<td align=right style="width:150px"><label id="Label2">确认密码</label></td>
<td><input type=password value="" style="width:150px" id="pwd2"/>*</input></td>
</tr>
<tr >
<td align=right style="width:150px"><label id="Label3" >邮件地址</label></td>
<td><input type=text value="" style="width:300px" id="Text1" /></input></td>
</tr>
<tr >
<td align=right style="width:150px"><label id="Label4" >确认邮件地址</label></td>
<td><input type=text value="" style="width:300px" id="Text2" /></input></td>
</tr>
<tr>
<td align=right style="width:150px"><label id="Label5">性别</label></td>
<td>
<input type=radio name="sex" checked=true />男</input>
<input type=radio name="sex" />女</input>
</td>
</tr>
<tr>
<td align=right style="width:150px">城市</td>
<td><select>
<option>城市</option>
<option selected>西安</option>
<option>东京</option>
<option>名
古屋</option>
</select>
</td>
</tr>
<tr>
<td align=right style="width:150px">兴趣爱好</td>
<td>
<input type=checkbox name="ck" value="1" />旅游</input>
<input type=checkbox name="ck" value="2" />运动</input>
<input type=checkbox name="ck" value="3" />看书</input>
<input type=checkbox name="ck" value="4" />跑步</input>
<input type=checkbox name="checkbox1" id="ckall" onclick="checkEvent('ck','ckall')" />全选</input>
</td>
</tr>
<tr>
<td align=right style="width:150px"><label id="lblmark">个人简历</label></td>
<td><textarea cols="60" rows="5" id="mark">请输入120个字符以内</textarea></td> <!--
style="width:300px;height:auto;overflow:auto"-->
</tr>
<tr align=center>
<td colspan=2>
<input type=submit value="提交" style="width:60px" onclick = "checkInformation();" /></input> <!--onclick = "checkUserName
();checkPassword();confirmPassword();"-->
<input type=reset value="重填" style="width:60px" /></input>
</td>
</tr>
</table>
</form>
</body>
</html>
//javascript文件:validation1.js
//javascript实现:
/ JScript source code
//用户名必须是字母数字或下划线,不能以数字开头
//密码必须是6~16位字母数字下划线
//确认密码:必须和密码一致
function checkInformation() {
var regex = /^[^0-9][a-zA-Z0-9_]{1,}$/;
var s = document.getElementById("name");
if (!s.value.match(regex)) {
alert("用户名错误");
s.value = "";
s.focus();
window.event.returnValue = false;
return;
}
var regex1 = /^[a-zA-Z0-9_]{6,16}$/;
var p = document.getElementById("pwd1");
if (!p.value.match(regex1)) {
alert("密码错误");
p.value = "";
p.focus();
window.event.returnValue = false;
return;
}
var m = document.getElementById("pwd1");
var n = document.getElementById("pwd2");
if (m.value != n.value){
alert("密码不一致");
n.value = "";
n.focus();
window.event.returnValue = false;
return;
}
else
alert("两次密码输入一致");
}
function checkEvent(name, allCheckId) {
var allCk = document.getElementById(allCheckId);
//var allCk = document.getElementByName(allCheckId);
// if (allCk[0].checked == true)
if (allCk.checked == true)
checkAllName(name);
else
checkAllNo(name);
}
//全选
function checkAllName(name) {
var names = document.getElementsByName(name);
var len = names.length;
if (len > 0) {
var i = 0;
for (i = 0; i < len; i++)
names[i].checked = true;
}
}
//全不选
function checkAllNo(name) {
var names = document.getElementsByName(name);
var len = names.length;
if (len > 0) {
var i = 0;
for (i = 0; i < len; i++)
names[i].checked = false;
}
}
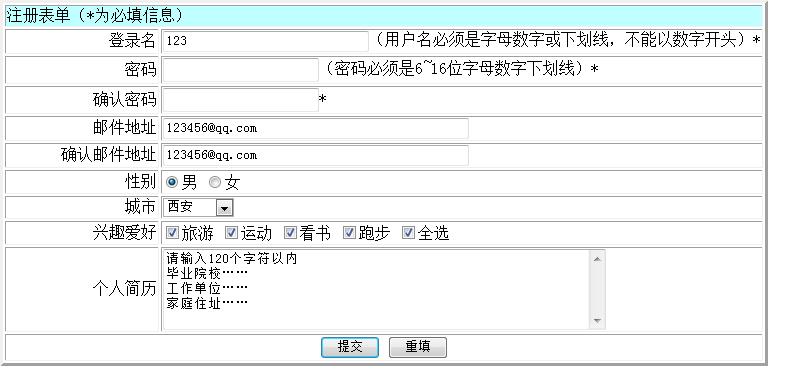
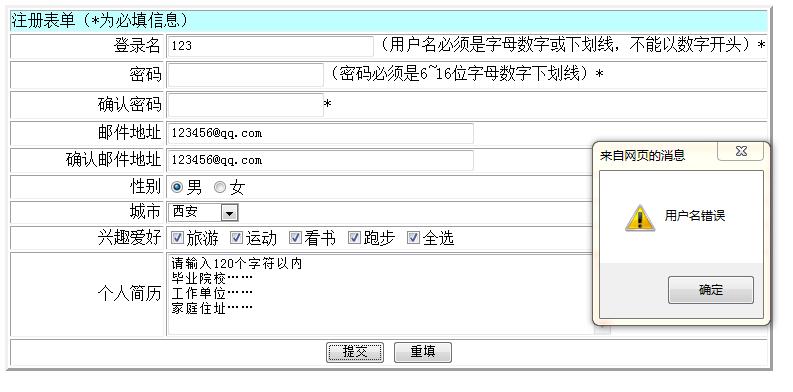
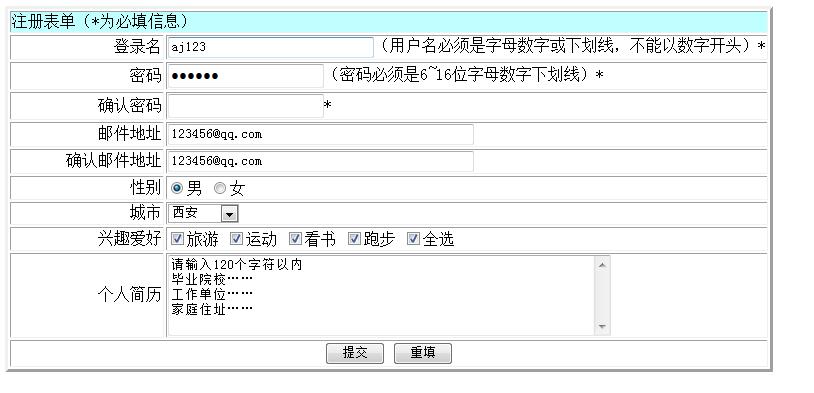
//实现截图如下:





---------------------- android培训、java培训、期待与您交流! ----------------------详细请查看:http://edu.csdn.net/heima